Vite的webSocket
Socket
Java 中的 Socket 与 WebSocket 都用于网络通信,但它们有不同的用途和实现方式。下面是 Java 的 Socket 和 WebSocket 的区别及其应用场景。
Java Socket
概述
Socket:Socket 是传统的网络通信方式,使用 TCP(传输控制协议)或 UDP(用户数据报协议)进行点对点通信。
API:Java 提供了 java.net 包中的 Socket 类和 ServerSocket 类来实现客户端和服务器之间的通信。
工作原理
建立连接:
客户端:创建一个 Socket 对象,连接到指定的服务器和端口。
服务器:创建一个 ServerSocket 对象,绑定到指定的端口,并监听客户端的连接请求。
数据传输:连接建立后,客户端和服务器可以通过输入输出流 (InputStream 和 OutputStream) 进行数据传输。
关闭连接:通信结束后,客户端和服务器都需要关闭连接。
####代码示例
客户端代码
import java.io.*;
import java.net.*;
public class Client {
public static void main(String[] args) {
try {
Socket socket = new Socket("localhost", 8080);
PrintWriter out = new PrintWriter(socket.getOutputStream(), true);
BufferedReader in = new BufferedReader(new InputStreamReader(socket.getInputStream()));
out.println("Hello Server");
System.out.println("Server says: " + in.readLine());
in.close();
out.close();
socket.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
服务器代码
import java.io.*;
import java.net.*;
public class Server {
public static void main(String[] args) {
try {
ServerSocket serverSocket = new ServerSocket(8080);
System.out.println("Server is listening on port 8080");
while (true) {
Socket clientSocket = serverSocket.accept();
System.out.println("Client connected");
PrintWriter out = new PrintWriter(clientSocket.getOutputStream(), true);
BufferedReader in = new BufferedReader(new InputStreamReader(clientSocket.getInputStream()));
String message = in.readLine();
System.out.println("Client says: " + message);
out.println("Hello Client");
in.close();
out.close();
clientSocket.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
优势
低级控制:提供了对网络通信的底层控制,可以定制化通信协议。
灵活性:支持各种协议(如 TCP 和 UDP)和各种应用场景。
劣势
复杂性:需要手动处理连接的建立、数据的传输和连接的关闭。
实时性:不适合需要实时双向通信的场景,如实时聊天和在线游戏。
Java WebSocket
概述
WebSocket:WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,适用于需要实时通信的 Web 应用。
API:Java 提供了 javax.websocket 包来实现 WebSocket 客户端和服务器。
工作原理
建立连接:
客户端向服务器发送一个 HTTP 请求,要求将连接升级为 WebSocket 连接。
握手:服务器同意升级连接,并返回一个 101 Switching Protocols 状态码。
数据传输:连接建立后,客户端和服务器可以在单个连接上相互发送文本或二进制数据包。
关闭连接:任何一方都可以随时关闭连接。
代码示例
客户端代码
import javax.websocket.*;
import java.net.URI;
@ClientEndpoint
public class WebSocketClient {
@OnOpen
public void onOpen(Session session) {
System.out.println("Connected to server");
session.getAsyncRemote().sendText("Hello Server");
}
@OnMessage
public void onMessage(String message) {
System.out.println("Server says: " + message);
}
@OnClose
public void onClose(Session session, CloseReason closeReason) {
System.out.println("Connection closed: " + closeReason);
}
public static void main(String[] args) {
WebSocketContainer container = ContainerProvider.getWebSocketContainer();
try {
URI uri = new URI("ws://localhost:8080/websocket");
container.connectToServer(WebSocketClient.class, uri);
} catch (Exception e) {
e.printStackTrace();
}
}
}
服务端
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
@ServerEndpoint("/websocket")
public class WebSocketServer {
@OnOpen
public void onOpen(Session session) {
System.out.println("Client connected");
}
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("Client says: " + message);
try {
session.getBasicRemote().sendText("Hello Client");
} catch (IOException e) {
e.printStackTrace();
}
}
@OnClose
public void onClose(Session session, CloseReason closeReason) {
System.out.println("Connection closed: " + closeReason);
}
}
nodeJS WebSocket
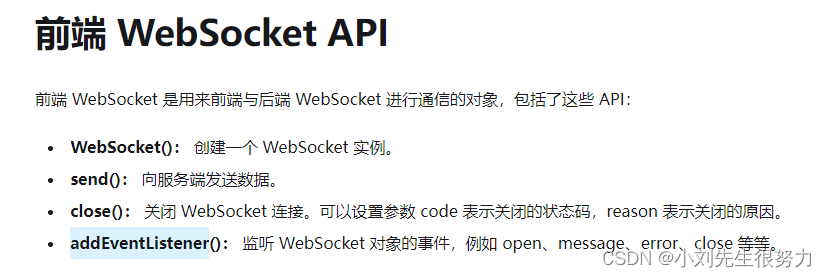
在浏览器端,使用 WebSocket 非常简单。现代浏览器都内置了 WebSocket 支持。
// 创建 WebSocket 连接
const socket = new WebSocket('ws://localhost:8080');
// 连接打开事件
socket.addEventListener('open', function (event) {
console.log('WebSocket is open now.');
// 发送数据到服务器
socket.send('Hello Server!');
});
// 监听消息事件
socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
// 监听关闭事件
socket.addEventListener('close', function (event) {
console.log('WebSocket is closed now.');
});
// 监听错误事件
socket.addEventListener('error', function (event) {
console.error('WebSocket error observed:', event);
});
使用 ws 库可以轻松实现 WebSocket 服务器。
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
console.log('Client connected');
// 监听消息事件
ws.on('message', function incoming(message) {
console.log('received: %s', message);
// 发送消息给客户端
ws.send('Hello from server');
});
// 监听关闭事件
ws.on('close', function close() {
console.log('Client disconnected');
});
});
优势
实时通信:提供了低延迟的双向通信(全双工通信),适合需要实时交互的应用。
简化开发:API 更高层次,封装了连接建立、数据传输和连接关闭的细节。
高效性:在建立连接后,数据帧的开销较小,适合频繁的数据交换。
劣势
依赖 Web 环境:通常用于 Web 应用,需要在支持 WebSocket 的环境中使用。
较高资源消耗:持久连接会占用服务器资源。
防火墙问题:有些防火墙和代理服务器可能会阻止 WebSocket 连接。
vite中的WebSocket💫
Vite 提供了一种快速开发体验,其中包括浏览器的自动刷新(热模块替换,HMR)。Vite 内部通过 WebSocket 实现了这一功能,当代码发生变化时,Vite 会通知浏览器进行刷新。
主要步骤
1.启动 WebSocket 服务器:
Vite 在开发服务器启动时,会创建一个 WebSocket 服务器,监听文件变化。
2.文件变化检测:
当文件发生变化时,Vite 会检测到并通知 WebSocket 服务器。
3.通知浏览器:
WebSocket 服务器会将文件变化的消息推送到连接的浏览器客户端。
4.浏览器处理变化:
浏览器通过 WebSocket 接收到消息后,会根据变化类型进行处理,如重新加载模块或刷新页面。
代码示例
下面是 Vite 内部的一些关键代码,展示了如何实现这些步骤。注意,这只是简化的示例代码。
//启动服务器
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 });
wss.on('connection', (ws) => {
console.log('Client connected');
ws.on('message', (message) => {
console.log('Received:', message);
});
});
//监听文件变化
const chokidar = require('chokidar');
const watcher = chokidar.watch('./src');
watcher.on('change', (path) => {
console.log(`File ${path} has been changed`);
broadcast({ type: 'reload', path });
});
function broadcast(data) {
wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(JSON.stringify(data));
}
});
}
//在浏览器端,Vite 会注入一些客户端代码来处理 WebSocket 消息。
const socket = new WebSocket('ws://localhost:3000');
socket.addEventListener('message', (event) => {
const data = JSON.parse(event.data);
if (data.type === 'reload') {
location.reload();
}
});
使用vite进行创建服务器并对Vue实行HMR
//开启一个服务
import { createServer } from 'vite';
const server = createServer({
server: {
port: 3000
}
});
server.listen();
//使用 @vitejs/plugin-vue 插件实现 Vue 组件的 HMR:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [vue()],
});
总结
- WebSocket 为 Web 应用提供了一种高效的实时通信方式,适用于各种需要低延迟数据传输的场景。通过简单的 API,开发者可以轻松实现 -WebSocket 的客户端和服务器,并创建各种实时交互应用。
- Java Socket:适合需要低级别控制和灵活性较高的网络通信场景,如文件传输、远程控制等。
- Java/node WebSocket:适合需要实时双向通信的 Web 应用,如实时聊天、在线游戏等。
选择使用哪种技术取决于具体的应用需求和场景
- 如果需要传统的点对点通信和更多的协议支持,Java Socket 是更好的选择;
- 如果需要实时双向通信和简化的开发体验,Java WebSocket 更加适合。