Grid和Flex布局区别与介绍
Flex布局是一种单轴布局模型,适合在一个维度(行或列)上对项目进行灵活的排列和对齐。它非常适合构建单一维度的布局,比如导航菜单、工具栏、侧边栏等。
Grid布局则是一个二维的布局系统,可以同时控制行和列,以网格的形式精确布局项目。Grid适合构建复杂的多维度布局,例如整体页面的布局、文章列表或图像展示。
前言
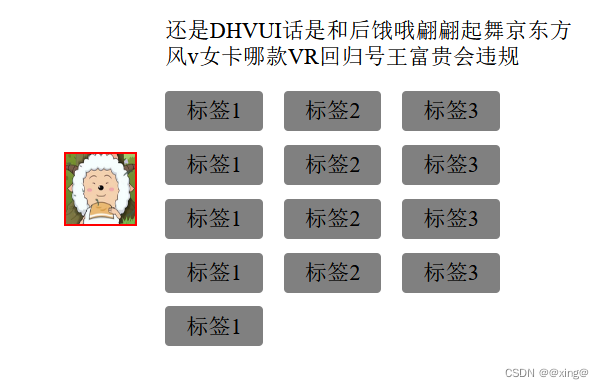
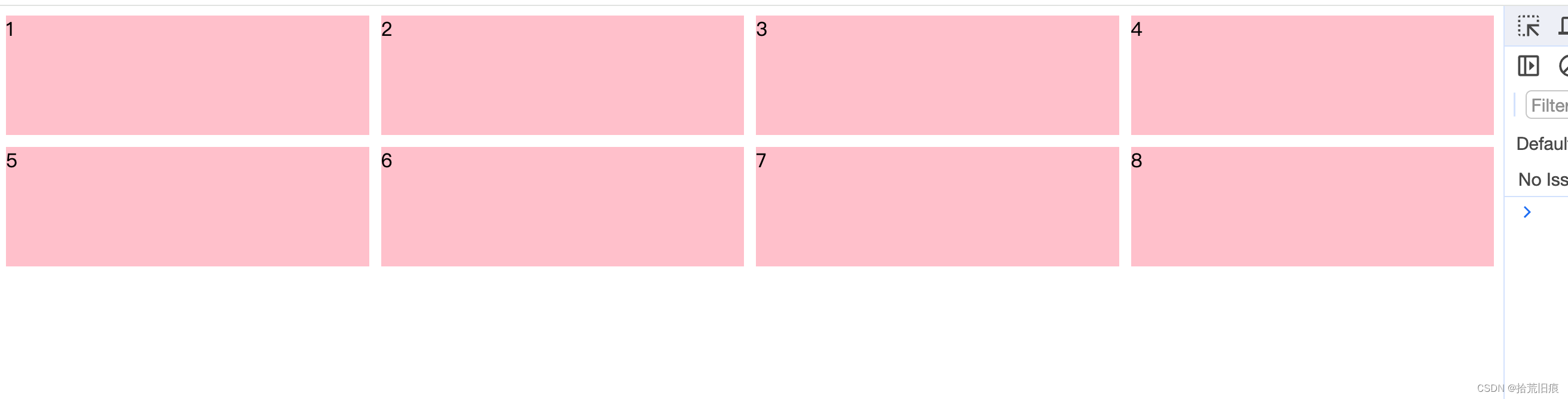
在工作中flex应用非常广泛,但在使用flex布局有一些痛点 比如在使用justify-content:space-between;让子元素两端对齐,中间自动会分配间距 形成这种情况<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container {
display: flex;
flex-wrap: wrap;
height: 500px;
width: 500px;
justify-content:space-between;
}
.container div {
background-color: rgba(0, 0, 0, 0.7);
margin-left: 10px;
height: 50px;
width: 50px;
}
</style>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>

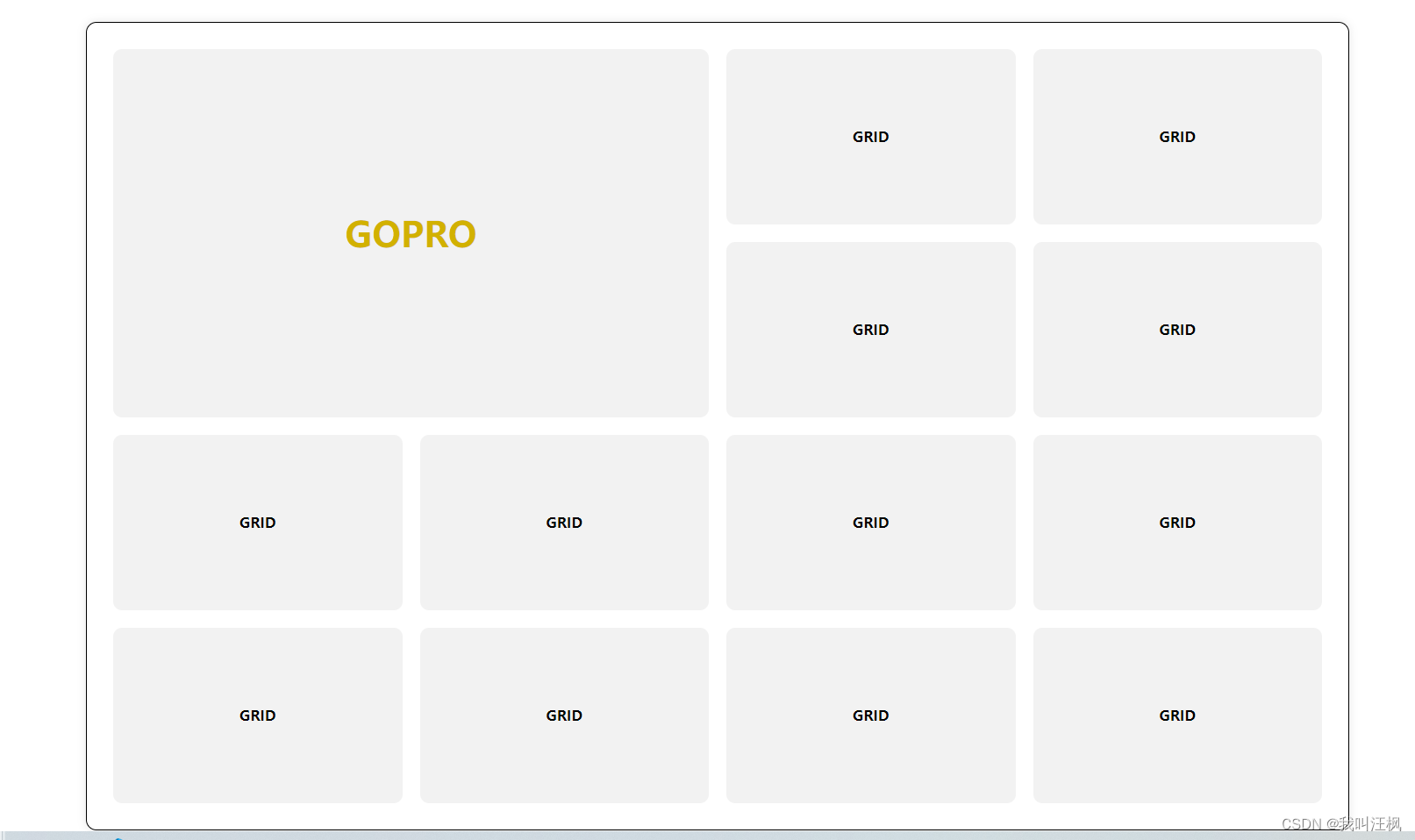
平常这种需求应该是左对齐的,用flex就麻烦了,像这种需求用Grid二维布局就会简单许多
Grid布局介绍与使用
定义网格容器属性 (display: grid;):
display:grid;
定义网格列和行 (grid-template-columns, grid-template-rows):
定义网格的列和行的大小,可以使用像素(px)、百分比(%)、自动填充(auto)、fr等值。 fr可以用来创建自适应网格布局
grid-template-columns:1fr 1fr 1fr;
grid-template-rows:100px 200px 300px;

网格列和行的自动填充 (repeat, fr):
使用 repeat() 可以快速重复定义相同大小的网格轨道。
grid-template-columns: repeat(3, 1fr);`
网格列和行的间距(gap):
上下左右间距20px
gap:20px;
左右间距为20px,上下艰巨10px
gap:10px 20px;
跨越多个网格单元格 (grid-column, grid-row 的扩展):
子项 grid-column: 从哪列开始 / 哪列 + 到哪列 比如 1/3 等于 从第一列跨到第二列
.one{
grid-column: 1 / 3; /* 从第1列到第3列 */ grid-row: 1; /* 第1行 */
}

有时想做响应式布局 不确定几列
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
自动根据网格容器的大小填充列,使得每列最小宽度为100像素,同时根据可用空间自适应调整列的宽度,直到填充满整个容器
特别适合在响应式设计中使用,因为它允许网格自动适应不同尺寸的屏幕和视口大小,同时保持良好的布局结构。
如果对你有所帮助就点个关注吧❤️❤️❤