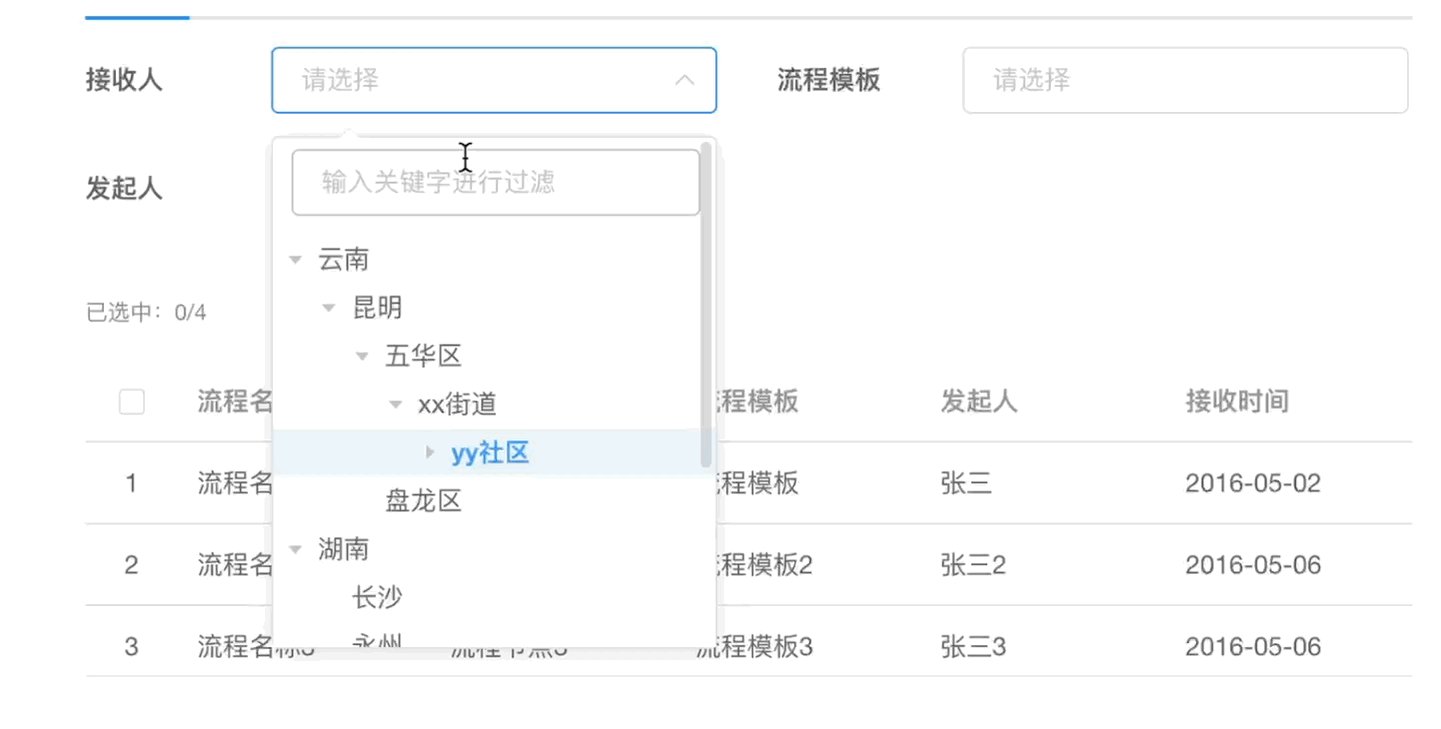
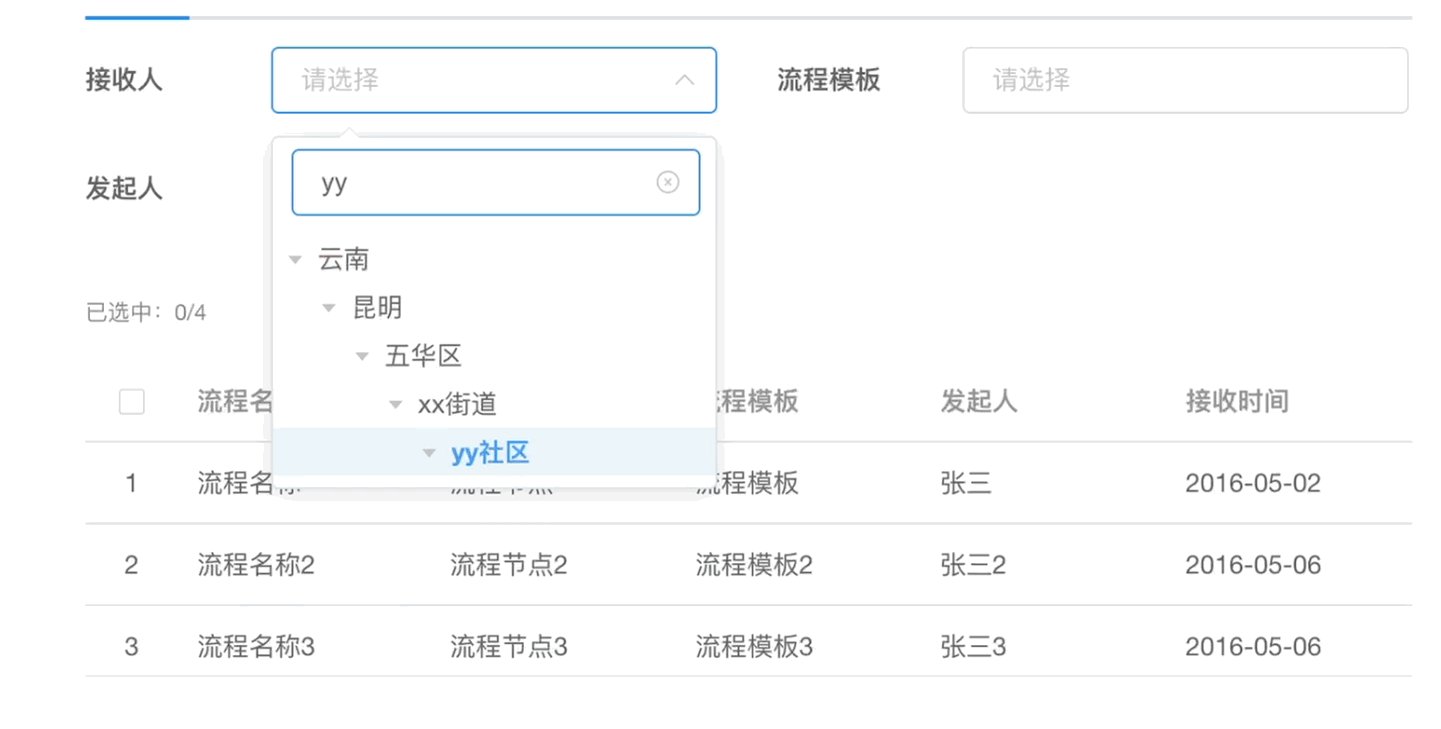
使用treeselect时,el-form表单检验rules不生效,使用blur与change都无效,我的解决方法代码如下:
在treeselect标签里使用select方法,该方法为选择一个项后发出,在每次选择组织的时候都进行unitId的校验。
<treeselect
v-model="form.unitId"
:options="deptOptions"
:show-count="true"
placeholder="请选择组织名称"
@select="riskPersonDeptChangeValue"
/>riskPersonDeptChangeValue() {
this.$nextTick(() => {
this.$refs["form"].validateField("unitId");
})
}必填项与上述校验并不冲突,在rules中可以配置组织的必填:
rules: {
unitId: [
{ required: true, message: '请选择组织机构', trigger: 'blur' }
]
}一开始我使用的是input,但在新增或者修改一条数据之后,再次打开新增弹窗还是会有校验不消失的问题,input方法为值更改后发出,所以在新增或者修改一条数据后,会重置掉表单内容,就会触发该方法,因此select是最适合解决该校验问题的方案。