微信小程序的目录结构设计得相当清晰,主要包含几个关键的组成部分。下面是一个典型的微信小程序目录结构的例子,以及每个部分的简要说明:
app.json - 小程序全局配置文件,用于定义小程序的基本属性和页面路径。
app.wxss - 全局样式表,定义整个小程序的公共样式。
app.js - 小程序的入口文件,可以在这里进行全局数据初始化、监听、处理等。
project.config.json - 项目配置文件,用于设置编译模式、调试模式、云开发环境等信息。
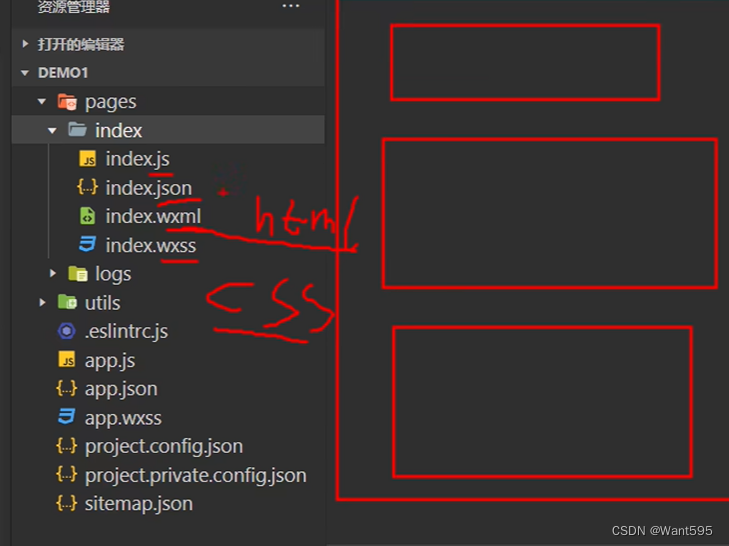
pages/ - 存放所有页面文件的地方,每个页面由以下四个同名文件组成:
- index.wxml - 页面结构文件,使用类似HTML的WXML语言编写。
- index.wxss - 页面样式文件,使用WXSS语言编写,用于定义该页面的样式。
- index.js - 页面逻辑文件,使用JavaScript编写,用于处理页面逻辑和数据交互。
- index.json - 页面配置文件,用于定义页面的窗口样式和一些其他页面级别的配置。
utils/ - 存放工具函数的文件夹,例如日期处理、数据加密解密等。
components/ - 存放可复用的组件文件夹,组件同样有 .wxml, .wxss, .js 和 .json 文件。
api/ 或 network/ - 通常用于存放网络请求相关的代码,如与后端服务器的数据交互。
static/ 或 assets/ - 存放静态资源如图片、字体、音频视频等文件。
cloudfunctions/ - 如果使用云开发,这里存放云函数和云数据库触发器。
一个简单的例子可能如下所示:
1myApp/
2├── app.json
3├── app.wxss
4├── app.js
5├── project.config.json
6├── pages/
7│ ├── index/
8│ │ ├── index.wxml
9│ │ ├── index.wxss
10│ │ ├── index.js
11│ │ └── index.json
12│ └── about/
13│ ├── about.wxml
14│ ├── about.wxss
15│ ├── about.js
16│ └── about.json
17├── components/
18│ └── myComponent/
19│ ├── myComponent.wxml
20│ ├── myComponent.wxss
21│ ├── myComponent.js
22│ └── myComponent.json
23├── utils/
24│ └── api.js
25└── static/
26 └── logo.png这个结构中,pages/index/ 目录下的文件构成了首页,而 pages/about/ 目录下的文件则构成了关于页面。每个页面的四个文件组成了一个完整的页面模块。