目录
安装介绍
该文章介绍鸿蒙开发中的部分基础组件,适用于鸿蒙开发的初学者。
1.软件下载地址:DevEco Studio-HarmonyOS Next Beta版-华为开发者联盟 (huawei.com)
2.安装DevEco Studio:下载与安装软件-快速开始-DevEco Studio使用指南-工具 | 华为开发者联盟 (huawei.com)
3.配置环境并诊断:配置开发环境-快速开始-DevEco Studio使用指南-工具 | 华为开发者联盟 (huawei.com)
一般来说,如果使用的是个人或家庭网络,是不需要配置代理信息的,只有部分企业网络受限的情况下,才需要配置代理信息。首次使用DevEco Studio,如果配置向导界面出现HTTP Proxy Setup界面,可能需要通过配置代理服务器才能访问,需配置Proxy。
诊断无误后“配置DevEco Studio代理”后面的几个就不用看了,直接进入第四步
4.安装中文插件:配置开发环境-快速开始-DevEco Studio使用指南-工具 | 华为开发者联盟 (huawei.com)
5.安装本地模拟器:使用模拟器运行应用/服务-运行HarmonyOS应用/服务-应用/服务运行-DevEco Studio使用指南-工具 | 华为开发者联盟 (huawei.com)
第五步可看可不看,不会使用鸿蒙模拟器需要了解。
1.Text
Text('文本')
.backgroundColor(Color.Pink) // 背景样式控制属性
.width('100%')
.textAlign(TextAlign.Center)
.fontSize(20)
.padding(10)
.margin({top:10})
Text用来插入文字,下面的是属性,和CSS相似,只不过位置改变到组件下面。
.backgroundColor(Color.Pink)表示背景色
.width('100%')宽度占满100%,
.textAlign(TextAlign.Center)文本居中
.fontSize(20)字体大小20,单位fp(font pixel 字体像素),一般不用带
.padding(10)表示内边距,单位vp(Viewport 像素),同样不用带,宽度(width)高度(height)同理
.margin({top:10})外边距
2.Image
// 显示网络地址的图片
Image('https://tse4-mm.cn.bing.net/th/id/OIP-C.RPSxv5isWsNFJ7SMoChHKwHaHa?rs=1&pid=ImgDetMain')
.width(200)
// 显示本地图片
Image($r('app.media.icon'))
.width(100)
Image括号内直接加单引号的是网络存在能搜索到的,不是本地资源的图片
Image括号加($r('app.media.icon'))表示使用本地图片,单引号内app.media通常是固定的路径,icon才是图片的名字
当然可以对该图片增加属性进行修饰,比如设置宽度高度,如果是SVG类型的矢量图,还可以增加
.backgroundColor(Color.Black)更改背景色,括号内“Color.”是固定格式,也可以用.backgroundColor('#ff3b3b3b')表示。
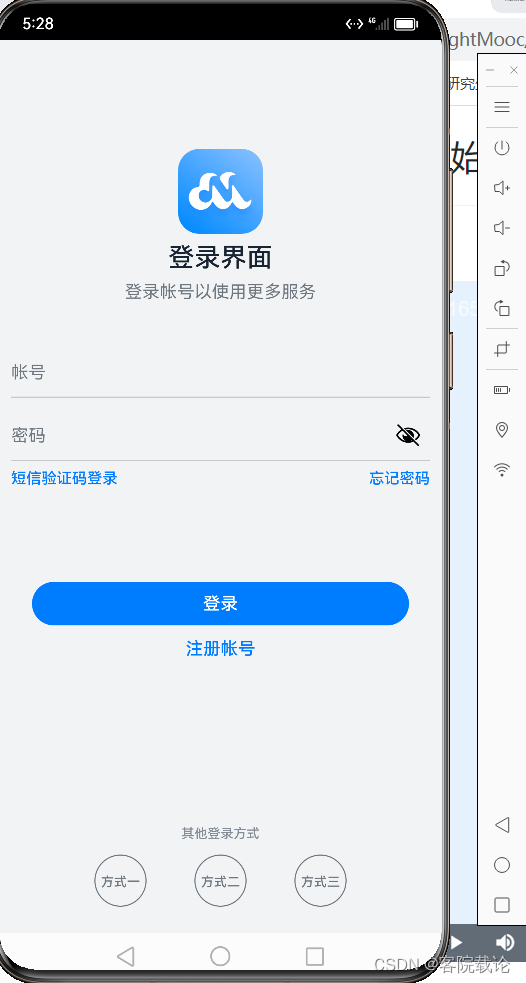
3.Button
Button({type:ButtonType.Normal}){
Text('登录')
.fontColor(Color.White)
}
.padding(10)
.margin({top:10})
.width(328)
.height(45)
.borderRadius(4)
.backgroundColor(Color.Orange)
Button组件用来显示按钮样式,括号内没有{type:ButtonType.Normal},自动使用鸿蒙底层设置的样式,增加{type:ButtonType.Normal}后可以增加自己的属性。相关属性如上,与CSS类似。
4.Slider
Slider({
min:0, // 最小值
max:100, // 最大值
value:50, //当前值 控制小球的位置
})
.selectedColor(Color.Red)![]()
Slider用来设置滑块样式,其中min,max,相对于value设置的
还有一些其它属性:
step: 10,表示步长,移动距离 style: SliderStyle.OutSet,滑块设置在外面,进度条显示白色。.InSet表示将滑块设置在里面,进度条显示蓝色。
下一篇介绍鸿蒙开发中的部分容器组件。





























![[web]-图片上传、文件包含-图片上传](https://i-blog.csdnimg.cn/direct/773b3cb05faa455fbf47033a1b24b790.png)