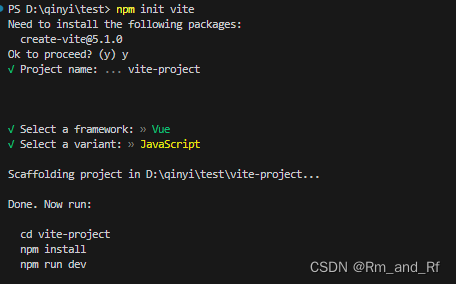
1. 创建项目
注意:这里vite的版本采用2.8.0的,最新的版本创建后续会出现问题
npm init vite@2.8.0
2. 安装vite对vue2支持的插件
yarn add vite-plugin-vue2@1.9.3 -D
3. 在根目录vite.config.js文件,来注册插件
import { defineConfig } from 'vite' // 动态配置函数
import { createVuePlugin } from 'vite-plugin-vue2'
import { resolve } from 'path'
export default () =>
defineConfig({
plugins: [createVuePlugin()],
server: {
open: true, //自动打开浏览器
port: 1567 //端口号
},
resolve: {
// 别名
alias: [
{
find: '@',
replacement: '/src'
}
]
}
})
4. 安装vue依赖
yarn add vue@2.x vue-template-compiler@2.x -S
5.修改main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app')
6. 安装vue-router
yar add vue-router@3.5.2 -S
新建router目录,添加需要的页面
import VueRouter from 'vue-router'
import Vue from 'vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
meta: { title: '首页' },
component: () => import('@/views/home/index.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: '/',
routes
})
export default router
7. 在main.js里注册
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
8. 安装vuex
yarn add vuex@3.6.2 -S
- 创建store目录,并在store目录下创建index.js
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 使用Vuex
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
}
},
actions: {},
modules: {}
})
- 全局注册
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
import store from './store'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')









































![[ICS] Inferno(地狱) ETH/IP未授权访问,远程控制工控设备利用工具](https://img-blog.csdnimg.cn/img_convert/92c2e92a91b4f29ca1fb22112176dd24.jpeg)