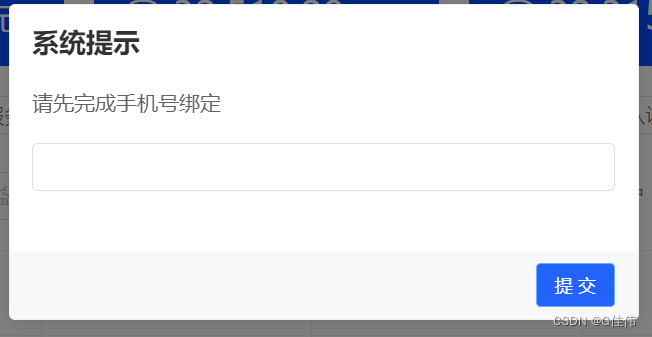
this.$confirm(`保存成功! 订单号为:${res.data}`, '', {
confirmButtonText: '确定',
showCancelButton: false, // 不显示取消按钮
showClose: false, // 不显示右上角的叉号
type: 'success'
}).then(() => {
})效果图下:









































![[ACM独立出版]2024年虚拟现实、图像和信号处理国际学术会议(ICVISP 2024)](https://img-blog.csdnimg.cn/img_convert/67b64be0ec3791a39b833c5bd583a1a4.png)



