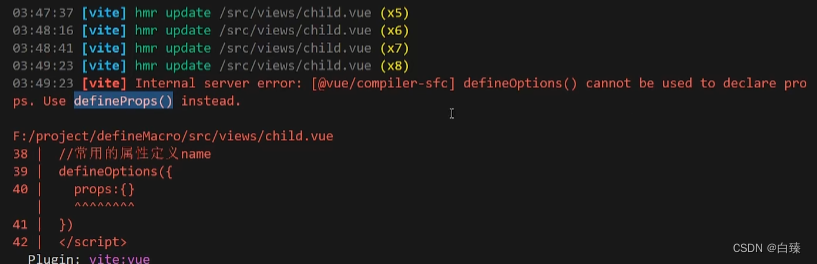
针对defineProps的优化
<template>
<A :child="['yx']"></A>
</template>
<script setup lang="ts">
import A from './A.vue'
</script>
普通方法获取props 传递过来的之
<template>
<div>
A component --- {{child}}
</div>
</template>
<script setup lang="ts" name="A">
import { PropType } from 'vue'
const props = defineProps({
child:{
type: Array as PropType<string[]>,
required:true
}
})
props.child
</script>
ts 泛型字面量获取 props 传递过来的值
<script setup lang="ts" name="A">
const props = defineProps<{
child:string[]
}>()
props.child
</script>
vue3.3 对 defineProps的改进,新增泛型支持需要在script标签上加 generic=“T”,T为泛型
<script generic="T" setup lang="ts" name="A">
const props = defineProps<{
child:T[]
}>()
props.child
</script>
defineEmits优化
<template>
<A @send="getName"></A>
</template>
<script setup lang="ts">
import A from './A.vue'
const getName = (child)=>{
console.log('child:',child)
}
</script>
<template>
<button @click="send">验证emit</button>
</template>
普通函数defineEmits调用
<script setup lang="ts" name="A">
const emits = defineEmits(['send'])
const send = ()=>{
emits('send','hello yx')
}
ts 写法
<script setup lang="ts" name="A">
const emits = defineEmits<{
(event:string,name:string):void
}>()
const send = ()=>{
emits('send','hello yx')
}
</script>
vue3.3 写法更加精简
<script setup lang="ts" name="A">
const emits = defineEmits<{
'send':[name:string]
}>()
const send = ()=>{
emits('send','hello yx')
}
</script>