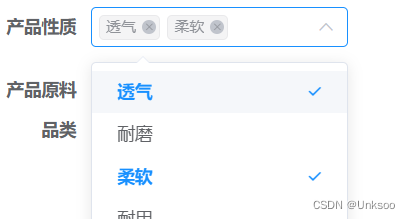
1、效果图


2、代码部分
(1)代码
<el-select class="common-dialog-multiple multipleSelectStyle" @change="clusterListChange" v-model="form.clusterId" placeholder="请先选择" multiple filterable default-first-option :popper-append-to-body="false">
<el-option v-for="item in clusterList" :key="item.id" :label="item.name" :value="item.id">
<el-checkbox @change="clickTenantBox(item.id)" :value="form.clusterId.includes(item.id)" :label="item.name">
<span class="checkbox-label">{{ item.name }}</span>
<span class="checkbox-tag" v-if="item.alias">
<el-tag :type="item.alias=='远程'?'success':''">{{ item.alias }}</el-tag>
</span>
</el-checkbox>
</el-option>
</el-select>(2)数据定义
clusterList: [
{
id:1,
name: '集群1',
alias: '远程',
},
{
id:2,
name: '集群2',
alias: '别名',
},
{
id:3,
name: '集群3',
},
{
id:4,
name: '集群4',
alias: '远程',
},
{
id:5,
name: '集群5',
alias: '别名',
},
{
id:6,
name: '集群6',
},
{
id:7,
name: '集群7',
alias: '远程',
},
{
id:8,
name: '集群8',
alias: '别名',
},
{
id:9,
name: '集群9',
},
],(3)方法
clickTenantBox(val) {
let values = this.form.clusterId;
if (values.includes(val)) {
this.form.clusterId = values.filter(n => n !== val);
} else {
values.push(val);
this.form.clusterId = values;
}
},
clusterListChange(){
console.log(this.form.clusterId)
},(4)样式
.multipleSelectStyle {
.el-select__tags {
flex-wrap: unset;
overflow: auto;
margin-left: 2px;
}
}
.multipleSelectStyle ::-webkit-scrollbar {
display: none;
}
.common-dialog-multiple{
.el-tag--small{
height: 18px;
}
.el-select-dropdown__list{
padding: 5px 13px 5px 8px;
}
.el-select-dropdown.is-multiple .el-select-dropdown__item{
padding-left: 12px;
padding-right: 0;
border-radius: 2px;
height: 32px;
line-height: 32px;
margin-bottom: 4px;
.el-checkbox{
width: 100%;
.el-checkbox__input.is-checked+.el-checkbox__label{
color: #19BBFF !important;
font-weight: 600;
}
.el-checkbox__input{
margin-top: -10px;
.el-checkbox__inner{
border: 1px solid #B0C0C5;
}
}
.el-checkbox__label {
width: calc(100% - 15px);
height: 32px;
.checkbox-label{
display: inline-block;
//width: calc(100% - 40px);
max-width:calc(100% - 60px);
overflow: hidden;
text-overflow: ellipsis;
padding-top: 7px;
}
.checkbox-tag{
float: right;
margin-right: 10px;
padding-top: 6px;
.el-tag {
border-radius: 4px;
background: #F8B02D14;
border: 1px solid #F8B02D99;
color: #FFA901;
height: 18px;
padding: 0 7px;
line-height: 18px;
font-size: 12px;
}
.el-tag.el-tag--success {
background: #22CE7614;
border: 1px solid #22CE7699;
color: #2DC86D;
}
}
}
}
}
.el-select-dropdown.is-multiple .el-select-dropdown__item:last-child{
margin-bottom: 4px;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
background-color: #ecf8fb;
color: #19bbff;
.el-checkbox{
.el-checkbox__input .el-checkbox__inner{
border-color: #19BBFF !important;
}
.el-checkbox__label{
color: #19BBFF !important;
}
}
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
color: #18bbff;
background: #fff;
.el-checkbox{
.el-checkbox__input .el-checkbox__inner{
border-color: #19BBFF !important;
}
.el-checkbox__label{
color: #19BBFF !important;
font-weight: 600;
}
}
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected::after{
content: none;
}
}
.el-checkbox__inner::after{
transition: transform .0s ease-in .0s,-webkit-transform .0s ease-in .0s !important;
}


























![[经验] 眼皮松弛是什么原因导致的 #其他#其他#其他](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%259C%25BC%25E7%259A%25AE%25E6%259D%25BE%25E5%25BC%259B%25E6%2598%25AF%25E4%25BB%2580%25E4%25B9%2588%25E5%258E%259F%25E5%259B%25A0%25E5%25AF%25BC%25E8%2587%25B4%25E7%259A%2584.jpg&pos_id=Rhnkt5t2)