Row组件
Row沿水平方向布局容器
接口:
Row(value?:{space?: number | string })
参数:
参数名 |
参数类型 |
必填 |
参数描述 |
|---|---|---|---|
space |
string | number |
否 |
横向布局元素间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0,单位vp 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
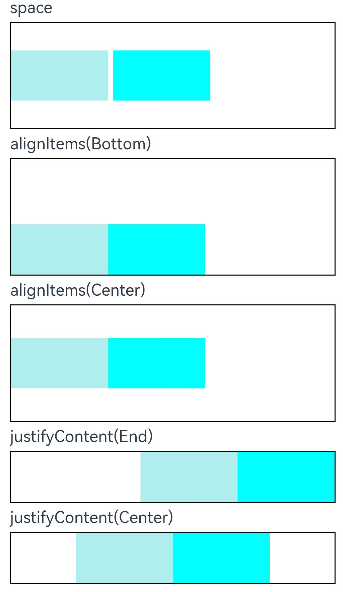
属性:
名称 |
参数类型 |
描述 |
|---|---|---|
alignItems |
设置子组件在垂直方向上的对齐格式。 默认值:VerticalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
|
justifyContent8+ |
设置子组件在水平方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
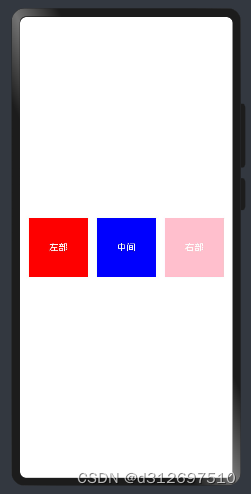
UI结构示例,1行里包含3行
@Entry
@Component
struct APage {
build() {
Row() {
Row() {
Text("左部")
.width('100%')
.fontColor(Color.White)
.textAlign(TextAlign.Center)
}
.backgroundColor(Color.Red)
.width(100)
.height(100)
Row() {
Text("中间")
.width('100%')
.fontColor(Color.White)
.textAlign(TextAlign.Center)
}
.backgroundColor(Color.Blue)
.width(100)
.height(100)
Row() {
Text("右部")
.width('100%')
.fontColor(Color.White)
.textAlign(TextAlign.Center)
}
.backgroundColor(Color.Pink)
.width(100)
.height(100)
}
.width('100%')
.height('100%')
}
}水平方向对齐
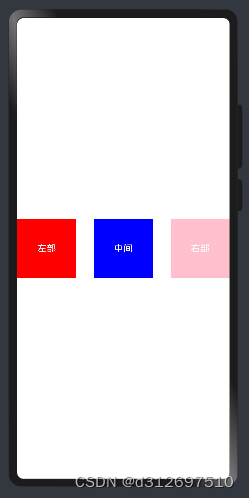
FlexAlign.Start
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}
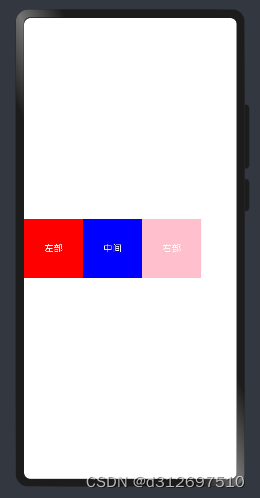
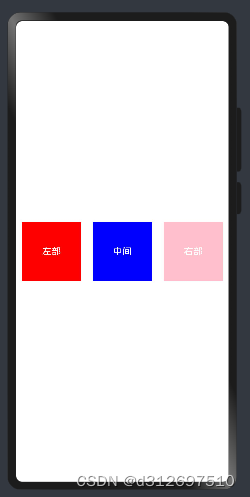
}FlexAlign.Center
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
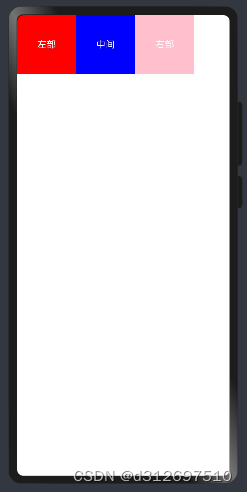
}FlexAlign.End
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.End)
}
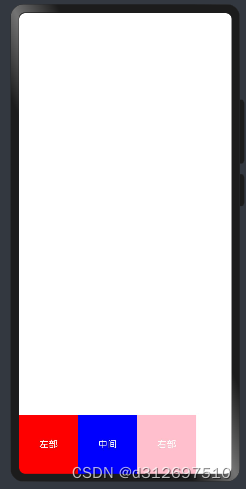
}FlexAlign.SpaceBetween
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
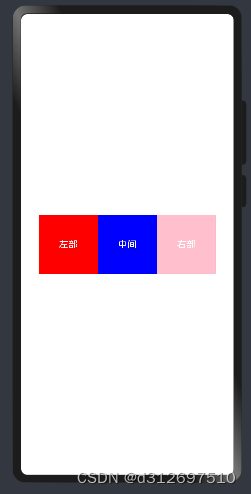
}FlexAlign.SpaceAround
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.SpaceAround)
}
}FlexAlign.SpaceEvenly
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.SpaceEvenly)
}
}
垂直方向对齐
VerticalAlign.Top
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.alignItems(VerticalAlign.Top)
}
}VerticalAlign.Center
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.alignItems(VerticalAlign.Center)
}
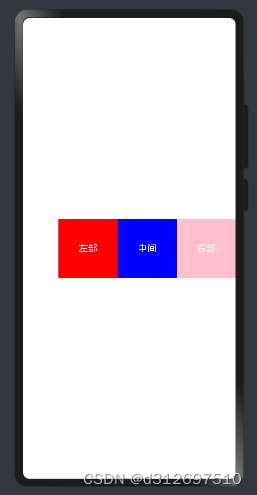
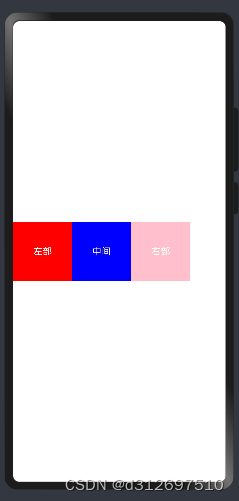
}VerticalAlign.Bottom
@Entry
@Component
struct APage {
build() {
Row() {
}
.width('100%')
.height('100%')
.alignItems(VerticalAlign.Bottom)
}
}




































![[C++初阶]初识C++(二)](https://img-blog.csdnimg.cn/direct/050281efa03947cdb5762431f101d730.png)