一. grid布局
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); /*自动填充,最小宽度300px*/
justify-content: space-between;
gap: 10px;
}
.item {
background: pink;
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>
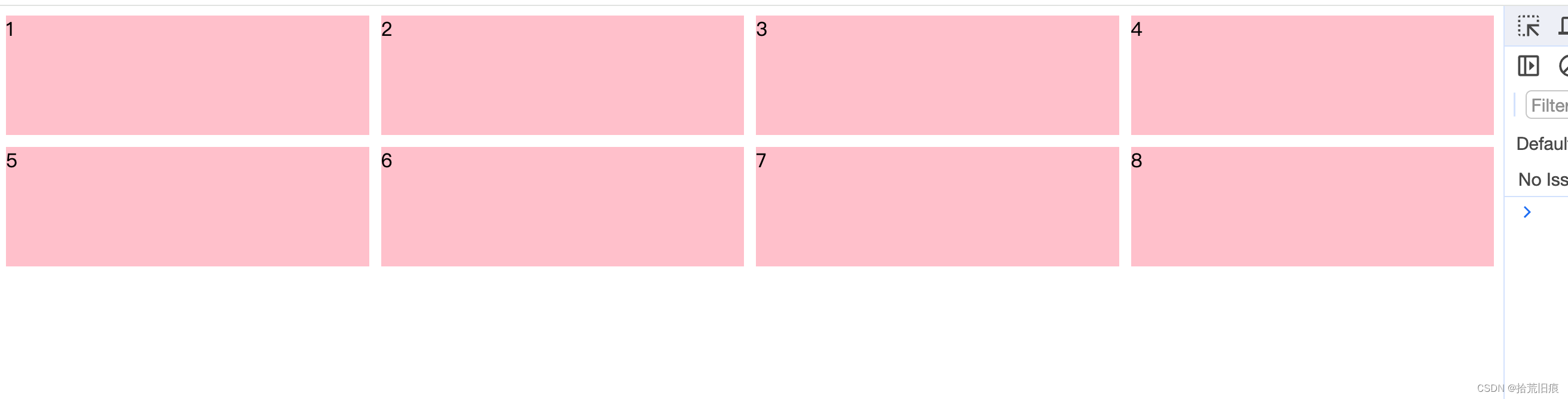
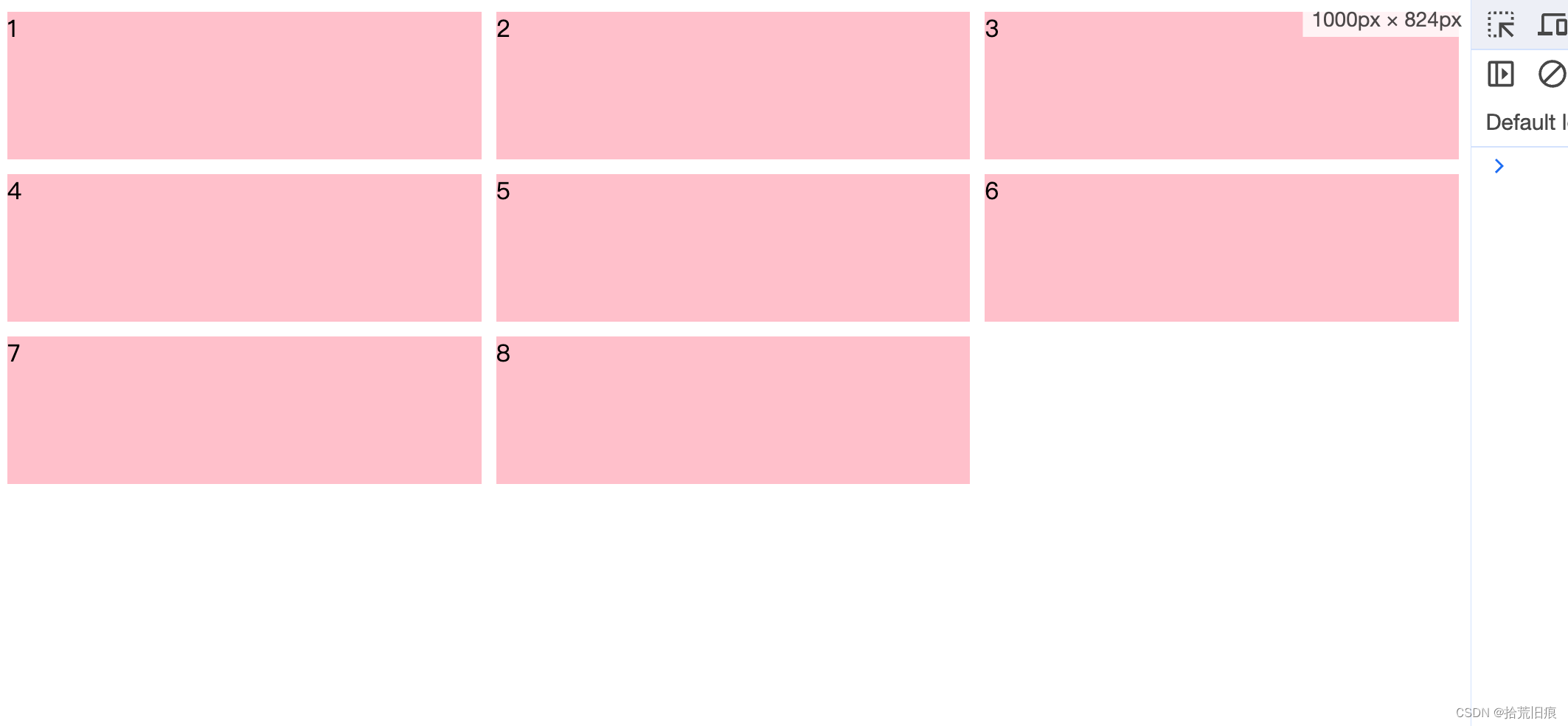
效果图:


一. flex布局
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 300px; /*1 表示每个 div 元素会按比例占满可用空间,0 表示不允许缩小,300px 表示设置最小宽度为 300 像素 */
min-width: 300px;
background: pink;
height: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>
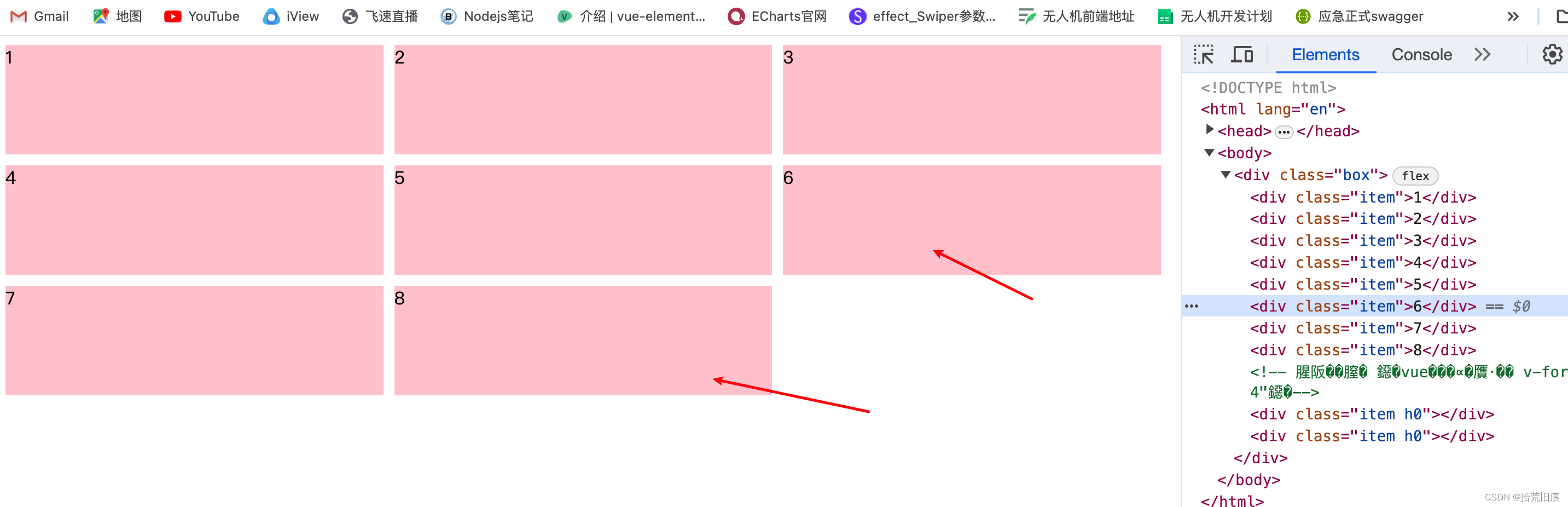
效果图:

问题: flex布局对于最后一行的的子元素个数不足上一行的子元素个数时,它的子元素也会占满本行,导致最后一行的子元素宽度变大。
改进一下下: 添加空白元素,使得最后一行的元素与前面的元素同宽。
修改后的代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 300px; /*1 表示每个 div 元素会按比例占满可用空间,0 表示不允许缩小,300px 表示设置最小宽度为 300 像素 */
min-width: 300px;
background: pink;
height: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
.h0{
height: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<!-- 空元素 (vue里面直接写 v-for="item in 4")-->
<div class="item h0" ></div>
<div class="item h0"></div>
</div>
</body>
</html>
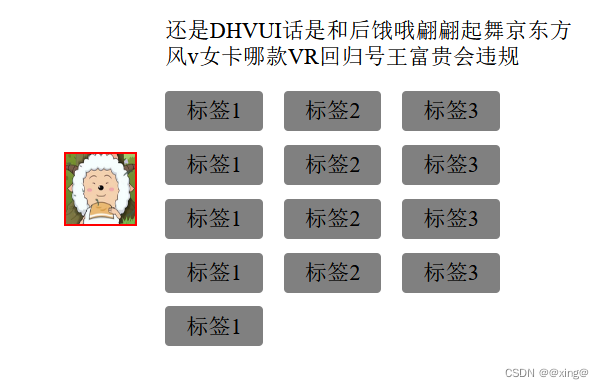
效果图: