第一步:安装vue-i18n
npm install vue-i18n第二步:配置语言包及js文件
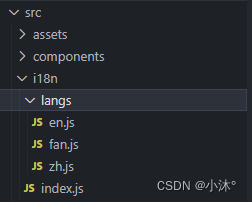
目录如下:

英文语言包 en.js
// lang/en.js - 英文语言包
export default {
menu: {
库房管理: 'Warehouse Management',
入库检测: 'Incoming Inspection',
设置: 'Settings'
}
};
中文语言包 zh-CN.js
// lang/zh.js - 中文语言包
export default {
menu: {
库房管理: '库房管理',
入库检测: '入库检测',
设置: '设置'
}
};
js配置文件(单独设置一个文件,方便其他地方引用,直接配置在main.js中在router中调用有问题未解决)
// 引入插件
import { createI18n } from 'vue-i18n'
// 引入语言包
import zh from './zh-CN'
import en from './en'
// 自动设置多语言 默认选择浏览器系统语言
const navLang = navigator.language; //判断当前浏览器使用的语言
const localLang = (navLang === 'zh-CN' || navLang === 'en-US') ? navLang : false;
let lang = localStorage.getItem('language') || localLang || 'en-US'; //如果有存,取缓存的语言
// 创建 VueI18n 实例,并为 messages 和 locale 属性赋值
const i18n = createI18n({
legacy: false, //解决Not available in legacy mode
locale: lang, // 设置语言类型
messages:{
'zh': zh, // 中文语言包
'en': en // 英文语言包
},
silentTranslationWarn: true,
globalInjection: true, // 全局注册$t方法
});
localStorage.setItem('language',lang); //最后缓存当前使用的语言
export default i18n语言包的配置不尽相同,大家按自己项目中的需求合理配置即可,我的项目中是后台动态获取菜单(非动态路由)
第三步:调用
动态菜单的实现(组件中调用 全局变量 $t)
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
:collapse-transition="false"
:unique-opened=true
:router="true"
background-color="#F3F5FA"
>
<el-menu-item :index="item.url" class="one-bj" v-for="(item,index) in menuList" @click="judge(item.menuId)">
<i :class="item.icon"></i>
<div class="pos">{{$t('menu.'+item.name)}}</div>
</el-menu-item>
</el-menu>中英文切换按钮:
<button @click="changeLang">{{ language }}</button>插件import
import i18n from '@/locales'
const { t,locale } = i18n.global //解构出t方法//中英文切换
const route = useRoute()
const changeLang = () => {
if(language.value == "中文"){
language.value = "英文"
locale.value = "zh"
localStorage.setItem('language','zh');
document.title = t('menu.'+route.meta.title) + '-' + t('menu.'+'风味科学') //设置网页标题 //修改页面标题中英文切换
}else {
language.value = "中文"
locale.value = "en"
localStorage.setItem('language','en');
document.title = t('menu.'+route.meta.title) + '-' + t('menu.'+'风味科学') //设置网页标题
}
}以上为页面中的使用。
在router中的使用,同样需要先引入插件并导入用到的方法
直接路由中使用
{
path:'/home',
name:'home',
component:() => import('@/views/OverView.vue'),
meta:{title:t('menu.'+'整体概览'),requireAuth:true}
},上述方法页面标题只有在刷新页面的时候会更改中英文,点击中英文切换按钮的时候并不会实时改变
所以我们需要在路由守卫中进行处理,同时配合按钮切换的时候document.title的改变
router.beforeEach((to,from,next)=>{
const title = ( t('menu.'+to.meta.title) ? t('menu.'+to.meta.title) : "" ) + '-' + t('menu.'+'科学') //设置网页标题
document.title = title
const pathArr = ['/home','']
if(pathArr.indexOf(to.path) !== -1){
if(localStorage.getItem('token')){
next()
}else{
next("/login")
}
}else{
next()
}
}