CSS2_基础学习
- 一、css基础知识
- 二、css选择器
-
- 2.0 选择器的优先级
- 2.1 CSS基本选择器
- 2.2 复合选择器
-
- 2.2.1. 交集选择器
- 2.2.2. 并集选择器
- 2.2.3. 后代选择器(加空格)
- 2.2.4. 子代选择器
- 2.2.5. 兄弟选择器
- 2.2.6. 属性选择器
- 2.2.7. 伪类选择器
- 2.2.8. 伪元素选择器
一、css基础知识
优先级规则:行内样式>内部样式=外部样式
- 行内样式
<h1 style="color:red;font-size:60px;">欢迎来到尚硅谷学习</h1>
- 内部样式
<style>
h1{
color:red;
font-size:40px;
}
</style>
- 外部样式
1.新建一个扩展名为.css的样式文件,把所有CSS代码都放入此文件中。
2.在html文件中引入.css文件。
<link rel="stylesheet" href="./xxx.css">
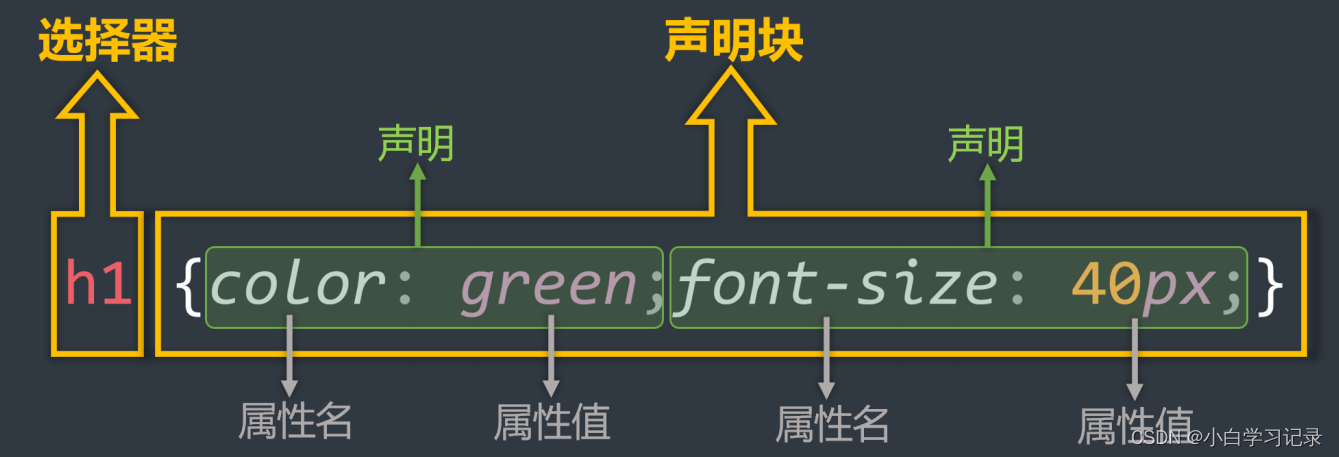
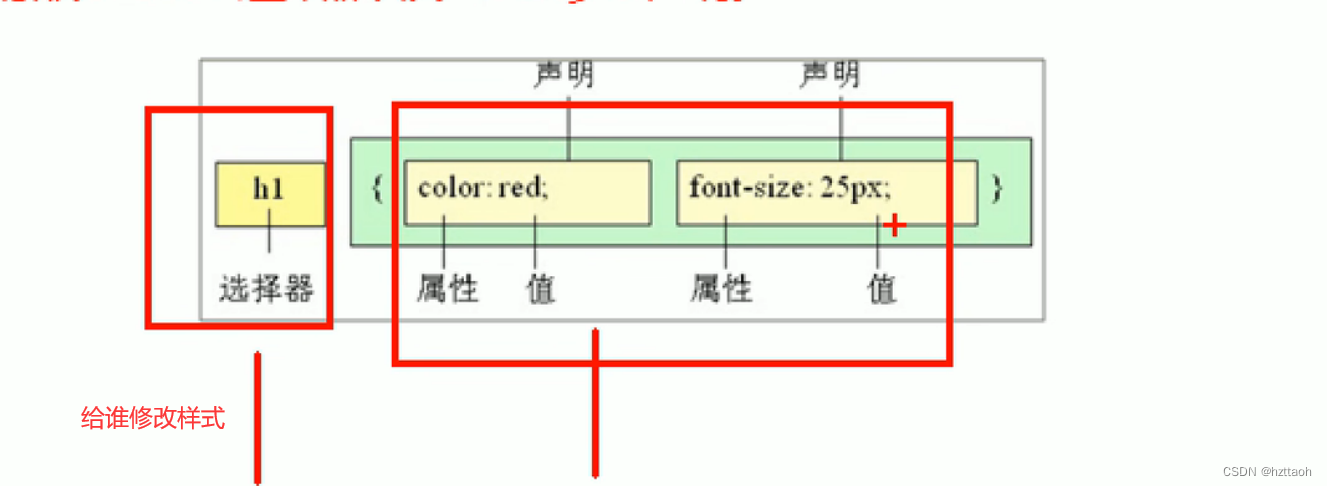
css语法:选择器+声明块

二、css选择器
2.0 选择器的优先级
行内样式>ID选择器>类选择器>元素选择器>通配选择器
2.1 CSS基本选择器
- 通配选择器
*{ 属性名:属性值; }
- 元素选择器
标签名{ 属性名:属性值;}
- 类选择器
.类名{ 属性名:属性值;}
- ID选择器
#id值{ 属性名:属性值;}
2.2 复合选择器
2.2.1. 交集选择器
语法:选择器1选择器2选择器3…选择器n{}
2.2.2. 并集选择器
语法:选择器1,选择器2, 选择器3,…选择器n{}
2.2.3. 后代选择器(加空格)
语法:选择器1 选择器2 选择器3…选择器n{}
2.2.4. 子代选择器
语法:选择器1>选择器2>选择器3>…选择器n{}
2.2.5. 兄弟选择器
- 相邻兄弟选择器:(+)
作用:选中指定元素后,符合条件的相邻兄弟元素。(简记:睡在我下铺的兄弟。)
语法:选择器1+选择器2{} - 通用兄弟选择器:(~)
作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
语法:选择器1~选择器2{}
2.2.6. 属性选择器
作用:选中属性值符合一定要求的元素。语法:
1 [属性名] 选中具有某个属性的元素。
2 [属性名=“值”] 选中包含某个属性,且属性值等于指定值的元素。
3 [属性名^=“值”] 选中包含某个属性,且属性值以指定的值开头的元素。
4 [属性名$=“值”] 选中包含某个属性,且属性值以指定的值结尾的元素。
5 [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
2.2.7. 伪类选择器
- 动态伪类:
:link——超链接未被访问的状态。
:visited——超链接访问过的状态。
:hover——鼠标悬停在元素上的状态。
:active——元素激活的状态。
:focus——获取焦点的元素。(表单输入框类使用) - 结构伪类:
:first-child——所有兄弟元素中的第一个。
:last-child——所有兄弟元素中的最后一个。
:nth-child(an+b)——所有兄弟元素中的第an+b个。
:first-of-type——所有同类型兄弟元素中的第一个。
:last-of-type——所有同类型兄弟元素中的最后一个。
:nth-of-type(an+b)——所有同类型兄弟元素中的第an+b个。 - 否定伪类:
:not(选择器)——排除满足括号中条件的元素。 - UI伪类:
:checked——被选中的复选框或单选按钮。
:enable——可用的表单元素。
:disabled——不可用的表单元素 - 目标伪类:
:target——选中锚点指向的元素。 - 语言伪类:
:lang()——根据指定的语言选择元素
2.2.8. 伪元素选择器
::first-letter——选中元素中的第一个文字
::first-line——选中元素中的第一行文字
::selection——选中被鼠标选中的内容
::placeholder——选中输入框的提示文字
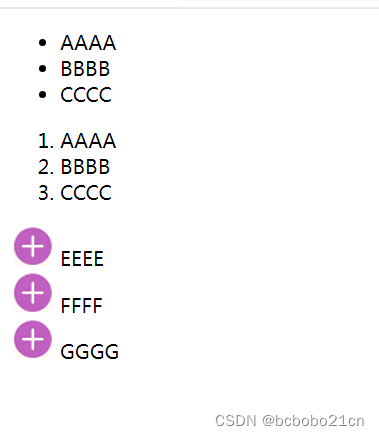
::before——在元素最开始的位置,创建一个子元素(必须用content属性指定内容)
::after——在元素最后的位置,创建一个子元素(必须用content属性指定内容)
<style>
/* 什么是伪元素? —— 很像元素,但不是元素(element),是元素中的一些特殊位置 */
/* 选中的是div中的第一个文字 */
div::first-letter {
color: red;
font-size: 40px;
}
/* 选中的是div中的第一行文字 */
div::first-line {
background-color: yellow;
}
/* 选中的是div中被鼠标选择的文字 */
div::selection {
background-color: green;
color: orange;
}
/* 选中的是input元素中的提示文字 */
input::placeholder {
color: skyblue;
}
/* 选中的是p元素最开始的位置,随后创建一个子元素 */
p::before {
content:"¥";
}
/* 选中的是p元素最后的位置,随后创建一个子元素 */
p::after {
content:".00"
}
</style>

































![[每周一更]-(第43期):Golang版本的升级历程](https://img-blog.csdnimg.cn/direct/cc60a54a8fc64d608a903ce27e4ee890.jpeg#pic_center)