前言
在现代前端开发中,SASS是一种广受欢迎的CSS扩展语言,它提供了许多实用功能,如变量、嵌套、部分和混合等。
本教程将指导您在一个使用Vite作为构建工具的React项目中如何配置和使用SASS。
使用步骤
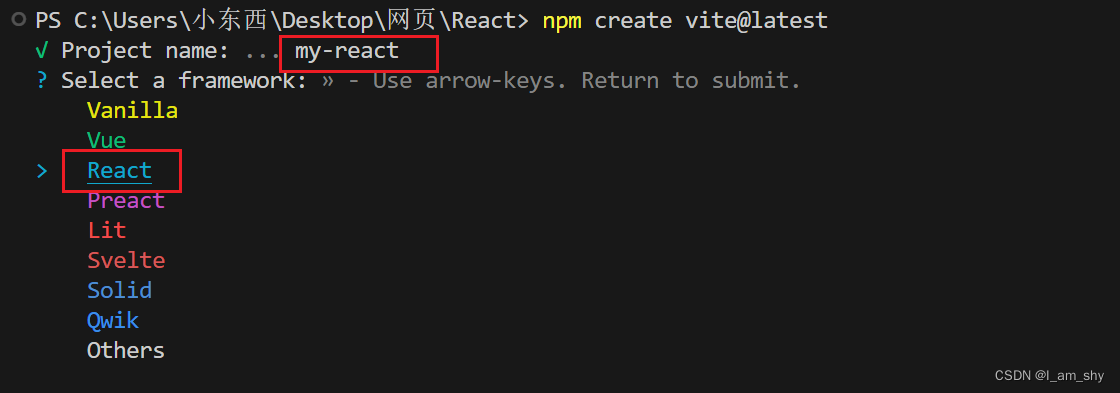
1、创建一个Vite + React项目
首先确保你已经安装了Node.js。然后,通过以下命令创建一个新的Vite + React项目:
npm create vite@latest my-vite-react-app -- --template react
执行后,进入项目文件夹:
cd my-vite-react-app
2、安装 SASS 依赖库
在项目中使用SASS,我们需要安装sass包。在项目目录中打开终端,并执行:
npm install sass
3、使用 SASS
现在已经安装了SASS,你可以开始使用它了。首先,创建一个SASS文件。在src目录下创建一个新的文件夹styles,然后在该文件夹中创建一个文件App.scss。
// src/styles/App.scss
$body-color: #333;
body {
font-family: 'Arial', sans-serif;
color: $body-color;
}
4、在React组件中引入SASS文件
打开src/App.jsx,引入你刚才创建的SASS文件。
// src/App.jsx
import './styles/App.scss';
function App() {
return (
<div className="App">
<h1>Welcome to Vite + React with SASS</h1>
</div>
);
}
export default App;
5、运行项目
一切设置完成后,你可以启动项目来查看SASS是否正常工作。
npm run dev
打开浏览器访问http://localhost:3000,你将看到你的React应用,并且样式是由SASS文件定义的。
进阶使用
当你熟悉了基本的SASS使用之后,可以开始探索更多高级功能,从而使你的项目更加灵活和强大。下面将介绍一些高级用法。
使用 Partials 和 Import
SASS的部分(Partials)和导入(Import)功能让你能够将样式分散到多个文件中,从而帮助你组织和维护大型项目的CSS代码。部分文件通常以_开头命名,这表示它们是部分文件,不会被编译为独立的CSS文件。
假设你有一个变量和混合文件,可以这样组织:
// src/styles/_variables.scss
$primary-color: #5b21b6;
$secondary-color: #e11d48;
// src/styles/_mixins.scss
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center;
}
在App.scss中导入它们:
// src/styles/App.scss
@import './variables';
@import './mixins';
body {
@include flex-center;
background-color: $primary-color;
color: $secondary-color;
}
嵌套规则
SASS允许你使用嵌套规则,这使得你的样式代码更加紧凑和清晰。例如:
.navbar {
background-color: $primary-color;
.nav-item {
color: white;
&:hover {
color: $secondary-color;
}
}
}
这里.nav-item是.navbar的子元素,&:hover则表示.nav-item:hover。
使用函数
SASS函数可以让你定义复用的代码块来处理样式值。例如,你可以创建一个函数来计算响应式字体大小:
@function calculate-rem($size) {
@return #{$size / 16}rem;
}
body {
font-size: calculate-rem(18);
}
这里calculate-rem函数把像素值转换成rem单位。
总结
使用SASS可以极大地提升你的CSS编写效率,尤其是在大型项目中。结合Vite的快速构建,你可以享受即时的样式更新,这对于前端开发来说是一个巨大的优势。
确保利用Vite和SASS的这些高级功能来提升你的前端项目。随着经验的积累,你会越来越熟练地运用这些工具,从而制作出更加精美和高效的网页。


























![[大模型]XVERSE-MoE-A4.2B Transformers 部署调用](https://img-blog.csdnimg.cn/direct/0ce237e542bd4989bd1e903d7efa40c3.png#pic_center)