点赞❤️+关注😍+收藏⭐️ 互粉必回🙏🙏🙏
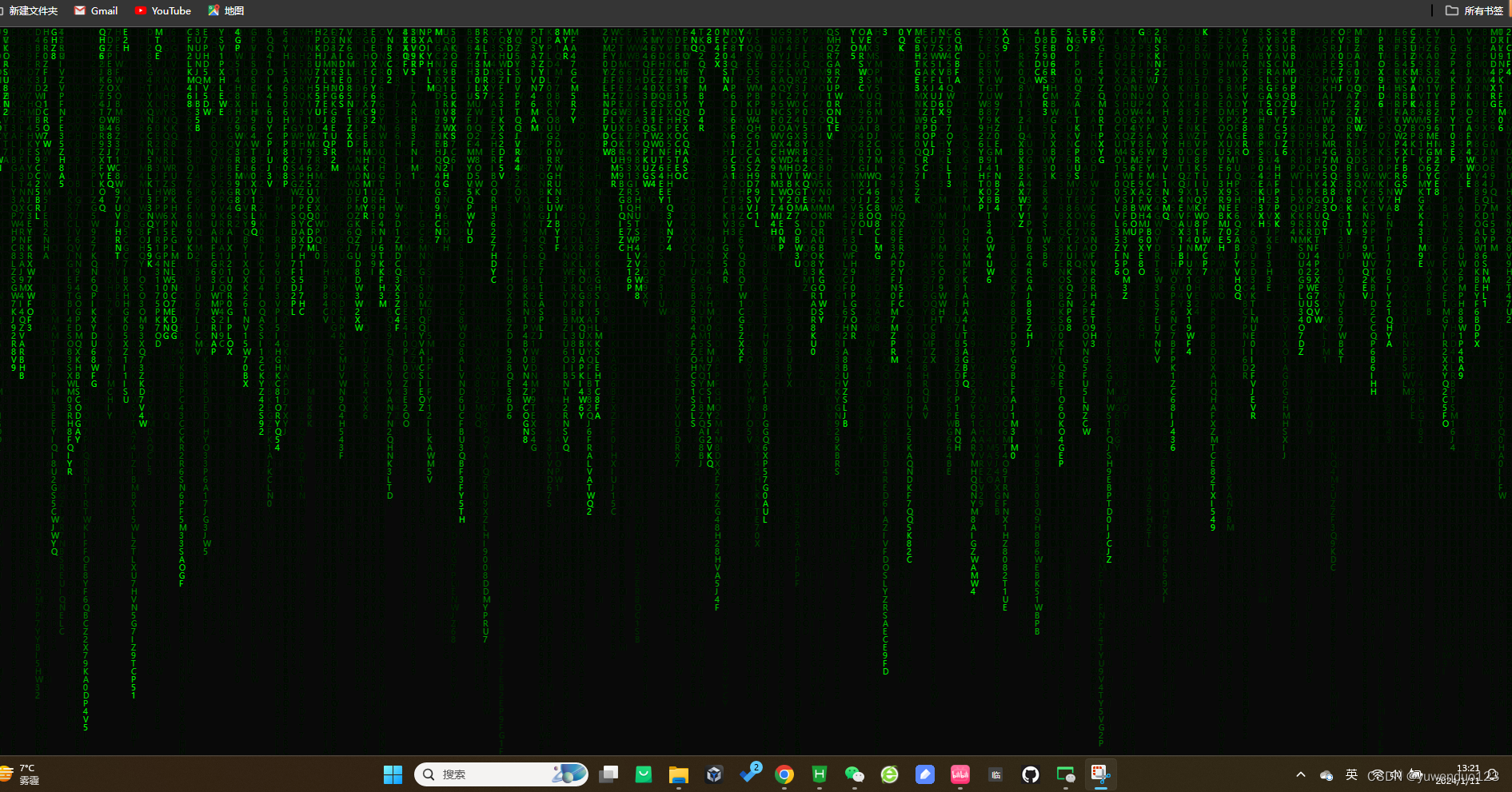
图示(只截取了一部分)代码在图片后面

源代码
<!doctype html>
<html>
<head>
<meta charset="gbk-2312" />
<title>代码雨</title>
<meta name="keywords" content="关键词,关键字">
<meta name="description" content="描述信息">
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!--
<canvas>画布 画板 画画的本子
-->
<canvas width=400 height=400 style="background:#000000;" id="canvas"></canvas>
<!--
javascript
画笔
-->
<script>
//获取画板
//doccument 当前文档
//getElement 获取一个标签
//ById 通过Id名称的方式
//var 声明一片空间
//var canvas 声明一片空间的名字叫做canvas
var canvas = document.getElementById("canvas");
//获取画板权限 上下文
var ctx = canvas.getContext("2d");
//让画板的大小等于屏幕的大小
//获取屏幕对象
var s = window.screen;
//获取屏幕的宽度和高度
var w = s.width;
var h = s.height;
//设置画板的大小
canvas.width = w;
canvas.height = h;
//设置文字大小
var fontSize = 14;
//计算一行有多少个文字 取整数 向下取整
var clos = Math.floor(w/fontSize);
//思考每一个字的坐标
//创建数组把clos 个 0 (y坐标存储起来)
var drops = [];
var str = "qwertyuiopasdfghjklzxcvbnm1234567890!@#¥%……&*()-=+";
//往数组里面添加 clos 个 0
for(var i = 0;i<clos;i++) {
drops.push(0);
}
//绘制文字
function drawString() {
//给矩形设置填充色
ctx.fillStyle="rgba(0,0,0,0.05)"
//绘制一个矩形
ctx.fillRect(0,0,w,h);
//添加文字样式
ctx.font = "600 "+fontSize+"px 微软雅黑";
//设置文字颜色
ctx.fillStyle = "#00ff00";
for(var i = 0;i<clos;i++) {
//x坐标
var x = i*fontSize;
//y坐标
var y = drops[i]*fontSize;
//设置绘制文字
ctx.fillText(str[Math.floor(Math.random()*str.length)],x,y);
if(y>h&&Math.random()>0.99){
drops[i] = 0;
}
drops[i]++;
}
}
function toggleFullScreen() {
if (!document.fullscreenElement && // alternative standard method
!document.mozFullScreenElement && !document.webkitFullscreenElement) {// current working methods
if (document.documentElement.requestFullscreen) {
document.documentElement.requestFullscreen();
} else if (document.documentElement.mozRequestFullScreen) {
document.documentElement.mozRequestFullScreen();
} else if (document.documentElement.webkitRequestFullscreen) {
document.documentElement.webkitRequestFullscreen(Element.ALLOW_KEYBOARD_INPUT);
}
} else {
if (document.cancelFullScreen) {
document.cancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
}
}
//定义一个定时器,每隔30毫秒执行一次
setInterval(drawString,30);
</script>
</body>
</html>




































![[ACM独立出版]2024年虚拟现实、图像和信号处理国际学术会议(ICVISP 2024)](https://img-blog.csdnimg.cn/img_convert/67b64be0ec3791a39b833c5bd583a1a4.png)