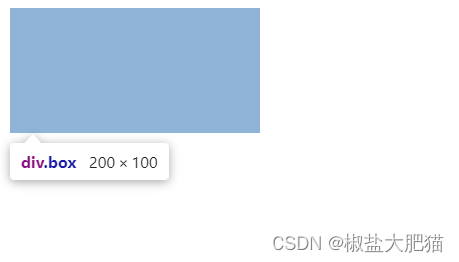
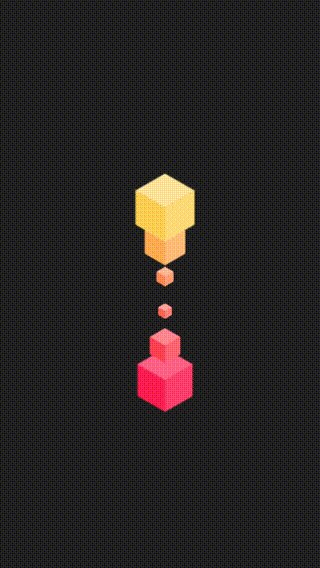
我们可以给当前盒子加一个伪元素,设置padding-bottom: 100%,就可以绘制一个正方形
<div class="parent">
<div></div>
<div></div>
<div></div>
</div>
.parent{
width:100%;
padding:20px;
display:flex;
align-items:center;
justify-content: space-around;
}
.parent div{
width:25%;
background: linear-gradient(red,orange);
}
.parent div::after {
display: block;
content: '';
padding-bottom: 100%;
}