情况一
子组件:
<div class="child">
<div class="test_class">test_class
<div class="test1">test1
<div class="test2">test2
</div>
</div>
</div>
</div>
父组件:
.child {
color: red;
:deep(.test_class) {
color: blue;
}
}
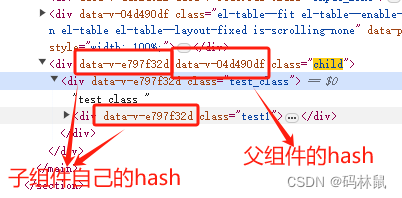
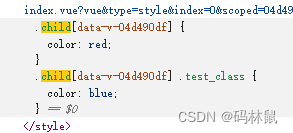
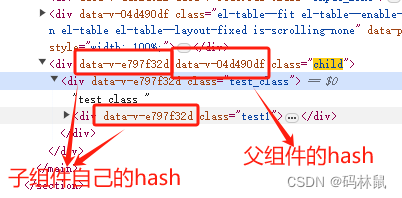
编译结果:

父组件只给子组件的顶层元素加hash

css中也是只在child后面加hash,所以命中样式生效

情况二
去掉:deep看看什么情况
子组件:
<div class="child">
<div class="test_class">test_class
<div class="test1">test1
<div class="test2">test2
</div>
</div>
</div>
</div>
父组件:
.child {
color: red;
.test_class {
color: blue;
}
}
编译结果:


样式编译成.child .test_class[data-v-04d490df]了,这个样式为什么不能命中,因为data-v-04d490df属性只在类名为child的div上有

总结:父组件的只会给子组件的顶层元素加hash值,而子组件会给子组件的所有元素加自己的hash