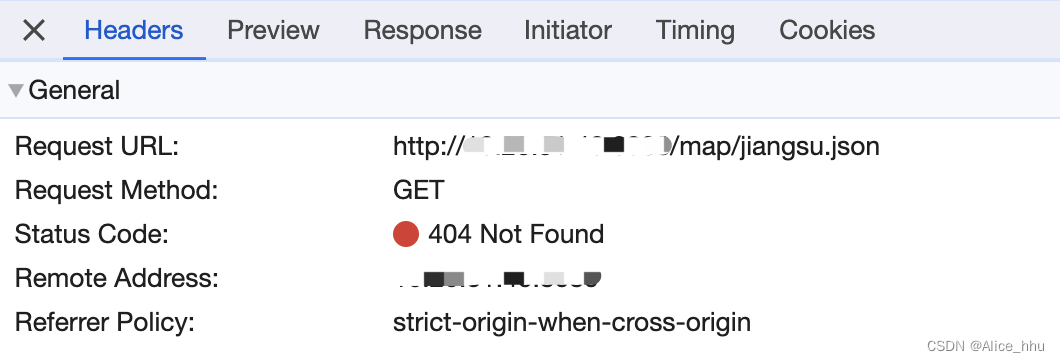
在使用qiankun插件如果同一个基座对应不同的微应用时,此时子应用中需要引入某个外部js资源,单独访问子应用时没有问题,但是如果通过基座访问子应用时则在index.js 通过src引入的外部js文件就会不生效,此时可以在setup 中创建script标签的方式通过src属性引入外部js资源。
const s = document.createElement('script');
s.type = 'text/JavaScript';
s.src = '';
document.body.appendChild(s);