一、项目、配置简介
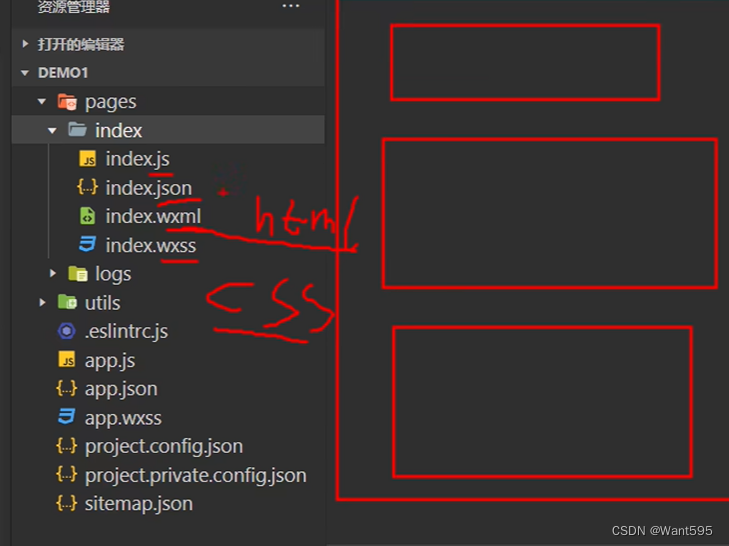
1、目录文件介绍



二、小程序框架:逻辑层、视图层
1、wxml设置数据和js修改数据 this.setData()

2、点击事件 bindtap
wxml
<view> Hello {
{name}}! </view>
<button bindtap="changeName"> Click me! </button>
</view>
js
Page({
changeName(){
this.setData({
name:'MINA'
})
}
})
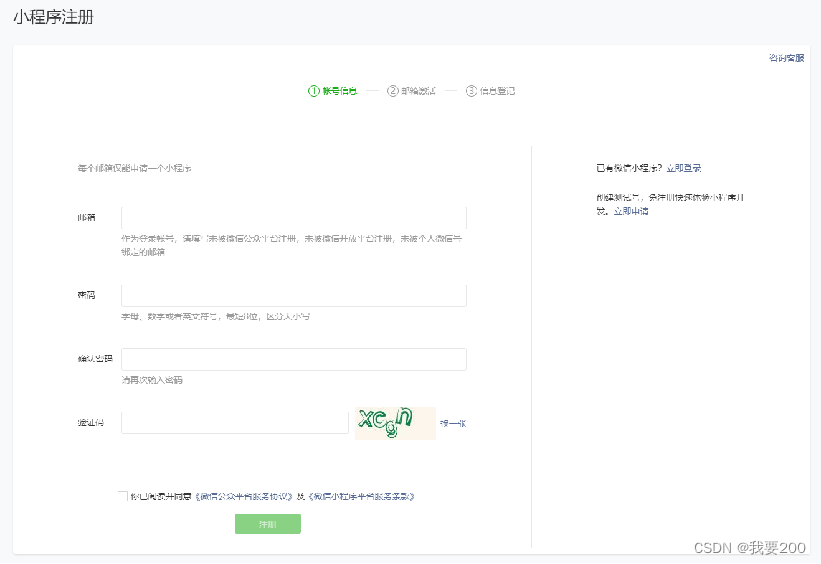
3、注册小程序

4、behaviors

5、Componet控件

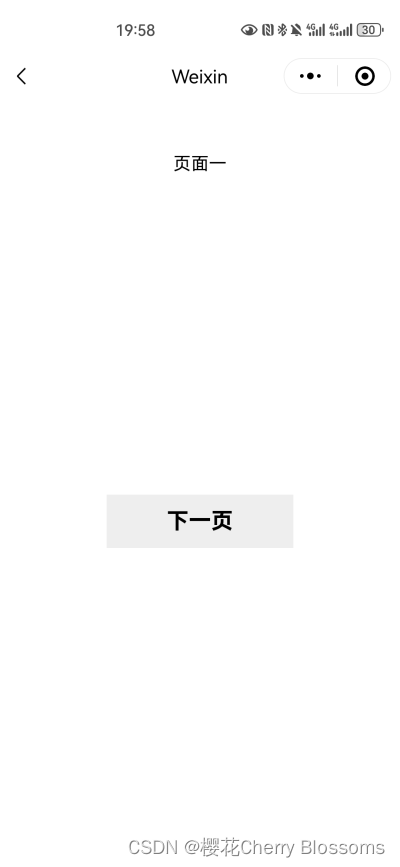
6、路由;页面跳转


7、 模块化 module.exports

8、列表渲染:for循环 wx:for
<view wx:for="{
{array}}">{
{item}}</view>

9、条件渲染 wx:if wx:elif wx:else


10、模版 <template>
<template name="staffName">
<view>
firstName:{
{firstName}} , lastName:{
{lastName}}
</view>
</template>
<template is="staffName" data="{
{...staffA}}"></template>
<template is="staffName" data="{
{...staffB}}"></template>
<template is="staffName" data="{
{...staffC}}"></template>


1) <template name="staffName"> staffName 模板名 , firstName:{ {firstName}} , lastName:{ {lastName}} 模版输出内容: firstName:xxx , lastName:xxx
2) is="staffName" is说明模版是哪一个 data中 ... 不能少
3)js中 按照模版输出语句 传入参数即可
11、wxss(css) 布局控件属性:宽高、边距、颜色、大小等 , 控件中引用class="xxx"
/* pages/test/test.wxss */
.normalPadding{
margin-top: 10px;
margin-left: 50px;
color: #d61aaa;
}<text class="normalPadding">WXSS样式测试</text>

12、选择器

13、事件绑定
1)bindtap 不拦截传递

2) catchtap 拦截传递

3)mut-bind 互斥事件绑定

14、事件对象



15、数据双向绑定 input :多用于输入框

16、组件属性


17、获取界面节点信息


18、小程序随屏幕旋转


19、动画


三、小程序运行时
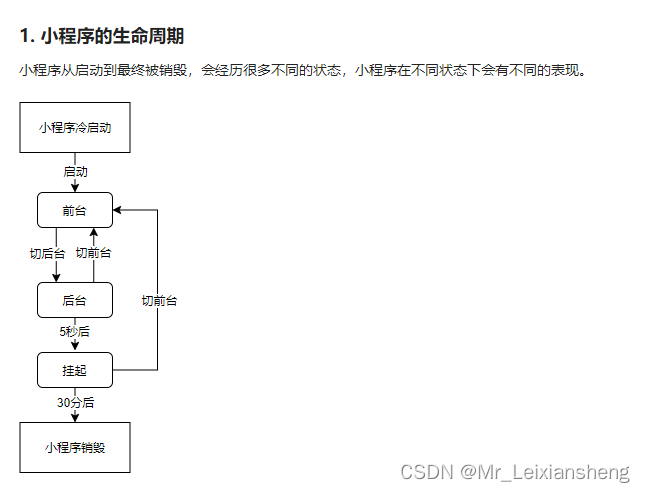
1、小程序生命周期

2、重启策略

3、被销毁数据保存


4、小程序手动更新

四、自定义组件
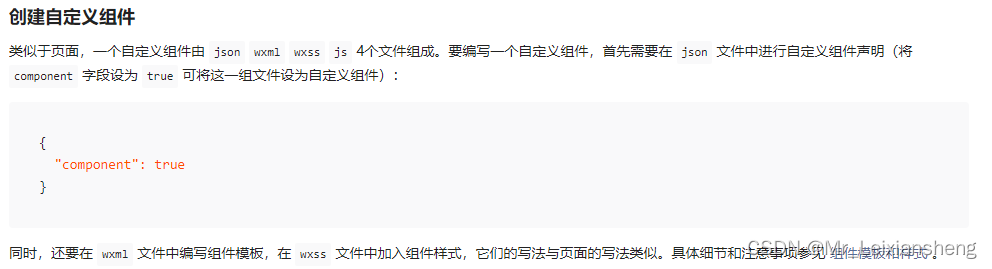
1、创建自定义组件

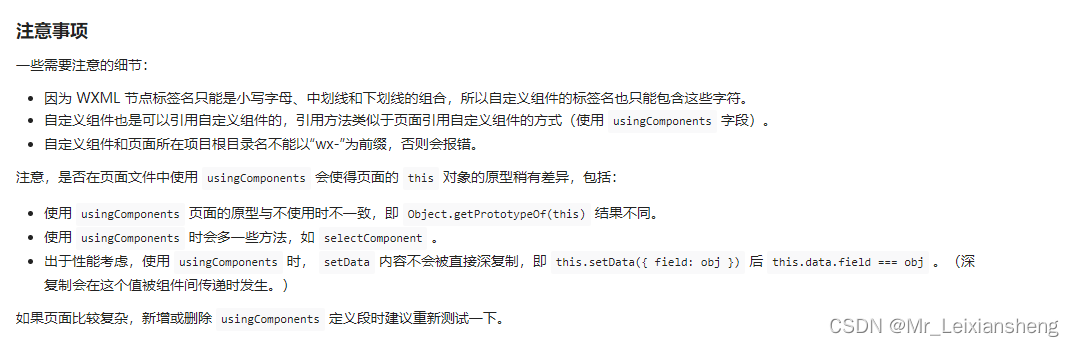
新建组件文件夹;新建component;




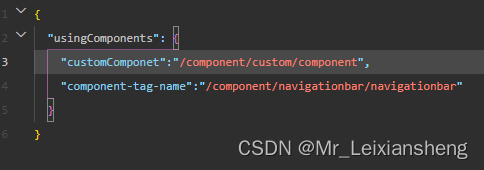
其他文件json中引用

布局中使用



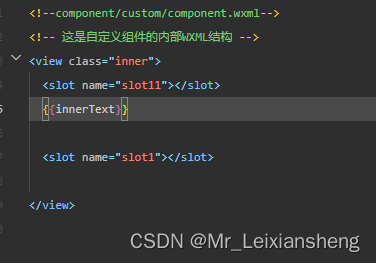
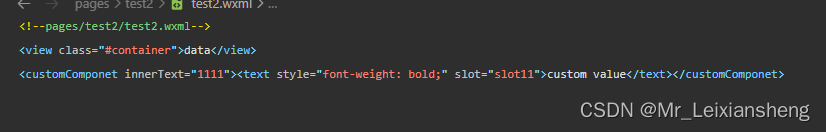
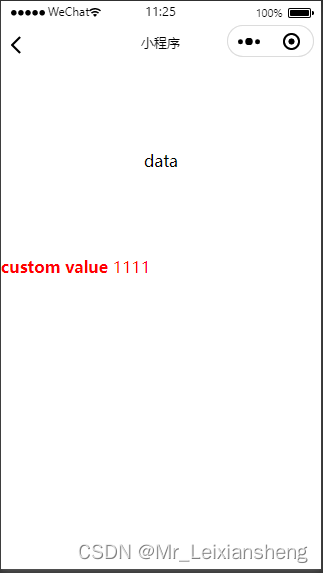
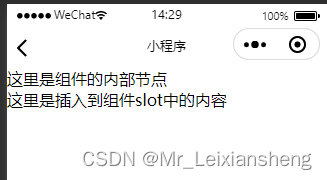
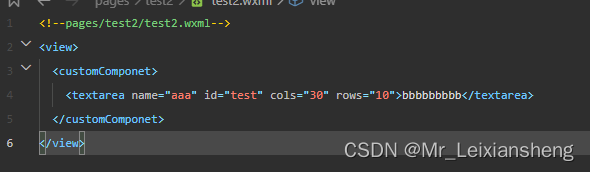
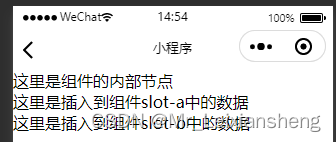
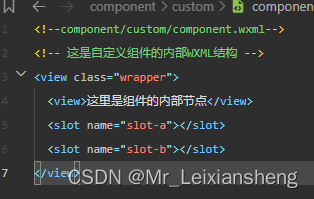
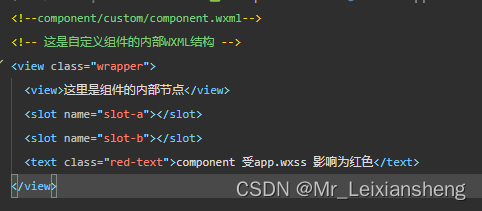
2、组件模版
单slot 节点



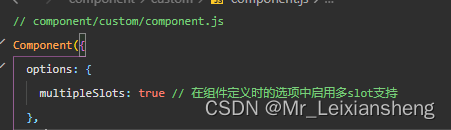
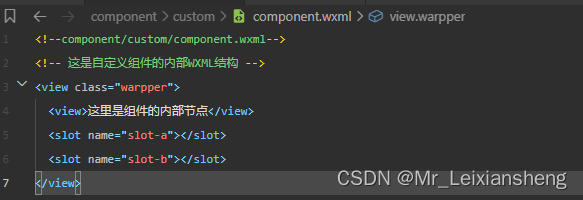
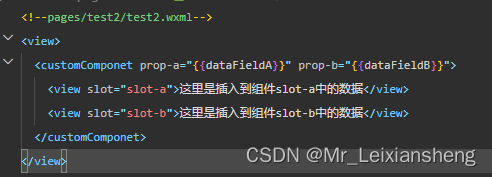
多slot节点 用 name区分





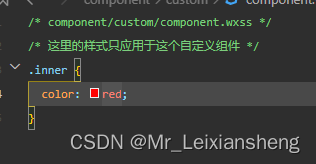
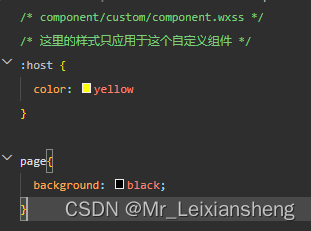
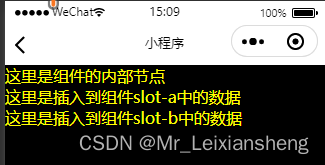
3、组件样式




4、组件样式隔离





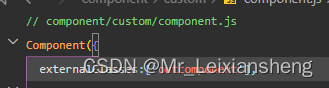
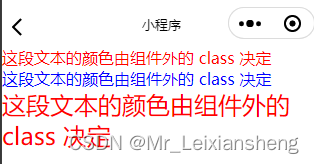
5、外部样式引用
作用是统一样式,所有组件或page都可以直接使用,方便修改
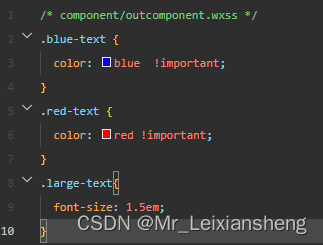
新建外部组件

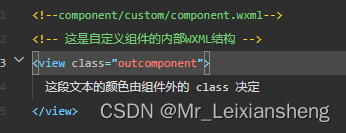
wxss 定义外部样式

需要使用的自定义组件中 添加外部样式

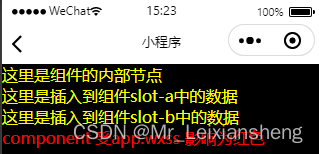
自定义组件使用外部样式进行布局

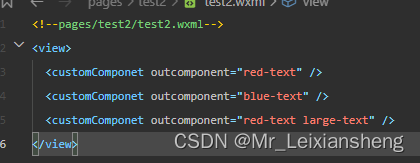
Page中使用组件,并且使用外部样式

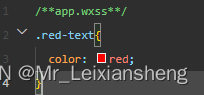
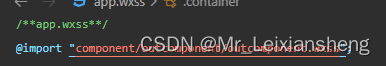
到这儿你可能发现外部样式并没有效果,赋值未成功,需要在app.wxss中引用你使用到的外部样式


6、引用页面 '~ '或父组件样式 '^'

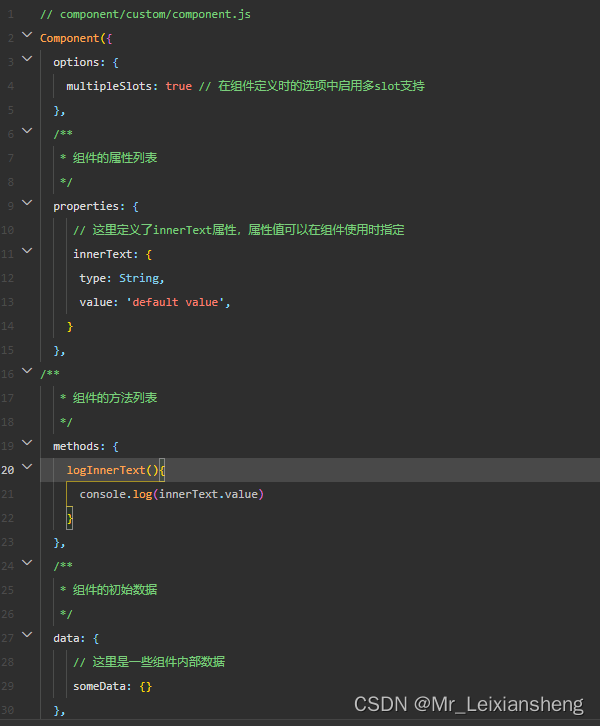
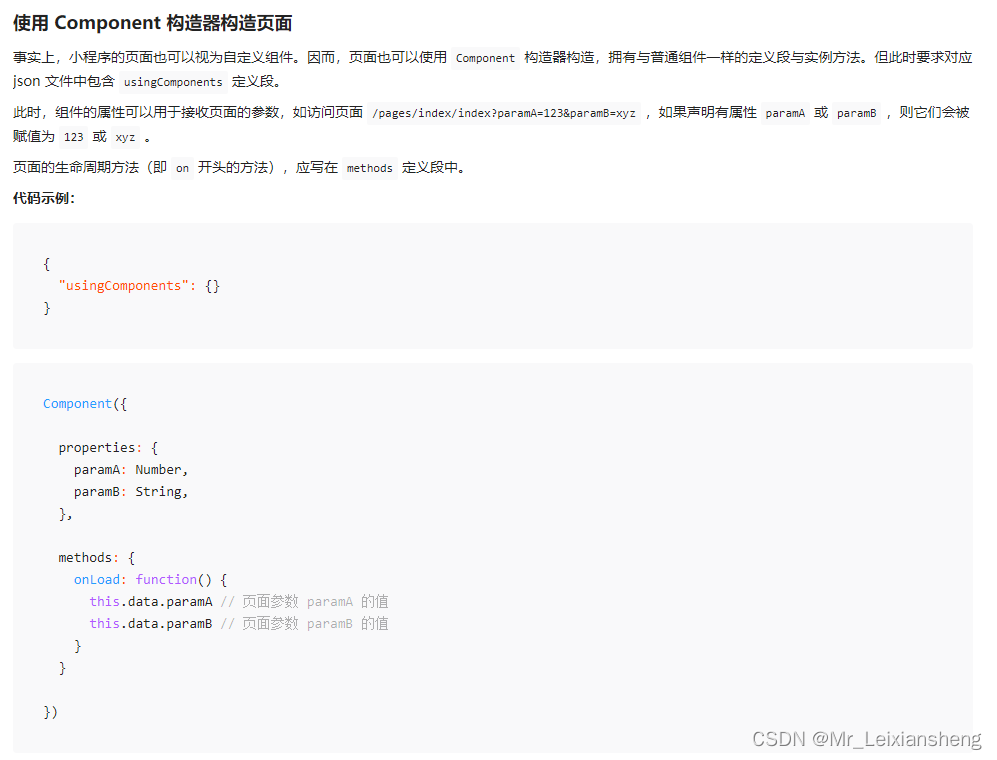
7、Component 构造器
Component 构造器可用于定义组件,调用 Component 构造器时可以指定组件的属性、数据、方法等。
Component({
behaviors: [],
properties: {
myProperty: { // 属性名
type: String,
value: ''
},
myProperty2: String // 简化的定义方式
},
data: {}, // 私有数据,可用于模板渲染
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () { },
moved: function () { },
detached: function () { },
},
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () { }, // 此处attached的声明会被lifetimes字段中的声明覆盖
ready: function() { },
pageLifetimes: {
// 组件所在页面的生命周期函数
show: function () { },
hide: function () { },
resize: function () { },
},
methods: {
onMyButtonTap: function(){
this.setData({
// 更新属性和数据的方法与更新页面数据的方法类似
})
},
// 内部方法建议以下划线开头
_myPrivateMethod: function(){
// 这里将 data.A[0].B 设为 'myPrivateData'
this.setData({
'A[0].B': 'myPrivateData'
})
},
_propertyChange: function(newVal, oldVal) {
}
}
})
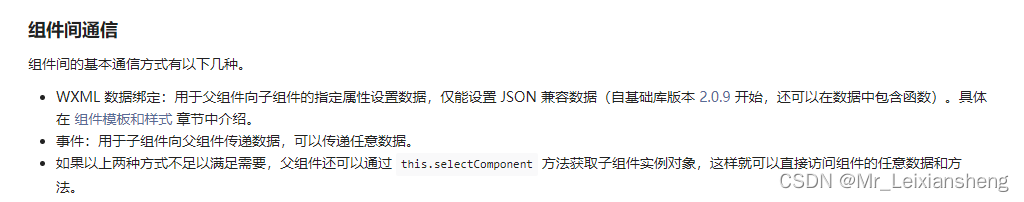
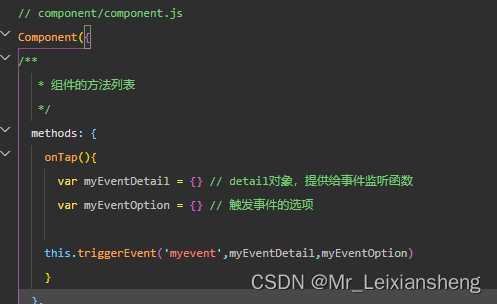
8、组件间通信与事件 triggerEvent

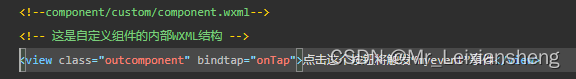
为自定义组件设置触发事件


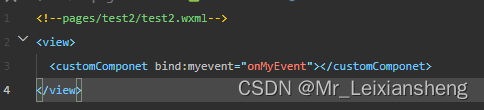
page中使用自定义控件并监听‘myevent’事件

page中处理事件响应