CSS
CCS Syntax
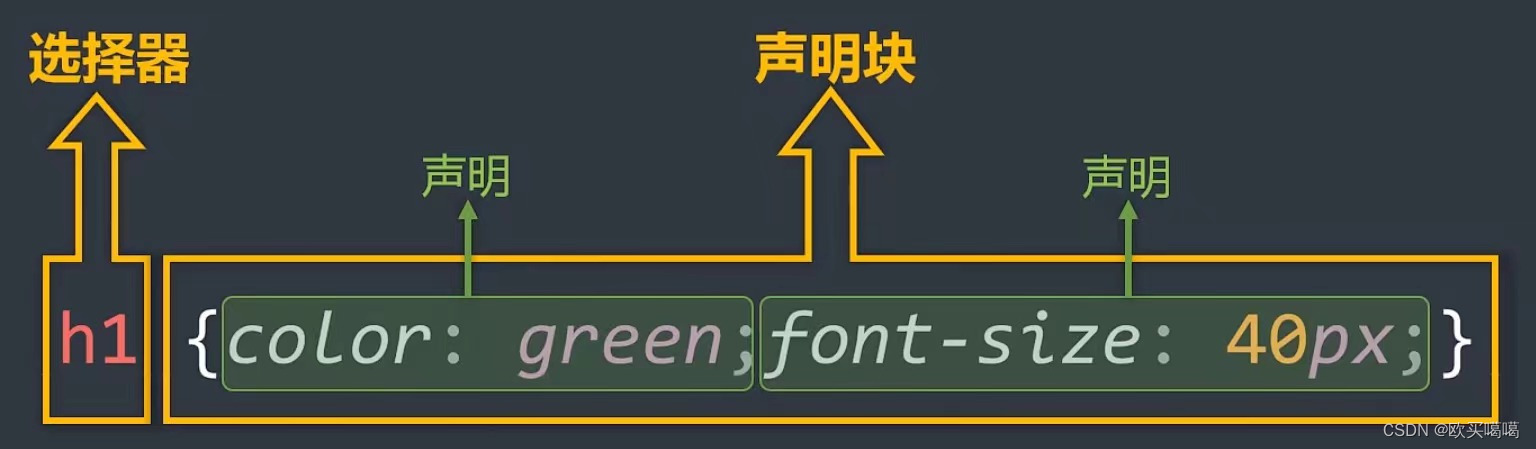
CSS 规则由选择器和声明块组成。


CSS选择器
CSS选择器用于查找想要设置样式的HTML元素
一般选择器分为五类
Simple selectors (select elements based on name, id, class)
简单选择器(根据名称、id、类选择元素)
//页面上的所有 <p> 元素都将居中对齐,文本颜色为红色:
p{
text-align:center;
color:red;
}
元素的 id 在页面内是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写入井号 (#) 字符,后跟该元素的 id。
<!DOCTYPE html>
<html>
<head>
<style>
#ww {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p id="ww">This paragraph is not affected by the style.</p>
</body>
</html>
Combinator selectors (select elements based on a specific relationship between them)
组合选择器(根据元素之间的特定关系选择元素)一个 CSS 选择器可以包含多个简单选择器。在简单的选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
descendant selector (space)
后代选择器(空格)
以下示例选择
元素
div p {
background-color: yellow;
}

child selector (>) 子选择器 (>)
子选择器选择作为指定元素的子元素的所有元素。
以下示例选择作为
元素:

adjacent sibling selector (+)相邻同级选择器 (+)
相邻同级选择器用于选择直接位于另一个特定元素之后的元素。兄弟元素必须具有相同的父元素,“相邻”意味着“紧随其后”。以下示例选择紧邻
元素:

general sibling selector (~)通用兄弟选择器 (~)


Pseudo-class selectors 伪类选择器
伪类选择器(根据某种状态选择元素)
A pseudo-class is used to define a special state of an element.
伪类用于定义元素的特殊状态。
For example, it can be used to:
例如,它可用于:
- Style an element when a user mouses over it
当用户将鼠标悬停在元素上时设置元素的样式 - Style visited and unvisited links differently
访问过的链接和未访问过的链接的样式不同 - Style an element when it gets focus
当元素获得焦点时设置其样式

:link- 这个伪类针对的是尚未被访问过的链接。在您的 CSS 中,未访问的链接被设置为红色。:visited- 这个伪类适用于用户已经访问过的链接。使用绿色来为已访问的链接着色,使其与未访问的链接区分开来。:hover- 当鼠标指针悬停在链接上时应用此状态。它临时将链接的颜色改变为亮粉色,通过提供视觉反馈来增强用户互动。:active- 这个伪类在链接被点击的瞬间生效。通过在活动状态时改变颜色为蓝色,它给出了一个视觉提示,表示链接正在被交互。
您的代码中还包括了关于这些伪类在 CSS 中的排序的重要说明:
:hover状态必须在:link和:visited之后定义,以确保其正确工作。这是因为 CSS 规则是按定义的顺序应用的,:hover需要覆盖:link和:visited定义的颜色。- 类似地,
:active必须在:hover之后定义,以确保在链接被点击时它能够取得优先权,覆盖任何悬停效果。
这种结构化的方法确保每个状态都有明显的视觉表现,增强了网页导航的可用性和美观性。您的设置正确地遵循了 CSS 的特异性和顺序规则,以实现对超链接状态的期望效果。
Pseudo-elements selectors 伪元素选择器
伪元素选择器(选择元素的一部分并设置其样式)
A CSS pseudo-element is used to style specified parts of an element.
CSS 伪元素用于设置元素的指定部分的样式。
For example, it can be used to:
例如,它可用于:
- Style the first letter, or line, of an element
设置元素的第一个字母或行的样式 - Insert content before, or after, the content of an element
在元素内容之前或之后插入内容
::first-line 伪元素
::first-letter Pseudo-element
Pseudo-elements and HTML Classes
Multiple Pseudo-elements
CSS - ::before 伪元素
CSS - ::after 伪元素
CSS - ::marker 伪元素
CSS - ::selection 伪元素
Attribute selectors 属性选择器
属性选择器(根据属性或属性值选择元素)
CSS
CCS Syntax
CSS 规则由选择器和声明块组成。


CSS选择器
CSS选择器用于查找想要设置样式的HTML元素
一般选择器分为五类
Simple selectors (select elements based on name, id, class)
简单选择器(根据名称、id、类选择元素)
//页面上的所有 <p> 元素都将居中对齐,文本颜色为红色:
p{
text-align:center;
color:red;
}
元素的 id 在页面内是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写入井号 (#) 字符,后跟该元素的 id。
<!DOCTYPE html>
<html>
<head>
<style>
#ww {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p id="ww">This paragraph is not affected by the style.</p>
</body>
</html>
Combinator selectors (select elements based on a specific relationship between them)
组合选择器(根据元素之间的特定关系选择元素)一个 CSS 选择器可以包含多个简单选择器。在简单的选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
descendant selector (space)
后代选择器(空格)
以下示例选择
元素
div p {
background-color: yellow;
}

child selector (>) 子选择器 (>)
子选择器选择作为指定元素的子元素的所有元素。
以下示例选择作为
元素:

adjacent sibling selector (+)相邻同级选择器 (+)
相邻同级选择器用于选择直接位于另一个特定元素之后的元素。兄弟元素必须具有相同的父元素,“相邻”意味着“紧随其后”。以下示例选择紧邻
元素:

general sibling selector (~)通用兄弟选择器 (~)


Pseudo-class selectors 伪类选择器
伪类选择器(根据某种状态选择元素)
A pseudo-class is used to define a special state of an element.
伪类用于定义元素的特殊状态。
For example, it can be used to:
例如,它可用于:
- Style an element when a user mouses over it
当用户将鼠标悬停在元素上时设置元素的样式 - Style visited and unvisited links differently
访问过的链接和未访问过的链接的样式不同 - Style an element when it gets focus
当元素获得焦点时设置其样式

:link- 这个伪类针对的是尚未被访问过的链接。在您的 CSS 中,未访问的链接被设置为红色。:visited- 这个伪类适用于用户已经访问过的链接。使用绿色来为已访问的链接着色,使其与未访问的链接区分开来。:hover- 当鼠标指针悬停在链接上时应用此状态。它临时将链接的颜色改变为亮粉色,通过提供视觉反馈来增强用户互动。:active- 这个伪类在链接被点击的瞬间生效。通过在活动状态时改变颜色为蓝色,它给出了一个视觉提示,表示链接正在被交互。
您的代码中还包括了关于这些伪类在 CSS 中的排序的重要说明:
:hover状态必须在:link和:visited之后定义,以确保其正确工作。这是因为 CSS 规则是按定义的顺序应用的,:hover需要覆盖:link和:visited定义的颜色。- 类似地,
:active必须在:hover之后定义,以确保在链接被点击时它能够取得优先权,覆盖任何悬停效果。
这种结构化的方法确保每个状态都有明显的视觉表现,增强了网页导航的可用性和美观性。您的设置正确地遵循了 CSS 的特异性和顺序规则,以实现对超链接状态的期望效果。
Pseudo-elements selectors 伪元素选择器
伪元素选择器(选择元素的一部分并设置其样式)
A CSS pseudo-element is used to style specified parts of an element.
CSS 伪元素用于设置元素的指定部分的样式。
For example, it can be used to:
例如,它可用于:
- Style the first letter, or line, of an element
设置元素的第一个字母或行的样式 - Insert content before, or after, the content of an element
在元素内容之前或之后插入内容
::first-line 伪元素
::first-letter Pseudo-element
Pseudo-elements and HTML Classes
Multiple Pseudo-elements
CSS - ::before 伪元素
CSS - ::after 伪元素
CSS - ::marker 伪元素
CSS - ::selection 伪元素
Attribute selectors 属性选择器
属性选择器(根据属性或属性值选择元素)


























![uniapp编译成h5后接口请求参数变成[object object]](https://i-blog.csdnimg.cn/direct/4f8f3c7020644eb4a1cd846530529919.png)