目录
CSS概念
表现HTML或XHTML文件样式的计算机语言
· 包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
CSS3基本语法
选择器 { 声明1;
声明2;
…… }

CSS的最后一条声明后的“;”可写可不写,但是,基于W3C标准规范考虑,建议最后一条声明的结束“;” 都要写上
HTML中引入CSS样式
- 行内样式
- 内部样式
- 链接样式
1、行内样式
使用style属性引入CSS样式
<p style="color: red;font-size: 36px;">人之初,性本善。</p>

2、内部样式
CSS代码写在<head>内的<style>标签中
<style>
h1{color: green; }
</style>
优点
方便在同页面中修改样式
缺点
不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
3、链接样式
CSS代码保存在扩展名为.css的样式表中
<head>
……
<link href="style.css" rel="stylesheet" type="text/css" />
……
</head>
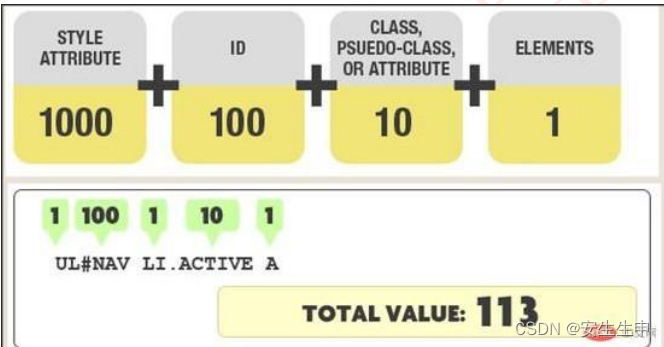
CSS3样式优先级:
- 行内样式>内部样式>链接样式
- 就近原则:越接近标签的样式优先级越高
























![AGI 之 【Hugging Face】 的【文本摘要】的 [评估PEGASUS ] / [ 微调PEGASUS ] / [生成对话摘要] 的简单整理](https://i-blog.csdnimg.cn/direct/eed71a965ee542c188bda9aad65bf488.png)