目录
1.标签类型
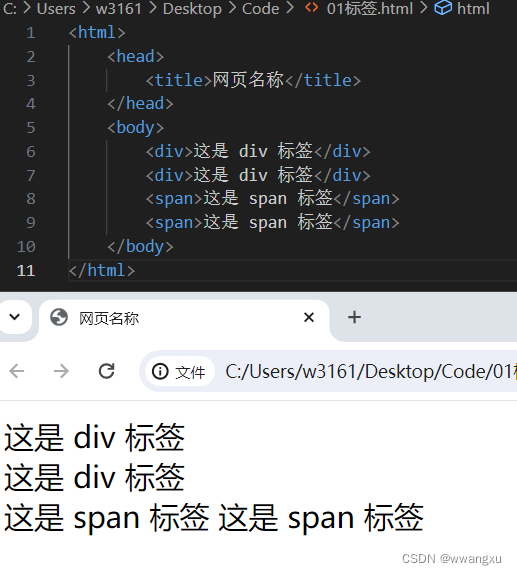
- 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
- HTML标签一般分为块标签和行内标签两种类型:
- 块元素
- 行内元素。
2.块元素
- 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
- 块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
- 特点:
- 总是从新行开始
- 高度、宽度、行高、外边距以及内边距都可以控制
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素
3.行内元素
- 行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
- 行内元素:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
- 特点:
- 和相邻行内元素在一行上
- 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或则其他行内元素
4.行内块元素
- 行内元素:<img />、<input />>
- 特点:
- 默认宽度就是它本身内容的宽度
- 宽度,高度,行高、外边距以及内边距都可以控制
5.标签行内转换
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
6.背景样式
- 1.背景颜色:background-color
.box { /* 下面3种写法是等价的 */ background-color: red; background-color: rgb(255, 0, 0); background-color: #ff0000; }
- 2.背景图片:background-image
.box { background-image: url("./cat.jpg"); }
- 3.图片重复方式:background-repeat
- 属性值:repeat | repeat-x | repeat-y | no-repeat
- 描述:设置背景图片
- repeat:默认。背景图像将在垂直方向和水平方向重复。
- repeat-x:背景图像将在水平方向重复。
- repeat-y:背景图像将在垂直方向重复。
- no-repeat:背景图像将仅显示一次。
.box { /* repeat 默认值,默认情况下,在水平和垂直方向上都重复*/ background-repeat: repeat; background-repeat: repeat-x; background-repeat: repeat-y; background-repeat: no-repeat; }
- 4.图片位置:background-position
.box { background-position: 40px 40px;(水平位置、垂直位置) background-position: 20% 20%; background-position: right bottom; }