一、HTML5的新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 **IE9+ 以上版本的浏览器**才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:新特性增加了很多,但是我们专注于开发常用的新特性。
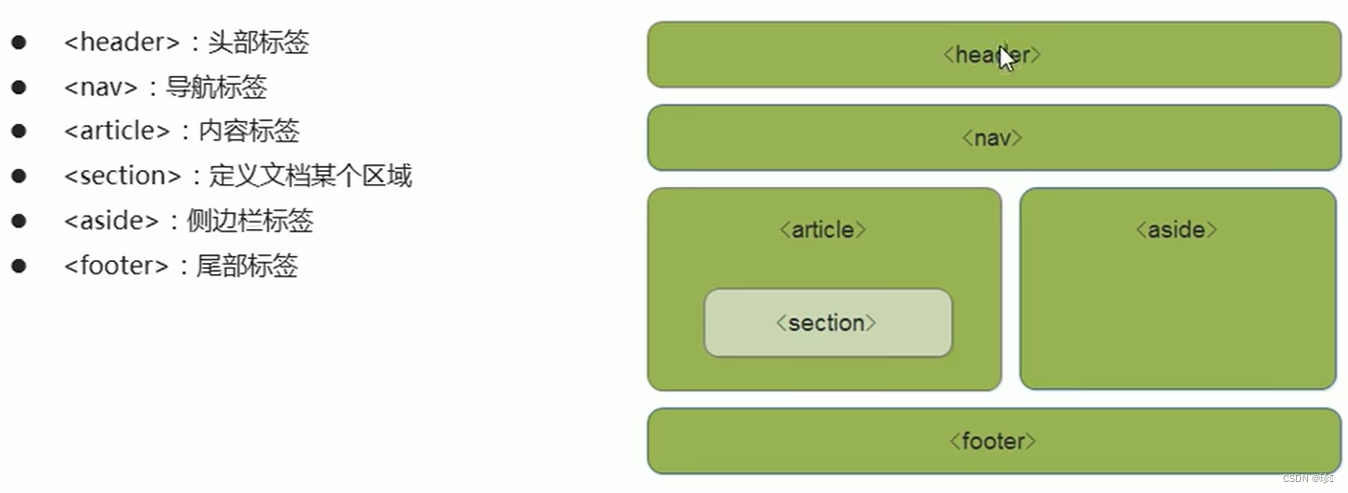
1.1 HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签


1.2 HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
1.音频:<audio>
2.视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。
HTML5在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。







1.3 HTML5 新增的 input 类型

重点记住 number tel search 这三个
eg:

1.4 HTML5 新增的表单属性


二、CSS3的新特性
2.1 CSS3的现状


2.2 属性选择器




2.3 结构伪类选择器

最后一个E:nth-type(n)用的时候只需要更改()里面的n,()里只能是n不能是其他字母。


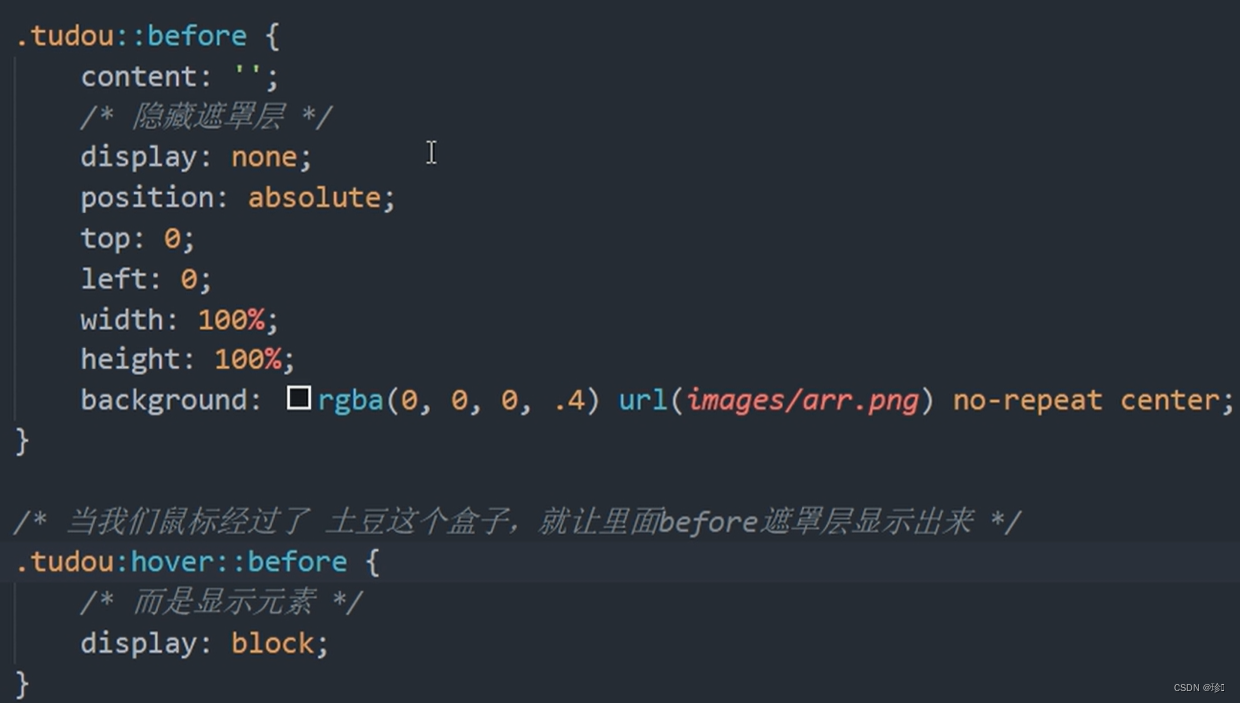
2.4 伪元素选择器








2.5 CSS3 盒子模型

* {
margin: 0;
padding: 0;
box-sizing: border-box;
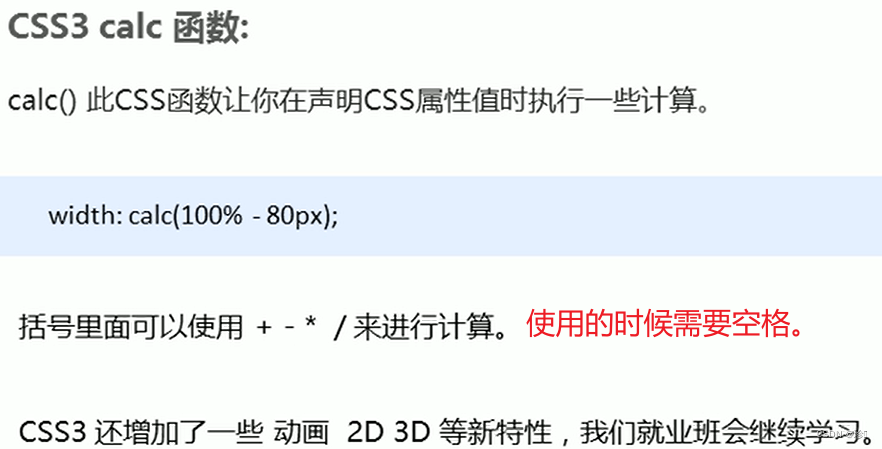
}2.6 CSS3 的其他特性(了解)




2.7 CSS3 过渡



三、狭义的HTML5 和 CSS3

四、广义的HTML5