目录
1. CSS前景
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。 随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增 加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。
2.什么是CSS
简单来说,层叠样式表( Cascading Style Sheet )是 一种专门用来控制界面外观风格的文档 。 主要用于设置HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边 距等)以及版面的布局等外观显示样式。 CSS以 HTML 为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不 同的浏览器设置不同的样式。
3.CSS发展史
- 1996年 CSS 1.0 规范面世,其中加入了字体、样色等相关属性。
- 1998年 CSS 2.0 规范推出,这个版本的 CSS 也是最广为人知的一个版本。
- 2004年 CSS 2.1 规范推出,对 CSS 2.0 进行了一些小范围的修改,删除了一些浏览器支持不成熟的属性。
- 2010年 CSS 3.0 规范推出,将 CSS3 分成了不同的模块,例如盒子模型、背景和边框、文字特效等
- 模块。
4.CSS的3种样式格式
- 1.行内样式:
- 在同一行种声明样式,行内样式需要写到标签的 style 属性值中。
<h1 style="color: skyblue;">我叫小张</h1>
- 2.内部表样式:
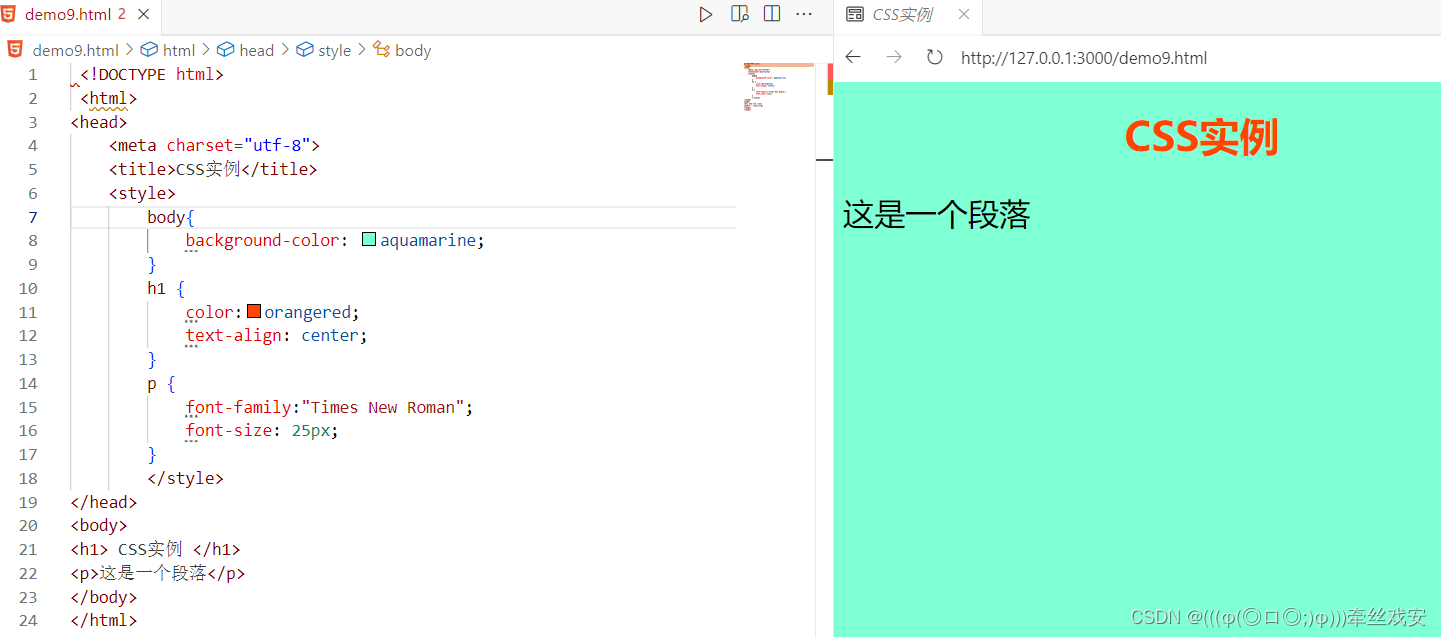
- 内部样式需要写到 <style> 标签中。
<head> <style> p { color: red; } </style> </head> <body> <p>我叫小张</p> </body>
- 3.外部表样式:使用<link>标签以链接的方式引入
<head> <link rel="stylesheet" href="./上午.css"> </head> <body> <p>我叫小张</p> </body>
推荐使用:开发中主要是通过这种形式定义样式。
5.CSS 的语法
- 属性名和属性值之间以冒号( : )隔开,样式规则之间以分号( ; )隔开
6.CSS的字体样式
1.font-size :字号大小 2.font-family :字体 3.font-weight :字体粗细 属性 描述 normal 默认值。定义标准的字符。 bold 定义粗体字符。 bolder 定义更粗的字符 lighter 定义更细的字符。 100~900 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。 4. font-style :字体风格 属性 描述 normal 默认值,浏览器会显示标准的字体样式。 italic 浏览器会显示斜体的字体样式 oblique 浏览器会显示倾斜的字体样式
7.选择器类型
- 主要包括:元素选择器、类选择器、ID选择器、属性选择器
- 元素选择器:使用元素标签名称,全局命名
p { font-size: 16px; color: red; }
- 类选择器:选择所有带有class="box"的HTML元素
.box { font-size: 20px; color: green; }
- ID选择器:选择ID为"nav"的HTML元素
#nav { font-size: 24px; color: blue; }
- 通配符选择器:
* { font-size: 24px; color: blue; }
8.CSS外观属性
1.color:文本颜色 2.color: rgba(r,g,b,a) 颜色半透明 a 是alpha 透明的意思 取值范围 0~1之间 3.line-height:行间距 4.text-align:水平对齐方式 5.text-indent:首行缩进 6. text-decoration:文本修饰 属性 描述 none 指定文字无装饰 underline 指定文字的装饰是下划线 overline 指定文字的装饰是上划线 line-through 指定文字的装饰是贯穿线