1. 本文环境
Vue版本 :3.4.29Node.js版本 :v20.15.0- 系统 :
Windows11 64位 IDE:VsCode
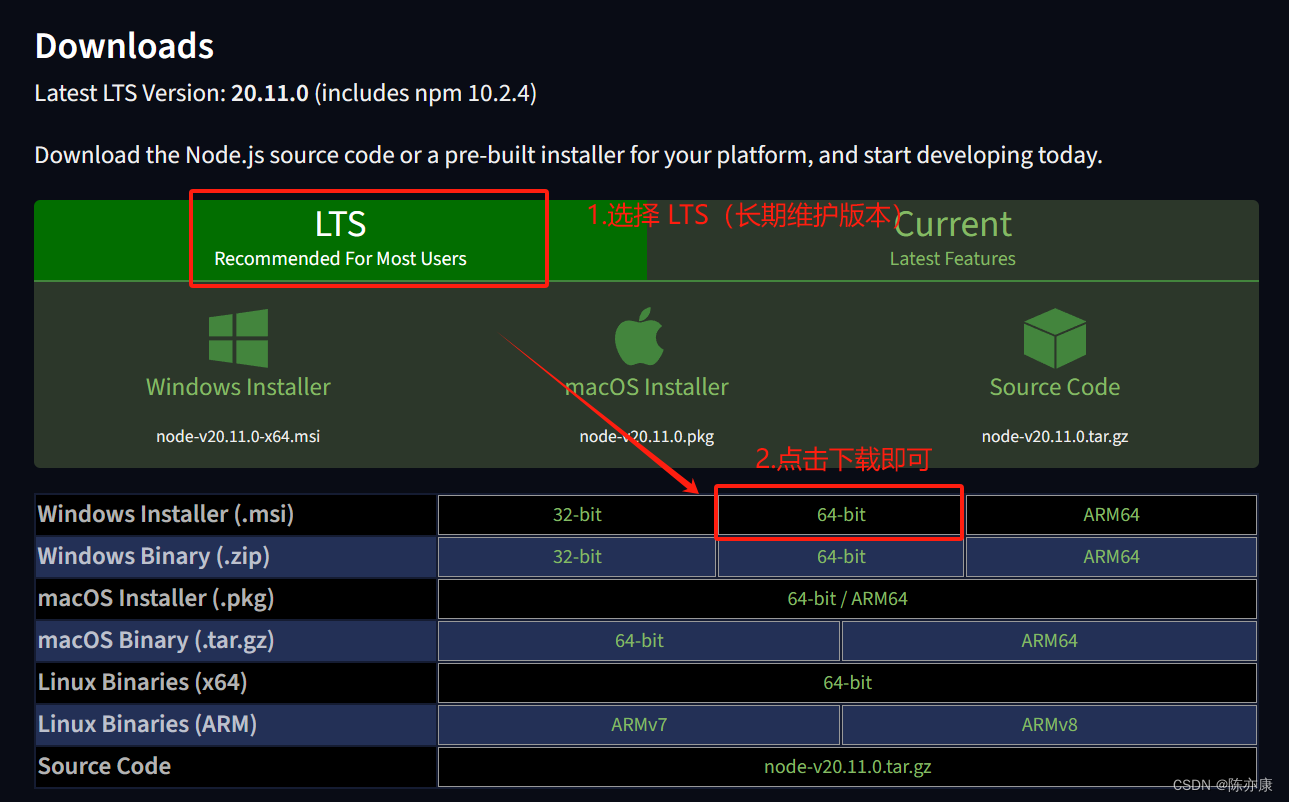
2. 安装Node.Js
首先,我们需要安装Node.Js。Node.js提供了运行 JavaScript 代码的环境。并且Node.js 带来了 npm,它是JavaScript世界的包管理工具。开发vue时,可以使用 npm 来安装、管理和共享各种依赖。
安装Node.js时,npm会作为默认包管理工具一同安装。
3. 安装Vue
打开CMD命令行,运行如下代码,创建一个新的vue项目
npm create vue@latest
会有一些可选项,这里我们可以选择使用TypeScript
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Nightwatch / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
新建完成后,进入项目根目录
cd <your-project-name>
安装项目所需依赖
npm install
运行项目
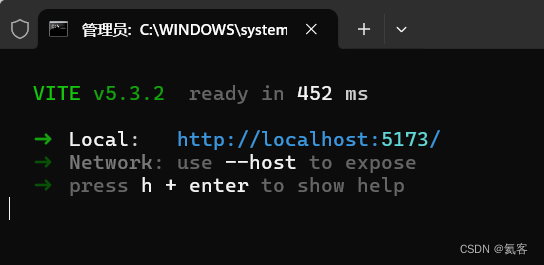
npm run dev
这里时候,我们可以看到http://localhost:5173/这个URL

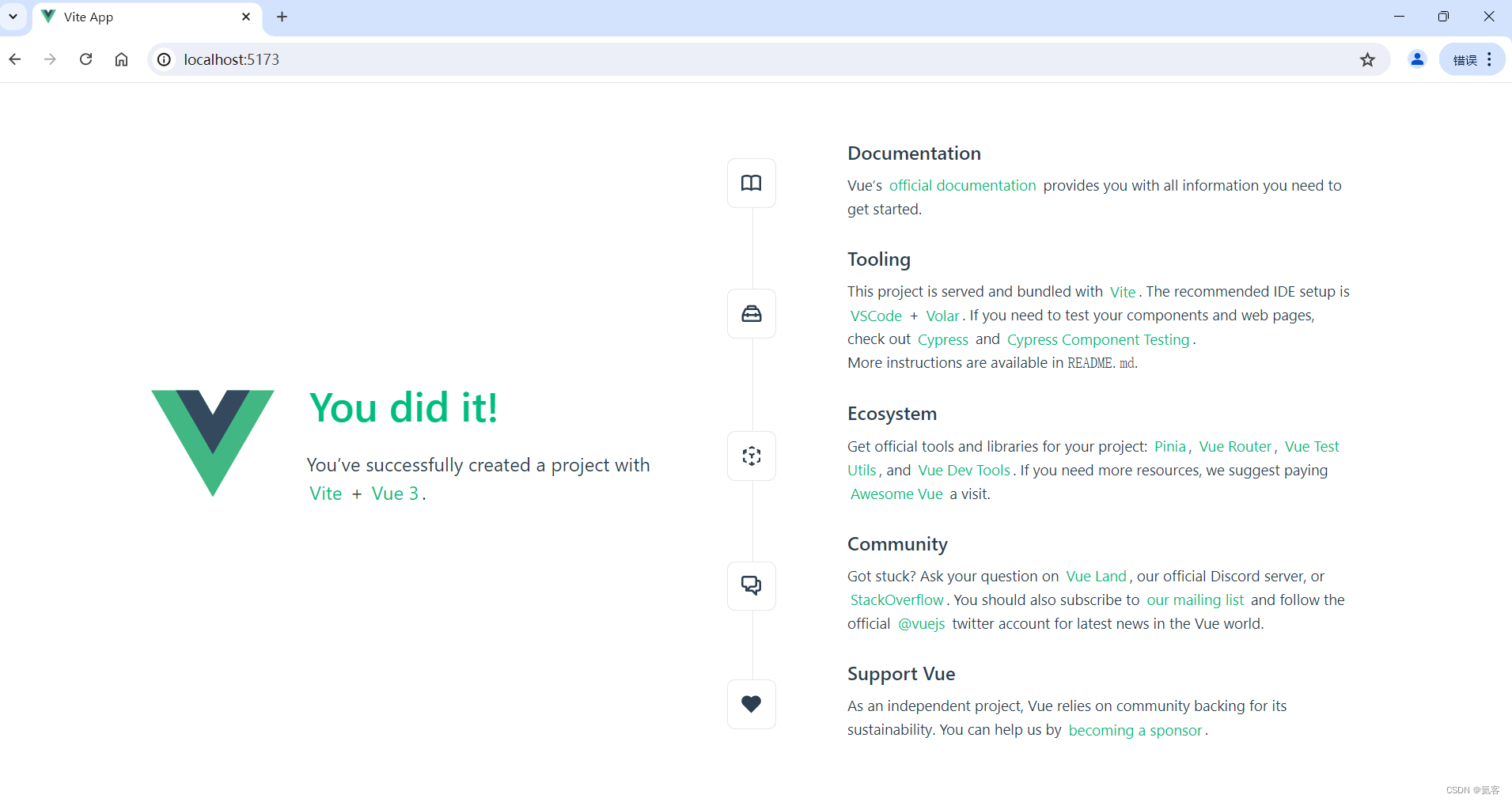
复制这个URL到浏览器,可以看到如下画面,说明项目启动成功了

4. 安装VSCode
4.1 安装VSCode
下载地址 : https://code.visualstudio.com/
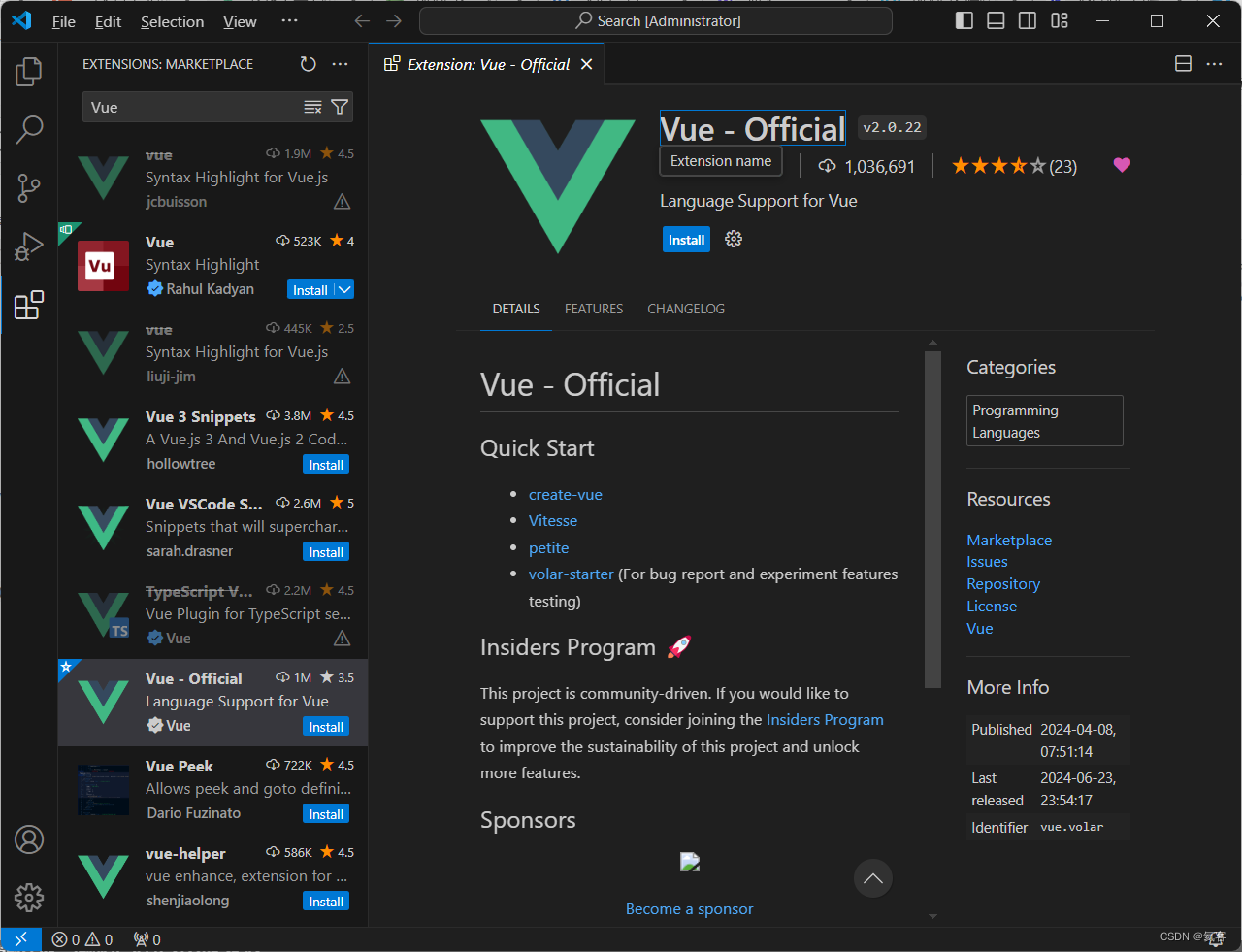
4.2 安装Vue - Official插件
这是个官方的vue插件,支持语法高亮、代码提示、代码模板等功能

4.3 修改为IntelliJ的快捷键
可以安装 IntelliJ IDEA Keybindings 插件 ,将VSCode的快捷键改为InteliJ的快捷键 (我用习惯了)
如果没有这个习惯,也不可以不修改。
具体看这篇文章 : visual studio code-webstorm的快捷键映射_webstorm按钮映射应该选什么-CSDN博客

5. 安装Chrome
Chrome浏览器下载地址 : https://www.google.cn/intl/zh-CN/chrome/
5.1 Chrome安装Vue插件
进入这个网站 : 极速插件 : 安装Chrome插件,下载vue.js devtools插件,并解压。
Chrome进入扩展扩展程序页面,开启开发者模式。
将解压后的插件拖入管理扩展程序页面,安装完成。
具体详见这篇文章 : 下载、编译、安装、使用 vue-devtools
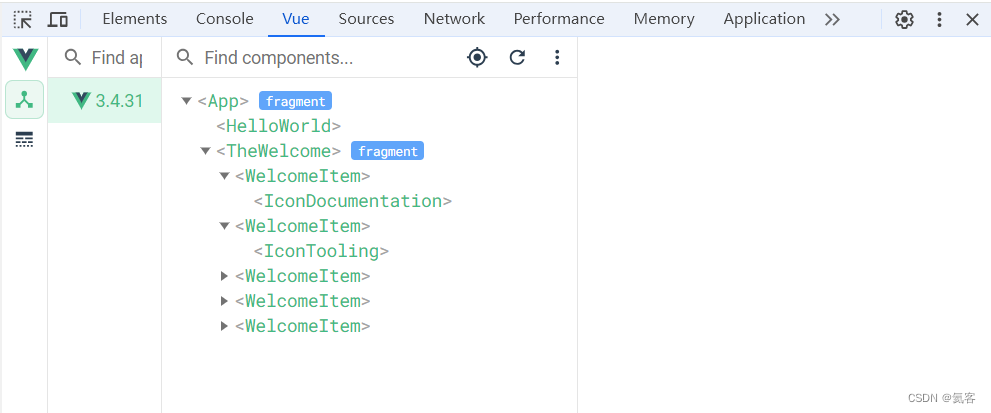
vue.js devtools插件的作用
安装完成后,就可以在Chrome的开发者工具里看到Vue这一项了。
可以用来看Vue 应用程序中所有组件的层级关系和状态,以及还有很多方便开发调试Vue的功能。

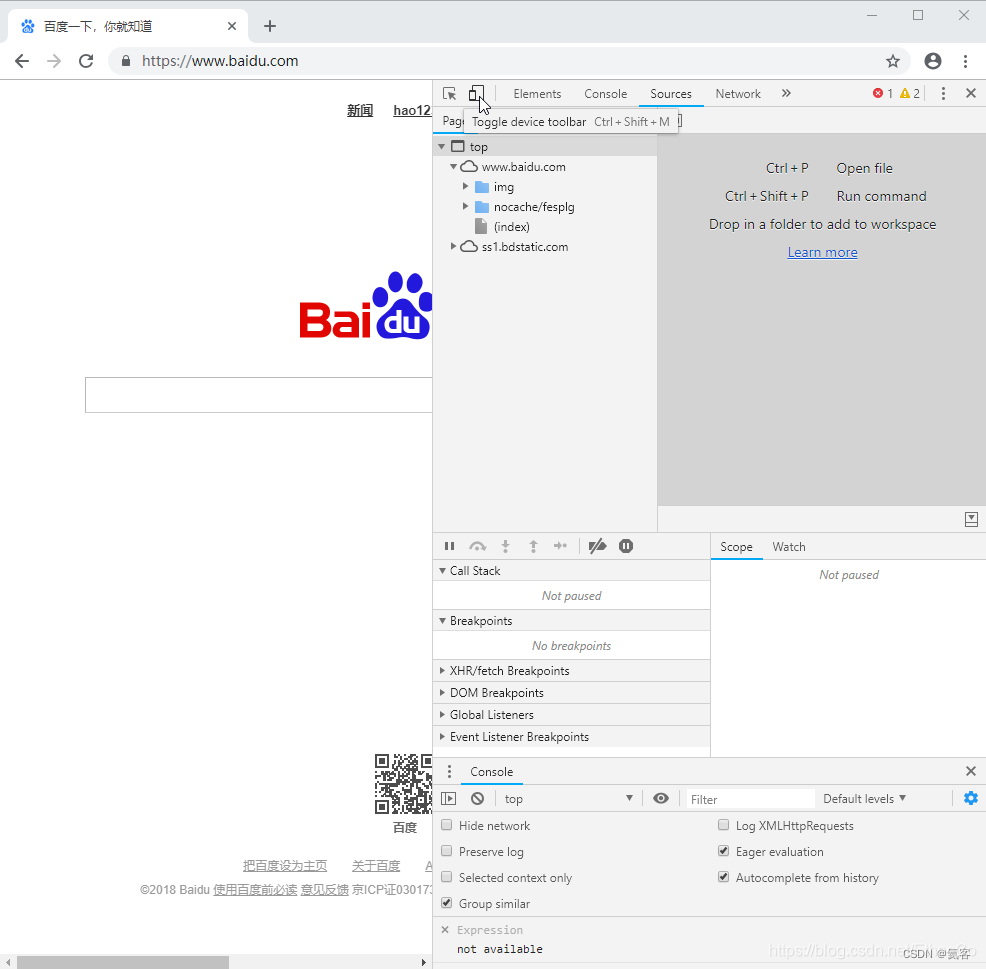
5.2 chrome 移动端页面调试
在Chrome中,点击F12,进入如下页面,通过点击Toggle device toolbar,切换至移动Web调试模式。

具体详见 : chrome 移动Web H5 调试