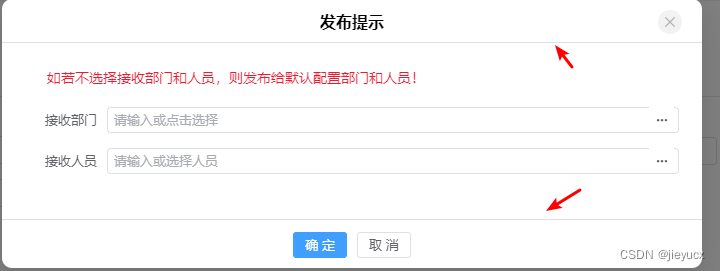
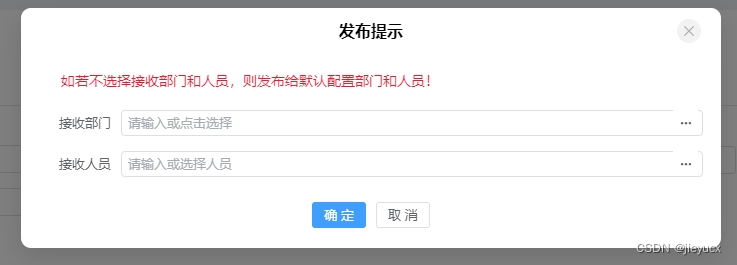
场景:
<el-dialog
v-model="dialogVisible"
width="50%"
:before-close="beforeClose"
append-to-body
draggable
center
title="标题"
>
<template #footer>
<span class="dialog-footer">
<el-button type="primary" @click="handlePublish">确 定</el-button>
<el-button @click="beforeClose">取 消</el-button>
</span>
</template>
</el-dialog>
<style scope>
::v-deep(.el-dialog__header) {
border-bottom: none;
}
::v-deep(.el-dialog__body) {
padding: 20px 20px 0;
}
::v-deep(.el-dialog__footer) {
padding: 10px 20px 20px;
border-top: none;
}
</style>

如上:我想去掉插槽自带的下边框和上边框,但是不生效。
解决方案
给el-dialog加个类,在不带scope的<style></style>中设置样式,如下:
<el-dialog
class="tip-dialog"
>
</el-dialog>
样式:
<style lang="scss">
.tip-dialog {
.el-dialog__header {
border-bottom: none;
}
.el-dialog__body {
padding: 20px 20px 0;
}
.el-dialog__footer {
padding: 10px 20px 20px;
border-top: none;
}
}
</style>

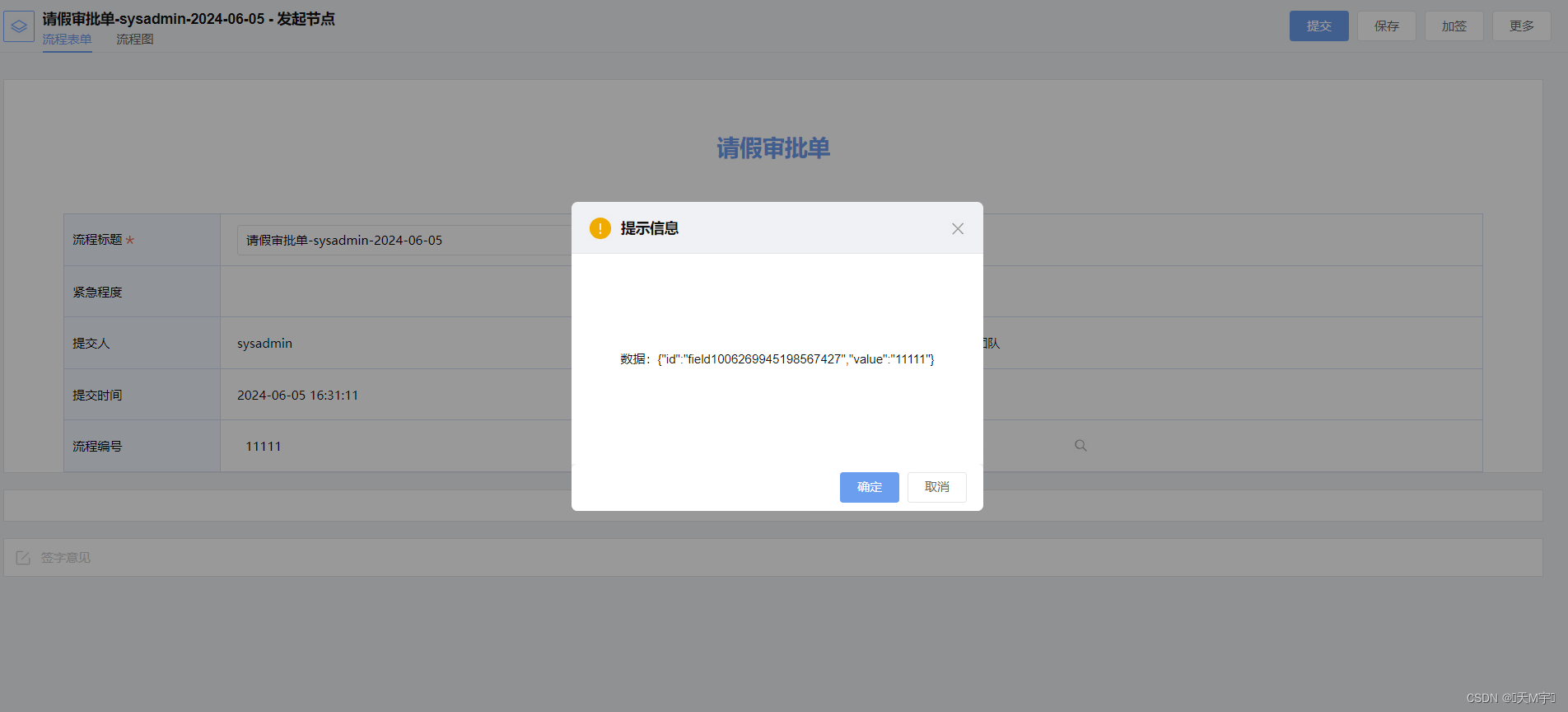
这样就好了。




![[已解决]Vue3+<span style='color:red;'>Element</span>-<span style='color:red;'>plus</span><span style='color:red;'>使用</span><span style='color:red;'>el</span>-<span style='color:red;'>dialog</span>对话框无法显示](https://img-blog.csdnimg.cn/direct/f167dd350bf44aa9b4a2f97c0a7e0ffe.png)