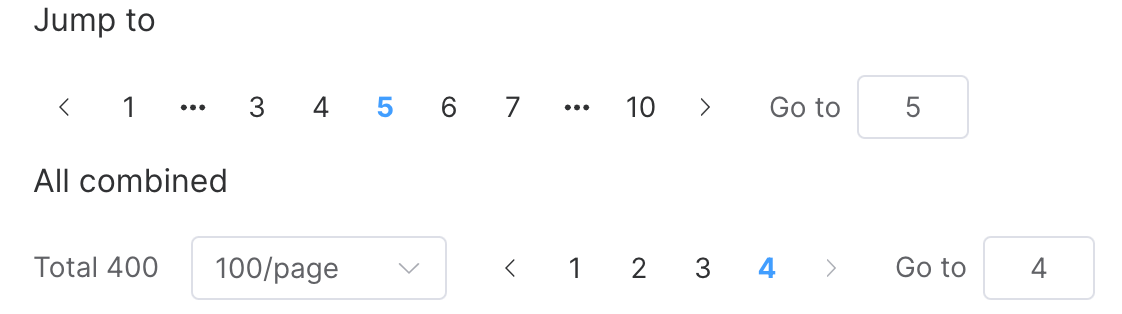
改之前是这样的
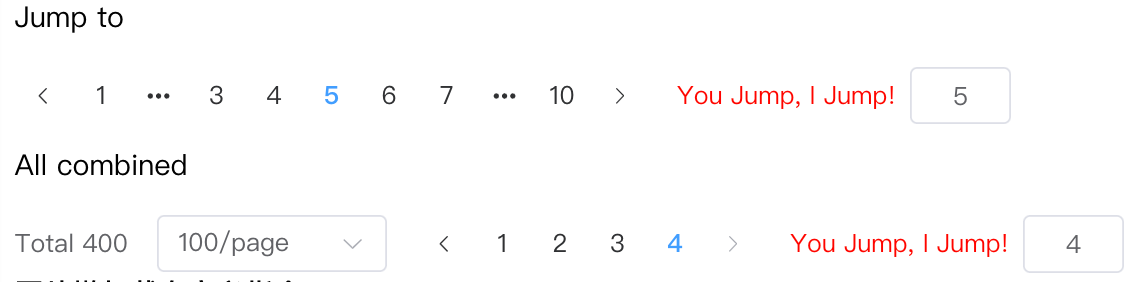
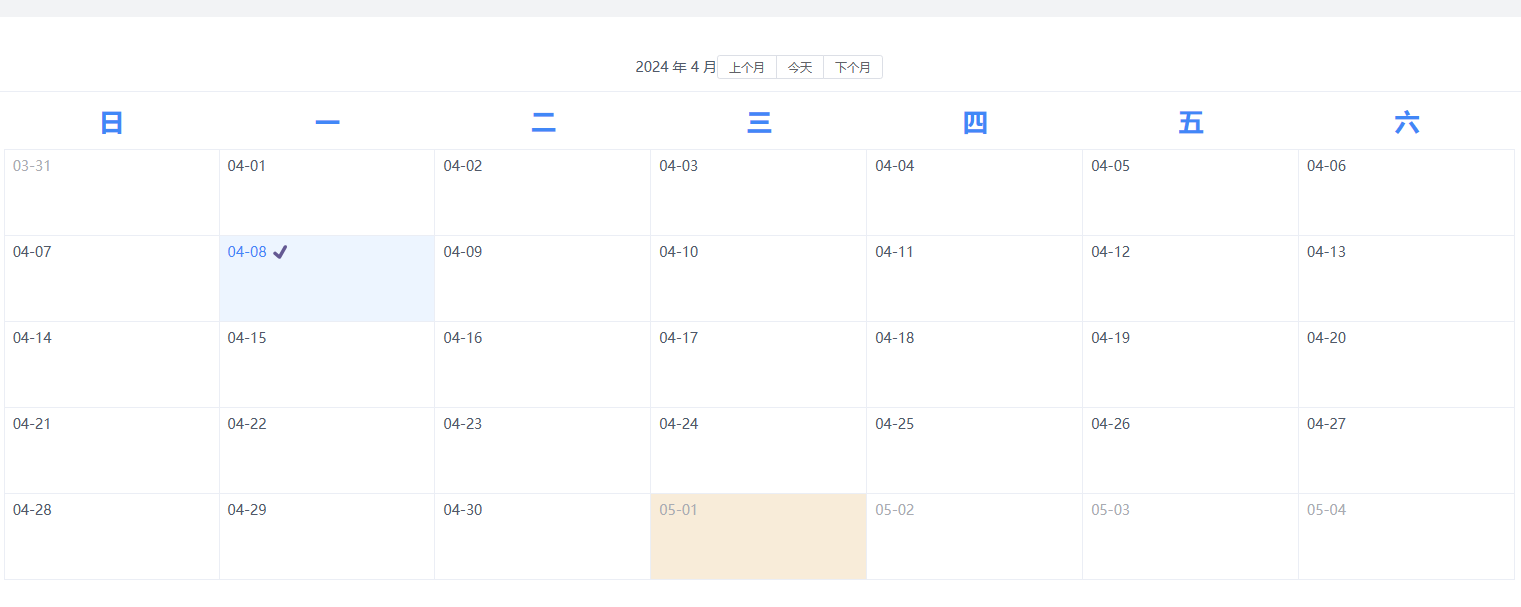
改之后是这样的
因为之前我也有写过文章讲解Vue2-ElementUI分页组件的样式修改。
ElementUI 分页组件内容样式修改![]() https://blog.csdn.net/qq_54548545/article/details/139728064且通常情况下,一个项目若是大量使用到分页组件,咱们也不可能每个.vue文件都去写一长串代码,所以这次我将说一下如何将这种方式改写成 自定义指定的方式实现 Element Plus分页组件样式修改。
https://blog.csdn.net/qq_54548545/article/details/139728064且通常情况下,一个项目若是大量使用到分页组件,咱们也不可能每个.vue文件都去写一长串代码,所以这次我将说一下如何将这种方式改写成 自定义指定的方式实现 Element Plus分页组件样式修改。
// directives/pagi/index.js
export default {
// 绑定即触发,el为DOM元素,binding能读取元素上绑定的各内容集合的对象
mounted(el, binding) {
// 找到需要修改内容的元素
let dom = el.childNodes[el.childNodes.length - 1].childNodes[0]
dom.innerHTML = binding.value
// 为了更加清楚看出修改部分
dom.style.color = 'red'
},
updated(el, binding) {
let dom = el.childNodes[el.childNodes.length - 1].childNodes[0]
// 如果绑定的内容与原始内容一致就不需要修改,这里要考虑边界值
if (binding.value !== binding.oldValue) {
dom.innerHTML = binding.value
}
}
}// directives/index.js
import pagi from "./pagi"
// 自定义指令对象,用于遍历注册
const directives = {
pagi
}
// 批量注册指令并暴露到main.js中去便于注册
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
}
}// main.js中引入以下代码
// 引入并使用自定义指令
import directive from './directives'
app.use(directive);
<h4>修改分页器Go文字自定义指令</h4>
<div class="demo-pagination-block">
<div class="demonstration">Jump to</div>
<el-pagination v-pagi="'You Jump, I Jump!'" v-model:current-page="currentPage3" v-model:page-size="pageSize3"
:size="size" :disabled="disabled" :background="background" layout="prev, pager, next, jumper" :total="1000"
@size-change="handleSizeChange" @current-change="handleCurrentChange" />
</div>
<div class="demo-pagination-block">
<div class="demonstration">All combined</div>
<el-pagination v-pagi="'You Jump, I Jump!'" v-model:current-page="currentPage4" v-model:page-size="pageSize4"
:page-sizes="[100, 200, 300, 400]" :size="size" :disabled="disabled" :background="background"
layout="total, sizes, prev, pager, next, jumper" :total="400" @size-change="handleSizeChange"
@current-change="handleCurrentChange" />
</div>
<script setup>
import { ref } from 'vue'
const currentPage3 = ref(5)
const currentPage4 = ref(4)
const pageSize3 = ref(100)
const pageSize4 = ref(100)
const size = ref('default')
const background = ref(false)
const disabled = ref(false)
const handleSizeChange = (val) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val) => {
console.log(`current page: ${val}`)
}
</script>同样的思路可以解决很多代码复用的问题,记得举一反三。
积跬步,至江河。加油ヾ(◍°∇°◍)ノ゙








































![[ICS] Inferno(地狱) ETH/IP未授权访问,远程控制工控设备利用工具](https://img-blog.csdnimg.cn/img_convert/92c2e92a91b4f29ca1fb22112176dd24.jpeg)