一、CSS简介
1.1HTML局限性
只关注内容的语义,可以做简单的样式但是很臃肿且繁琐
1.2CSS优势
CSS层叠样式表,标记语言
设置HTML页面中的文本内容,图片外形,可以美化HTML,让页面布局更美观
HTML做框架,CSS做样式,结构与样式相分离
1.3CSS语法规范
两个部分组成:选择器和属性值
<style>
p {
color: red;
font-size: 12px;
}
</style>选择器{
属性1:属性值1
属性2:属性值2
}
1.选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
2.属性和属性值以“键值对”形式出现
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
4.属性和属性值之间用英文“:”分开
5.多个键值对之间用“;"分开
1.4CSS代码风格
1.展开格式写
2.字母小写
3.空格规范:
1.属性值前面,冒号后面,保留一个空格
2.选择器标签和大括号中间保留空格
二、CSS基础选择器
2.1CSS选择器的作用
<div>我是div</div>
<div>我是div</div>
<p>我是段落</p>
<ul>
<li>我是ul里面的li</li>
<li>我是ul里面的li</li>
</ul>
<ol>
<li>我是ol里面的li</li>
<li>我是ol里面的li</li>
</ol>问题:
1.我想把div里面的文字改为红色怎么办?
2.我想把第一个div里面的文字改为红色怎么办?
3.我想把ul里面的li文字改成红色怎么办?
选择器作用:
根据不同需求把不同的标签选出来
简单来说,选对人,做对事
2.2选择器分类
标签名作为选择器
语法
标签名{ 属性1:属性值1; 属性2:属性值2; .... }
作用:
把某类标签全部选择出来
优点:
快速为页面中同类型标签统一设置样式
缺点:
不能设计差异化样式,只能选择全部的当前标签
能够回答1.我想把div里面的文字改为红色怎么办?问题
2.4类选择器
如果想要差异化选择不同的标签,单独选一个或某几个标签,可以定位使用类选择器
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.“号表
.类名{
属性1:属性值1;
...
}例如:将所有拥有red类的HTML元素均设置为红色(类似java方法调用)
.red {
color: red;
}
<li class="red"></li>注意:
1.长名称或词组可以使用中横线来为选择器命名。
2.不要使用纯数字,中文等命名,尽量使用英文字母来表示。
3.命名要有意义,尽量让别人一眼就知道这个类名的目的
多类名
<div class="类名1 类名2">使用场景:
1.可以把一些标签元素相同的样式(共同的部分)放到一个类里面
2.这些标签都可以调用这个公共的类,然后再调用自己的独有的类
3.从而节省CSS代码,统一修改也非常方便
2.5ID选择器
HTML元素以ID属性来设置ID选择器,CSS中id选择器以“#”来定义
语法
#id名{ 属性1:属性值1; ... }例如,将id为nav元素中的内容设置为红色
#nav{ color: red; } <div id="nav"></div>特点:只能调用一次,别人切勿使用
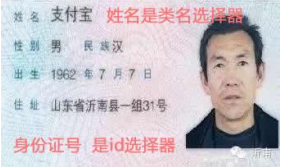
id选择器和类选择器的区别
1.类选择器像姓名,可以重名;id选择器像身份证号,不可以重复
2.类最多,id一般用于页面唯一性的元素上
2.6通配符选择器
表示选取页面中所有元素(标签)
* {
属性1:属性值1;
...
}| 基础选择器 | 作用 | 特点 | 用法 |
|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签 | 不能差异化选择 | p{ color:red;} |
| 类选择器 | 可以选出一个或者多个标签 | 可以根据需求选择 | .nav{color:red;} |
| id选择器 | 一次只能选择一个标签 | ID属性只能子啊每个HTML文档中出现一次 | #nav{color:red;} |
| 通配符选择器 | 选择所有的标签 | 适用于默认初始化 | *{color:red;} |
三、CSS字体属性
3.1字体系列
CSS使用 font-family 属性定义文本的字体系列、大小、粗细和文字样式
<style>
h2 {
font-family: '微软雅黑';
}
p {
font-family: '宋体';
}
</style>1.各种字体之间必须使用英文状态下的逗号隔开
2.一般情况下,如果有空格隔开的多个单词组成的字体,加引号
3.尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
4.最常见的几个字体:
body{
font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';
}
3.2字体大小
CSS使用 font-size 属性定义字体大小
| 属性 | 功能 |
|---|---|
| normal | 正常的字体,相当于数字值400 |
| bold | 粗体,数字值700 |
| bolder | 比继承值更重的值 |
| lighter | 比继承值更轻的值 |
| <integer> | 用数字表示文本字体粗细 取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
实际开发中,更提倡使用数字
p {
font-weight: 700;
font-weight: bold;
}
3.4文字样式
CSS使用font-style来设置字体风格
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
3.5字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
body{
font: font-style font-weight font-size/line-height font-family;
倾斜、粗细、大小、字体
}1.使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
2.不需要设置的属性可以忽略(取默认值),但必须保留font-size和font-famliy属性,否则font属性将不起作用
3.6字体属性小结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 单位px |
| font-family | 字体 | |
| font-weight | 字体粗细 | 加粗700或bold,不加粗normal或400 |
| font-style | 字体样式 | 倾斜italic,不倾斜normal |
| font | 字体连写 | 1.连写有顺序 2.字号和字体必须同时出现 |
四、CSS文本属性
CSS文本属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
4.1文本颜色
div {
color: red;
}| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000 |
| RGB代码 | rgb(255,0,0) |
4.2对齐文本
text-align用于设置元素内文本内容的水平对齐方式
div{
text-align: center;
}| 属性值 | 解释 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
4.3装饰文本
text-decoration规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等
div {
text-decoration: underline;
}| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(取消链接的下划线) |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
4.4文本缩进
text-indent用来指定文本的第一行的缩进,通常是将段落的首行缩进
div {
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p {
text-indent: 2em;
}em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,会按照父元素的1个文字大小
4.5行间距
line-height用于设置行间的距离(行高),可以控制文字行与行之间的距离
p {
line-height: 26px;
}行间距:上间距+文本间距+下间距
4.6文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用十六进制比如#FF0000 |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进两个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线underline 取消下划线none |
| line-height | 行高 | 控制行间距 |
五、CSS三种样式表
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
5.2内部样式表
写到html页面内部,把所有的CSS代码抽取出来,单独放到一个<style>标签中
<style>
</style>1.<style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
2.通过此种方式,可以方便控制当前整个页面中的元素样式设置
3.代码结构清晰,并没有实现结构与样式完全分离
5.3行内样式表
<div style="color: red;font-size: 12px;"></div>1.style就是标签的属性
2.在双引号中间,写法要符合CSS规范
3.可以控制当前标签的设置样式
4.书写繁琐,没有体现结构与样式相分离
5.4外部样式表
实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有css代码都放入此文件中
2.在HTML页面中,使用<link>标签引入这个文件
<link rel="stylesheet" href="css文件路径">rel:定义当前文档与被连接文档之间的关系,在这里要制定"stylesheet",表示被连接文档是一个样式表文件
href:定义所连接外部样式表文件的url,可以是相对路径,也可以是绝对路径
水平线标签
<hr>六、Chrome调试工具
1.Ctrl+滚轮调整工具大小
2.左边HTML结构,右边CSS
3.右边CSS可以改动数值和查看颜色
4.Ctrl+0复原浏览器大小
5.如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
6.如果有样式,但是样式前面有黄色叹号提示,则样式属性书写错误














































![[leetcode]118.杨辉三角](https://img-blog.csdnimg.cn/img_convert/968c63e11a472f70579cf6ff3dab671d.png)