在Web前端开发中,样式穿透是一个重要的主题,它可以帮助我们更好地定制化组件样式,提升用户体验。本文将为您介绍Vue中样式穿透的概念,以及几种常用的实现方法,希望对您的前端开发工作有所帮助。
什么是样式穿透?
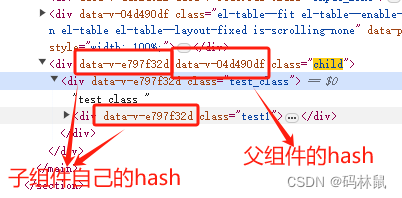
样式穿透是一种在Vue组件中使用父组件的样式来渲染子组件的技术。在Vue中,子组件的样式是默认被封装在组件内部的,不会自动继承父组件的样式。这种情况下,如果我们需要改变子组件的样式,传统的CSS选择器是无法达到目的的。而样式穿透则提供了一种解决方案,它可以让我们继承父组件的样式,从而实现更加灵活的样式定制化。
常用的样式穿透实现方法
1. 使用>>>符号
Vue提供了一种特殊的选择器语法来实现样式穿透,那就是>>>符号。我们可以通过在样式中使用>>>选择器来选中子组件,然后在其后编写需要应用的样式。
/* 父组件样式 */
.parent {
/* 父组件样式属性 */
}
/* 子组件样式 */
.parent >>> .child {
/* 子组件样式属性 */
}
上面的代码展示了一种简单的使用>>>符号来实现样式穿透的方法。通过在父组件的样式中使用>>>选择器,我们可以选中子组件的对应元素,并为其定义样式属性。
2. 使用/deep/选择器
除了>>>符号,Vue还提供了/deep/选择器来实现样式穿透。/deep/选择器的作用是向下递归地选中所有子组件内的元素,从而实现样式的传递。
/* 父组件样式 */
.parent {
/* 父组件样式属性 */
}
/* 子组件样式 */
/deep/ .child {
/* 子组件样式属性 */
}
在上面的代码中,我们可以看到使用/deep/选择器的样式穿透方法。通过在子组件的样式中使用/deep/选择器,我们可以选中子组件内的所有元素,并为其定义样式属性。
3. 使用组件属性
除了特殊的选择器,我们还可以通过组件的属性来实现样式穿透。我们可以在父组件中通过属性绑定的方式传递样式,然后在子组件中通过绑定的属性来使用样式。
<!-- 父组件 -->
<template>
<div :class="parentStyle">
<child :class="childStyle"></child>
</div>
</template>
<script>
export default {
data() {
return {
parentStyle: 'parent',
childStyle: 'child'
}
}
}
</script>
<!-- 子组件 -->
<template>
<div :class="className"></div>
</template>
<script>
export default {
props: ['className']
}
</script>
上面的代码展示了通过组件属性来实现样式穿透的方法。通过在父组件中绑定样式类名,然后将其传递给子组件,我们可以在子组件中使用绑定的属性来应用样式。
总结
通过本篇文章,我们对Vue样式穿透以及常用实现方法进行了深入剖析。样式穿透是一个非常有用的功能,它可以帮助我们更好地定制组件样式,提升用户的视觉体验。在实际开发中,我们可以根据需求选择适合的样式穿透方式,并结合具体情况灵活运用。
希望本文能为您的Vue样式穿透的理解提供帮助。如果您对此有任何问题或疑问,请随时在下方留言,我将尽力帮助您解答。感谢阅读!
更多面试题请点击 web前端高频面试题_在线视频教程-CSDN程序员研修院
最后问候亲爱的朋友们,并邀请你们阅读我的全新著作。