GitHub - Rookie-M/weapp-qrcode: weapp.qrcode.js 在 微信小程序 中,快速生成二维码
1.要下载上面地址的插件包
2.引用
import drawQrcode from '../../utils/weapp.qrcode.min'
onLoad(options) {
let that = this
console.log(JSON.parse(options.info))
that.setData({
info: JSON.parse(options.info)
}, () => {
setTimeout(() => {
drawQrcode({
width: 150,
height: 150,
canvasId: 'myQrcode',
text: that.data.info.aliPayUrl,
})
}, 800)
})
},
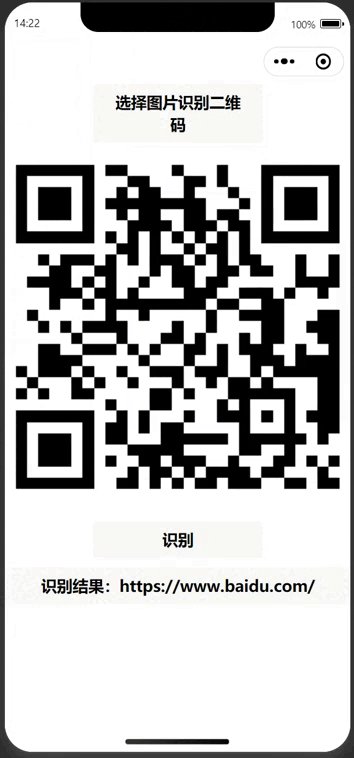
<canvas class="ps_box2_code" canvas-id="myQrcode"></canvas>