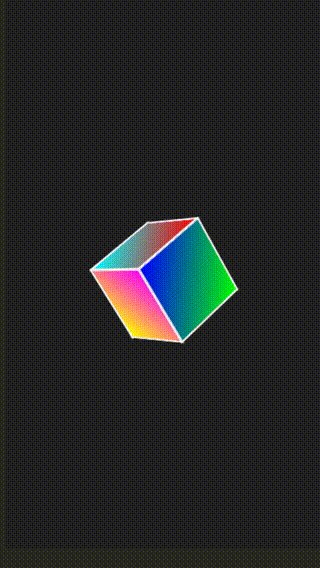
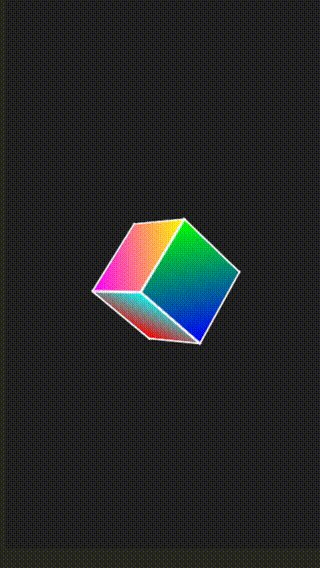
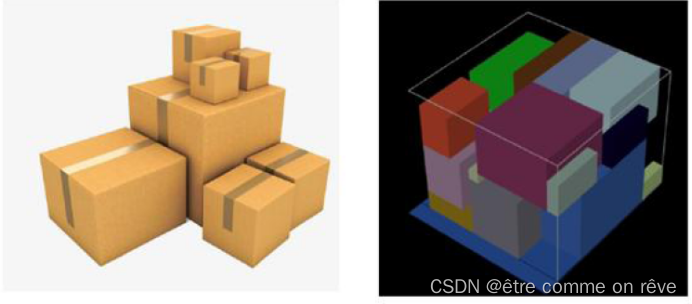
绿色的是不旋转的,红色的是可以旋转的
 介绍一个网站,写动画的网站
介绍一个网站,写动画的网站
提前找到符合需求的动画,打开控制台,复制他的代码就行。方便又好用

代码是React的,请自行转换
绿色正方体的代码
<div className={styles.cubeNormal}>
<div className={styles.side + ' ' + styles.front}></div>
<div className={styles.side + ' ' + styles.back}></div>
<div className={styles.side + ' ' + styles.right}></div>
<div className={styles.side + ' ' + styles.left}></div>
<div className={styles.side + ' ' + styles.top}></div>
<div className={styles.side + ' ' + styles.bottom}></div>
</div>
.cubeNormal {
position: relative;
width: 40px;
height: 40px;
transform-style: preserve-3d;
transform: rotateX(30deg) rotateY(30deg);
.side {
position: absolute;
width: 36px;
height: 40px;
background: rgba(8, 241, 19, 0.6);
border: 1px solid rgba(219, 215, 227, 0.5);
}
.front {
transform: translateZ(18px);
}
.back {
transform: translateZ(-18px);
}
.right {
transform: rotateY(-90deg) translateZ(18px);
}
.left {
transform: rotateY(-90deg) translateZ(-18px);
}
.top {
transform: rotateX(90deg) translateZ(18px);
}
.bottom {
transform: rotateX(90deg) translateZ(-18px);
}
}红色旋转体的代码
<div className={styles.cube}>
<div className={styles.face + ' ' + styles.front}>
<img src={item?.value === 1 ? alarmViewImgList[0] : alarmViewImgList[1]} alt="" width={42} />
</div>
<div className={styles.face + ' ' + styles.back}>
<img src={item?.value === 1 ? alarmViewImgList[0] : alarmViewImgList[1]} alt="" width={42} />
</div>
<div className={styles.face + ' ' + styles.right}>
<img src={item?.value === 1 ? alarmViewImgList[0] : alarmViewImgList[1]} alt="" width={42} />
</div>
<div className={styles.face + ' ' + styles.left}>
<img src={item?.value === 1 ? alarmViewImgList[0] : alarmViewImgList[1]} alt="" width={42} />
</div>
<div className={styles.face + ' ' + styles.top}>
<img src={item?.value === 1 ? alarmViewImgList[0] : alarmViewImgList[1]} alt="" width={42} />
</div>
<div className={styles.face + ' ' + styles.bottom}>
<img src={item?.value === 1 ? alarmViewImgList[0] : alarmViewImgList[1]} alt="" width={42} />
</div>
</div>background-image 这个属性代码就是颜色设置,如果用图片的话可以删除,如果要使用颜色的话,设置这个属性。
.cube {
position: relative;
width: 44px;
height: 40px;
transform-style: preserve-3d;
transform: translateZ(-70px) rotateX(50deg);
animation: rotate-90-vertical-fwd 1s cubic-bezier(0.250, 0.460, 0.450, 0.940) infinite both;
.face {
display: block;
position: absolute;
width: 44px;
height: 44px;
}
.front {
transform: rotateY(0deg) translateZ(22px);
background-image: radial-gradient(rgba(255, 255, 0, 0.5), rgba(255, 0, 0, 0.83));
}
.back {
transform: rotateY(0) translateZ(22px);
background-image: radial-gradient(rgba(255, 255, 0, 0.8), rgba(255, 0, 0, 0.83));
}
.right {
transform: rotateY(-90deg) translateZ(22px);
background-image: radial-gradient(rgba(255, 255, 0, 0.8), rgba(255, 0, 0, 0.83));
}
.left {
transform: rotateY(-90deg) translateZ(22px);
background-image: radial-gradient(rgba(255, 255, 0, 0.8), rgba(255, 0, 0, 0.83));
}
.top {
transform: rotateX(90deg) translateZ(22px);
background-image: radial-gradient(rgba(255, 255, 0, 0.8), rgba(255, 0, 0, 0.83));
}
.bottom {
transform: rotateX(90deg) translateZ(22px);
background-image: radial-gradient(rgba(255, 255, 0, 0.8), rgba(255, 0, 0, 0.83));
}
}
@keyframes rotate-90-vertical-fwd {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(90deg);
}
}



































![[数据集][目标检测]拐杖检测数据集VOC+YOLO格式638张1类别](https://i-blog.csdnimg.cn/direct/aa801be125664025947bdfb86453b4a4.gif)