1 :Grid网格布局简介
Grid为WPF中最常用的布局容器, 作为View中的主要组成部分, 负责框架中整体的页面布局。
2:网格标签Grid.ColumnDef
| Grid.ColumnDefinitions | 自定义列 只能设置宽度 不能设置高度 |
| ColumnDefinition | 每一个列可以设置宽度,宽度可以是一个具体值 也可以设置*的意思,把剩余的 宽度按照比例进行平分 |
| Grid.RowDefinitions | 自定义行 可以设置高度 但是不能设置高度 |
| RowDefinition | 每一个列可以设置高度,高度可以是一个具体值 也可以设置*的意思,把剩余的 高度按照比例进行平分 |
Grid.Row="1" 位置在第二行
Grid.Column = "0" 位置在第一列
3 :关于Grid的实例
ShowGridLines="True" ShowGridLines为True显示标签线,为false则相反

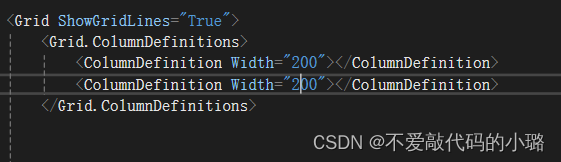
如下占比200

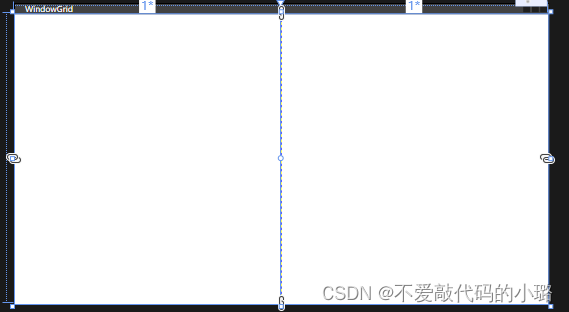
Width = * 时
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>则按比例平分界面

反之高也一样
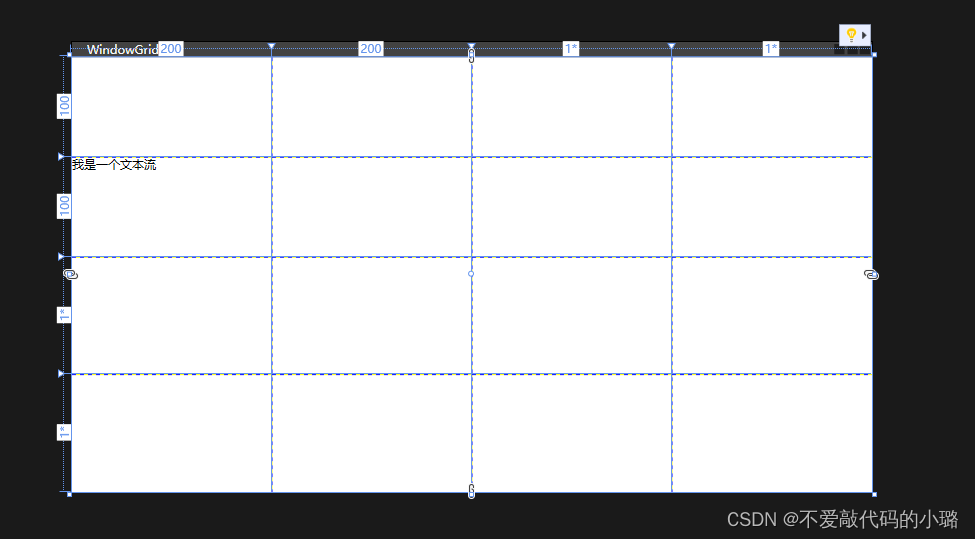
<Grid ShowGridLines="True">
<!-- 网格标签看 -->
<!--Grid.ColumnDefinitions 自定义列 只能设置宽度 不能设置高度-->
<Grid.ColumnDefinitions>
<!--ColumnDefinition 每一个列可以设置宽度,宽度可以是一个具体值 也可以设置*的意思,把剩余的宽度按照比例进行平分
-->
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--自定义行 可以设置高度 但是不能设置高度-->
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
</Grid>
如果将Row设为1 Column设为0那么则显示到第二行第一列
效果如下


































![[论文笔记]LLaMA: Open and Efficient Foundation Language Models](https://img-blog.csdnimg.cn/img_convert/6ac0c31a03b5fcc1b636eab283af3e8e.png)