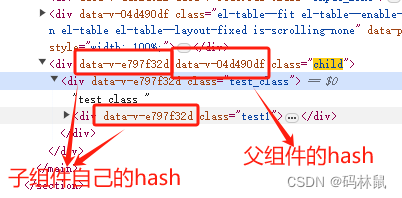
css 的穿透选择器
(1)>>> 它只支持原生css (sass或者less 有可能无法识别)
.message-detail >>> .message-detail-dialog {
width: 1050px;
}
(2) /deep/ 适用于 sass或者less
比如我想改element的横线样式 (这时候style标签上是有加scoped)
.message-detail /deep/ .el-divider--horizontal {
height: 2px;
margin: 5px 0;
background-color: #aaacaf;
}
(3) ::v-deep 适用于vue3
(听说这小子编译速度快 我也不知道咋个快法 反正都能实现改UI组件样式)
下图是/deep/在vue3项目中使用报错的场景

我试了一下::v-deep在vue2里也能用

vue3里也可以这样写
:deep(.类名)