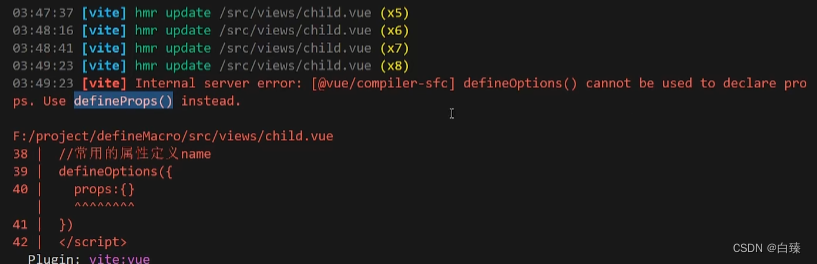
defineProps
当在不同场景下,父组件控制子组件展示不同的样式,或者传递不同的数据,这个时候就需要使用到props,子组件通过props来接收父组件传递过来的数据。
场景复现:不同的页面中导航栏展示不同的颜色,这个时候就需要对导航栏组件使用props声明,如此父组件就可以完成对子组件的不同场景的不同定义。
props 声明的格式
- 简单声明单个值
// 当前组件声明一个name的属性
const props = defineProps(["name"])
// 父组件中使用
<DemoChild :name="fuName"></DemoChild>
const fuName = ref("zhangsan")
- 约定数据类型
const props = defineProps({
name:String
})
// 父组件中使用方式和上面一致,
- 约定默认值
const props = defineProps({
name:{
type:String,
default: 'lisi'
}
})
- 声明多个Props
const props = defineProps({
name:{
type:String,
default:'lisi'
},
address:{
type:String,
default:'xxx'
}
// ...
})
- 声明一个对象格式的Props
const props = defineProps({
user:{
type:Object,
default:()=>({name:'lisi',address:'xxx'})
}
})
defineEmits
defineEmits是一个用于定义组件可以触发哪些自定义事件的函数。通过使用defineEmits可以完成子组件对父组件的传值。(上面的defineProps为父组件向子组件进行传值)
- 子组件通过
defineEmits来自定义事件,并通过emit('事件名','参数')的方式将值传递给父组件 - 父组件通过 在子组件
@自定义事件='处理函数'来获取子组件传递的值。
父组件
<template>
<!-- 父组件自定义add事件 -->
<xxx-child @add="handleAdd"></xxx-child>
</template>
<Script setup>
import {ref} from 'vue'
function handleAdd(e){
consloe.log(e)
}
</Script>
子组件
<template>
<button @click="handleClick">子组件向父组件传值</button>
</template>
<Script setup>
import {ref} from 'vue'
// 子组件声明
const emit = defineEmits(['add'])
function handleClick(){
emit('add',20)
}
</Script>





























![uniapp编译成h5后接口请求参数变成[object object]](https://i-blog.csdnimg.cn/direct/4f8f3c7020644eb4a1cd846530529919.png)