react:https://react.nodejs.cn/reference/react/hooks
antd:https://ant-design.antgroup.com/components/pagination-cn/
axios:https://www.axios-http.cn/docs/api_intro
vite:https://vitejs.cn/
redux:https://cn.redux.js.org/index.html
redux-persist:https://github.com/rt2zz/redux-persist
sass:https://blog.csdn.net/randy521520/article/details/131242242
typescript:https://blog.csdn.net/randy521520/article/details/130425863
前言:
本文主要讲解react V18移动端项目构建,在构建项目前请确保已安装node、yarn工具,node版本18+,此项目构建主要集成:axios、pinia、antd、sass、vite和react V18,其中还会介绍到如何跨页面传递数据、国际化配置、rem适配等功能
本文讲解的功能代码只是简要说明,完整代码可点击以下链接下载,下载后请先看README.md文档说明,已踩过大部分坑:
react PC端项目构建TS,react@18.2.0+antd+vite+axios+redux+sass+ts 完整版代码下载:
https://download.csdn.net/download/randy521520/88922625
react PC端项目构建,react@18.2.0+antd+vite+axios+redux+sass完整版代码下载:
https://download.csdn.net/download/randy521520/88922569
react移动端项目构建TS,react@18.2.0+react-vant+vite+axios+redux+sass+ts完整版代码下载:
https://download.csdn.net/download/randy521520/88917557
react移动端项目构建,react@18.2.0+react-vant+vite+axios+redux+sass完整版代码下载:
https://download.csdn.net/download/randy521520/88917543
一、初始化项目
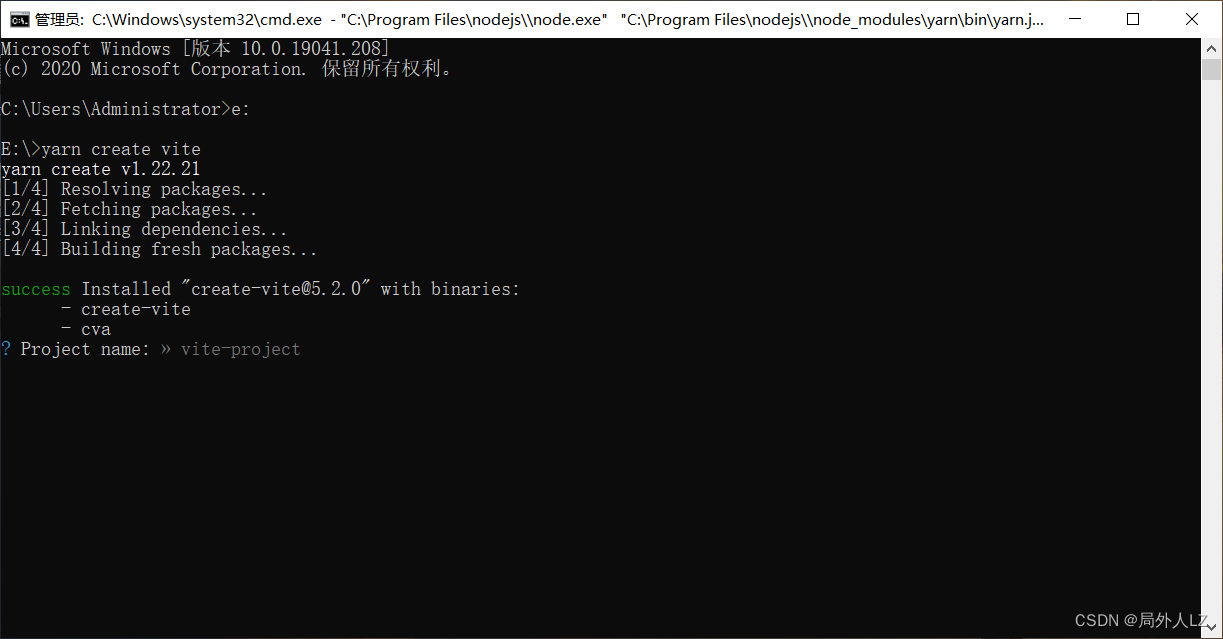
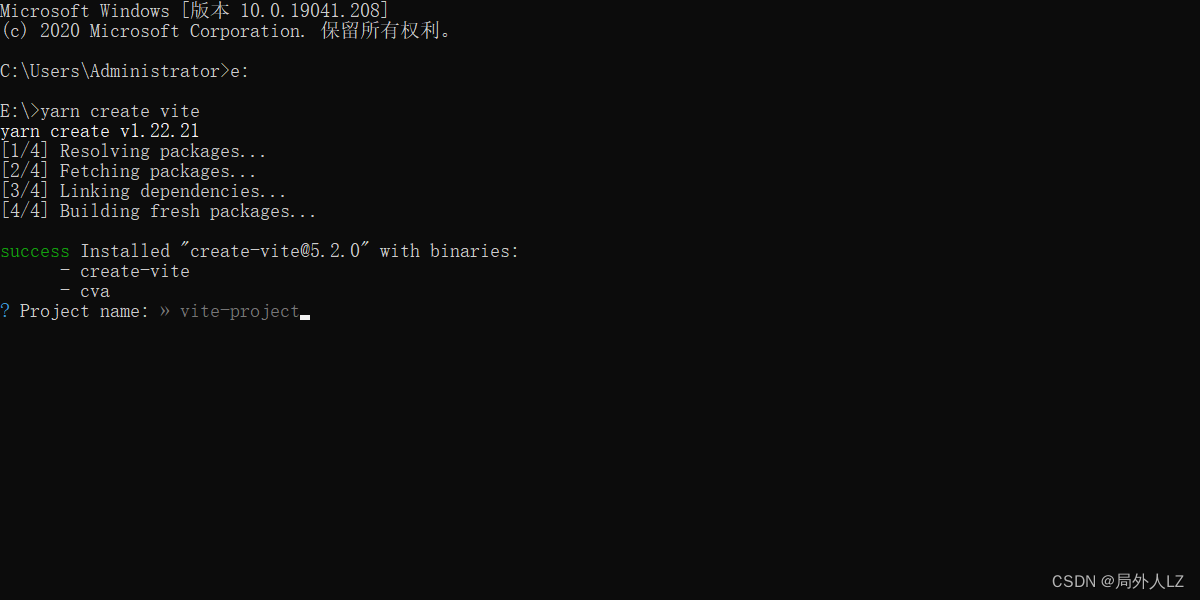
1.cmd打开终端工具,运行:yarn create vite

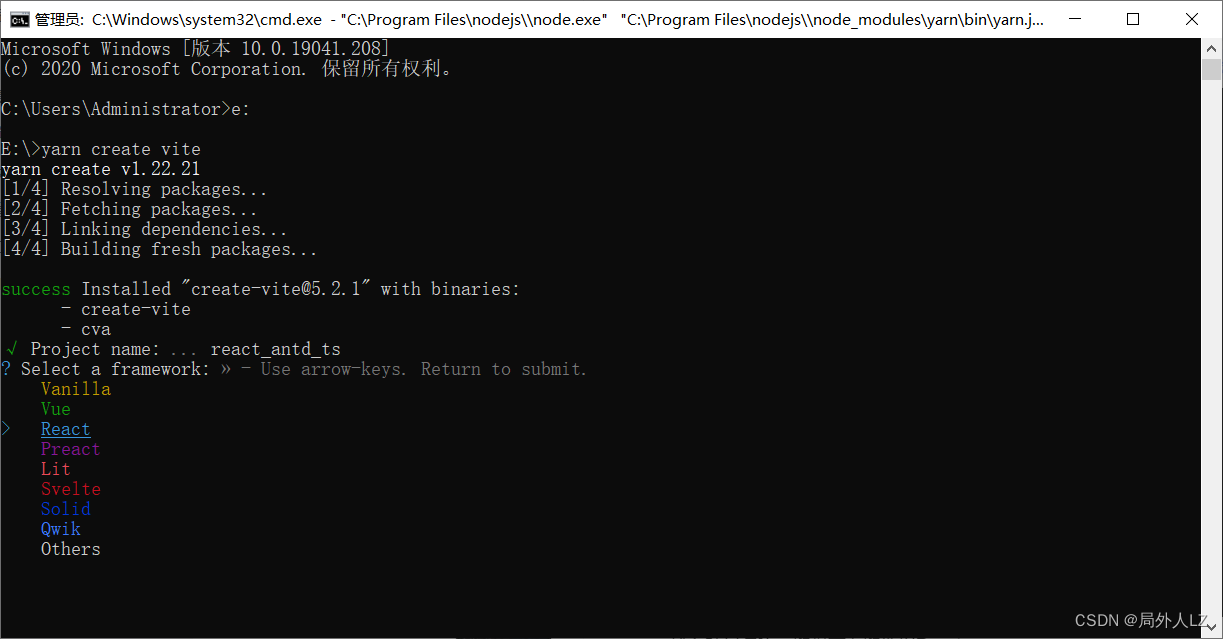
2.输入项目名称,键盘方向键选择React

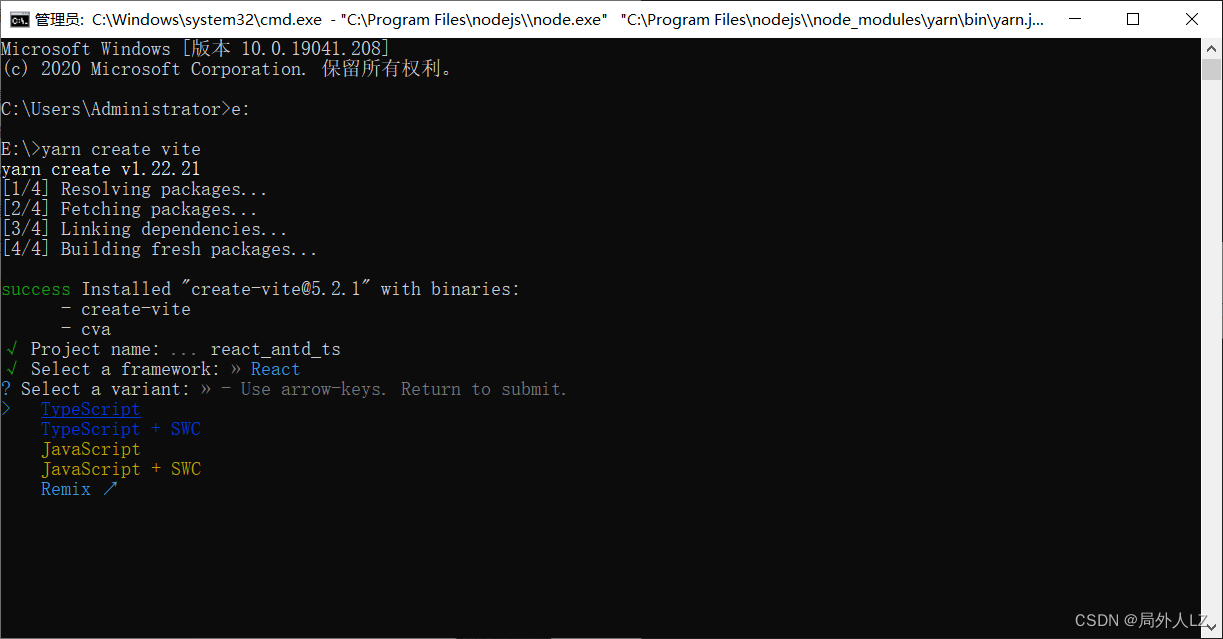
3.键盘方向键选择TypeScript或TypeScript+SWC,SWC是JavaScript编译工具比Babel要快,但是在功能和插件生态系统方面Babel更完善;这里选择TypeScript

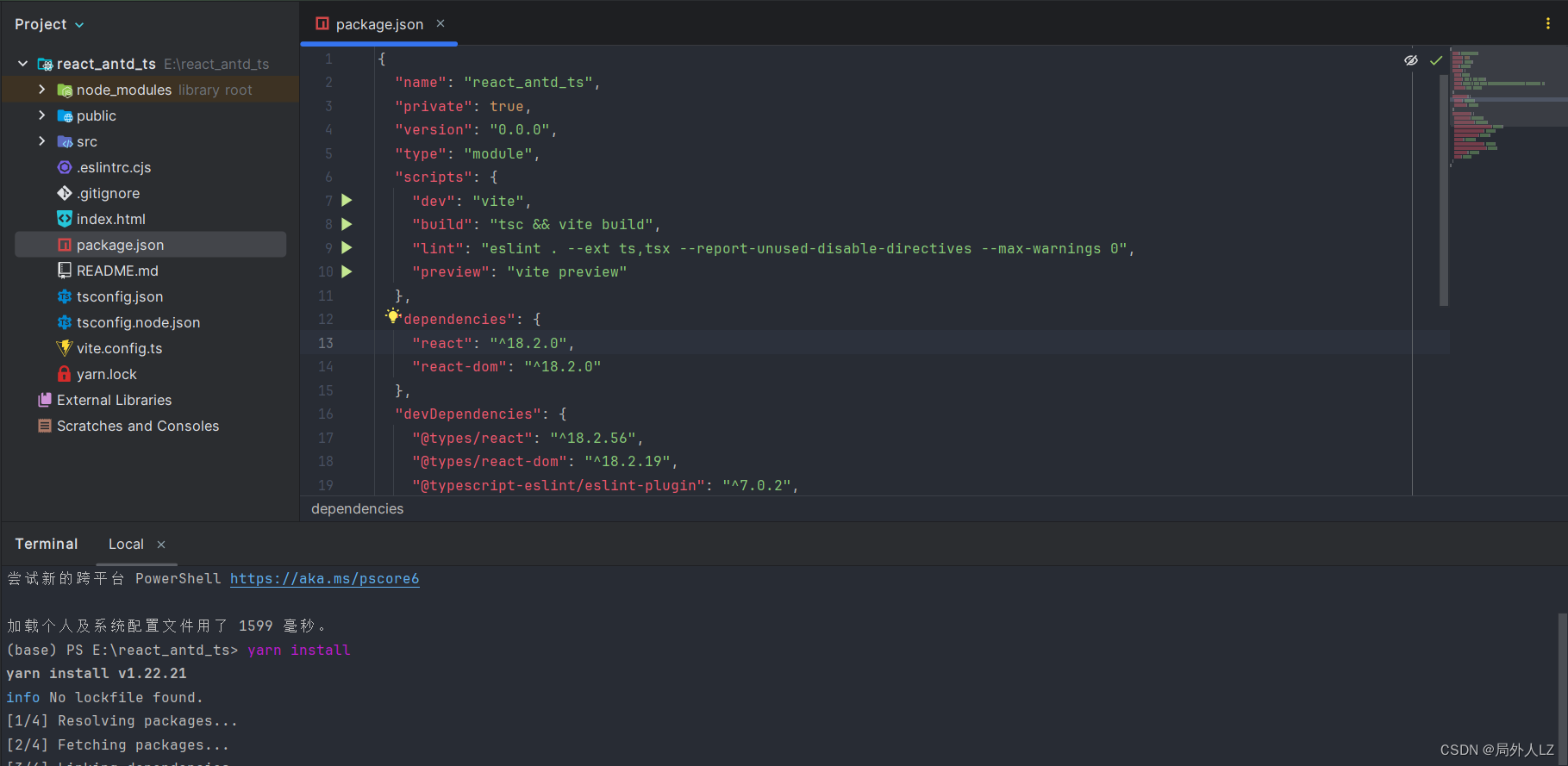
4.开发者工具打开项目,打开开发者工具的终端,运行yarn install,安装package.json中的依赖包

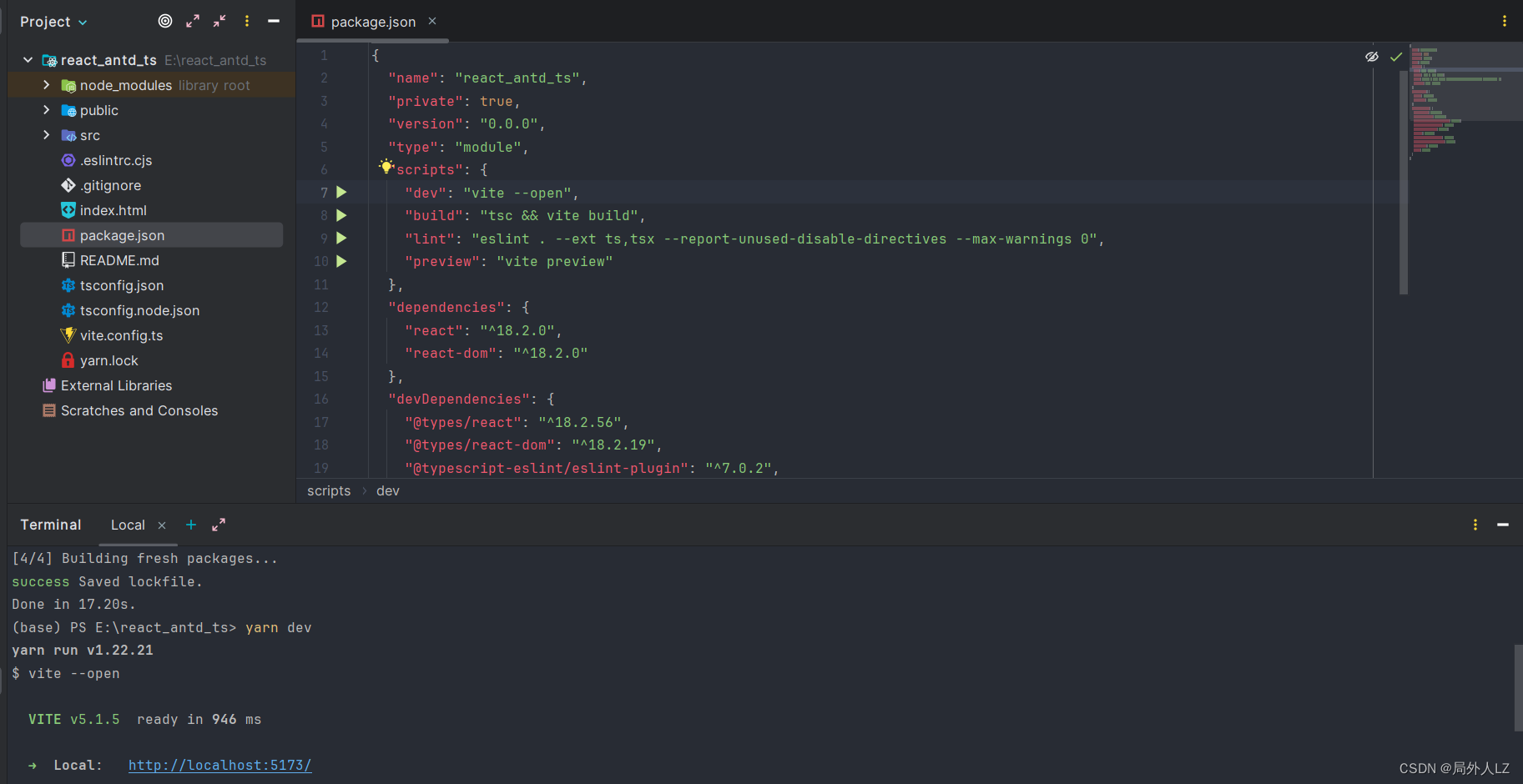
5.修改package.json脚本中的dev为 vite --open,运行yarn dev,就会启动项目并在浏览器中自动打开,不加–open不会在浏览器中自动打开,项目初始化成功

6.vite相关命令
vite [root]:启动开发服务器,可以指定一个根目录(可选)。
build [root]:构建生产环境的应用程序,可以指定一个根目录(可选)。
optimize [root]:预打包依赖项,用于优化构建性能。
preview [root]:本地预览生产环境的构建结果,可以指定一个根目录(可选)。
--open:启动开发服务器后自动打开默认浏览器并访问应用程序
--cors:启用 CORS(跨域资源共享)。
--strictPort:如果指定的端口已被占用,则退出。
--force:强制优化器忽略缓存并重新打包。
-c, --config <file>:使用指定的配置文件。
--base <path>:设置公共基础路径,默认为 /。
-l, --logLevel <level>:设置日志级别,可选值为 info、warn、error、silent。
--clearScreen:允许或禁用日志时的清屏操作。
-d, --debug [feat]:显示调试日志,可选参数为特定功能的名称。
-f, --filter <filter>:过滤调试日志的输出。
-m, --mode <mode>:设置环境模式。
-h, --help:显示帮助信息。
-v, --version:显示版本号。
二、集成vant
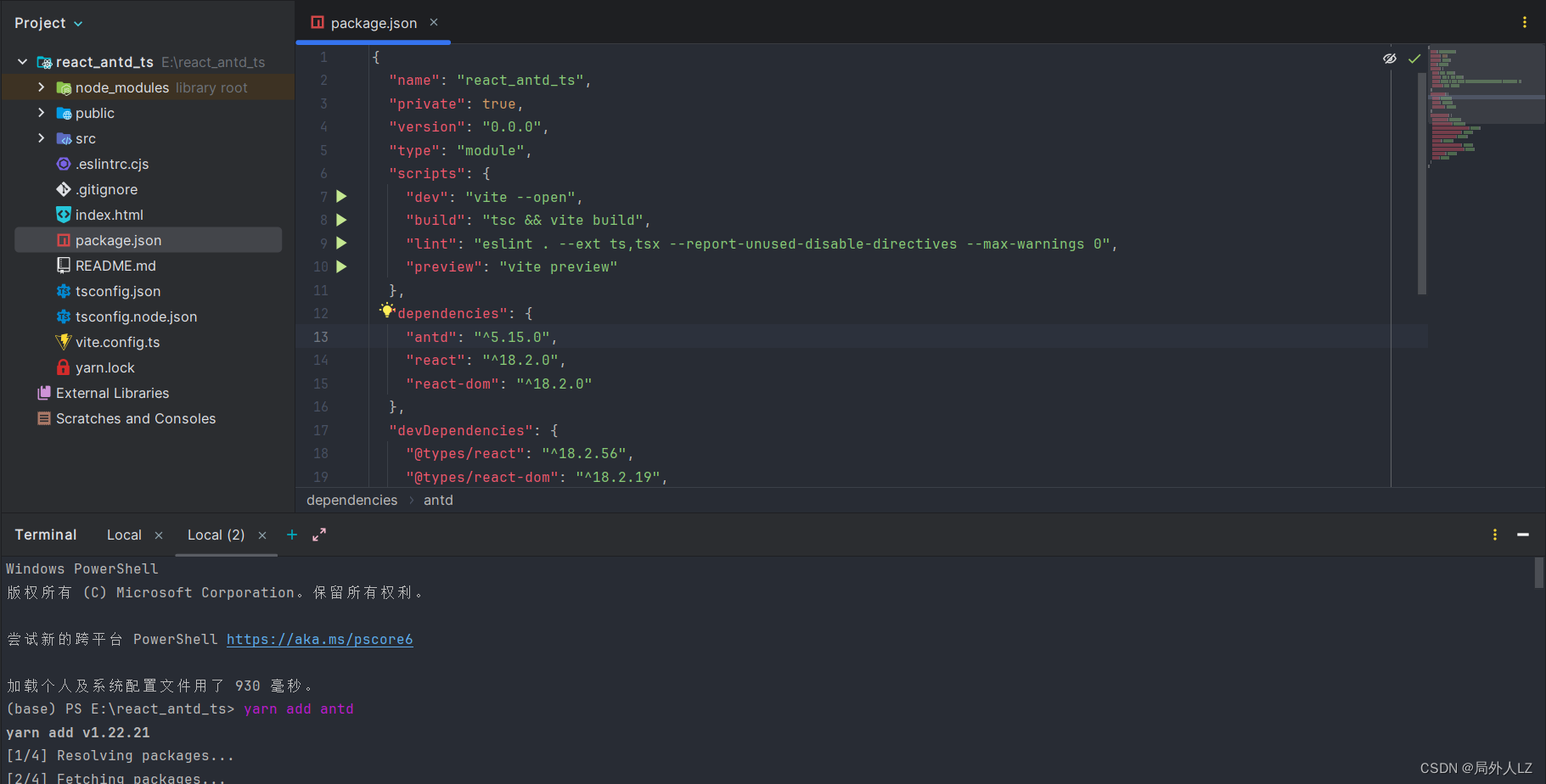
1.终端运行:yarn add antd,安装antd

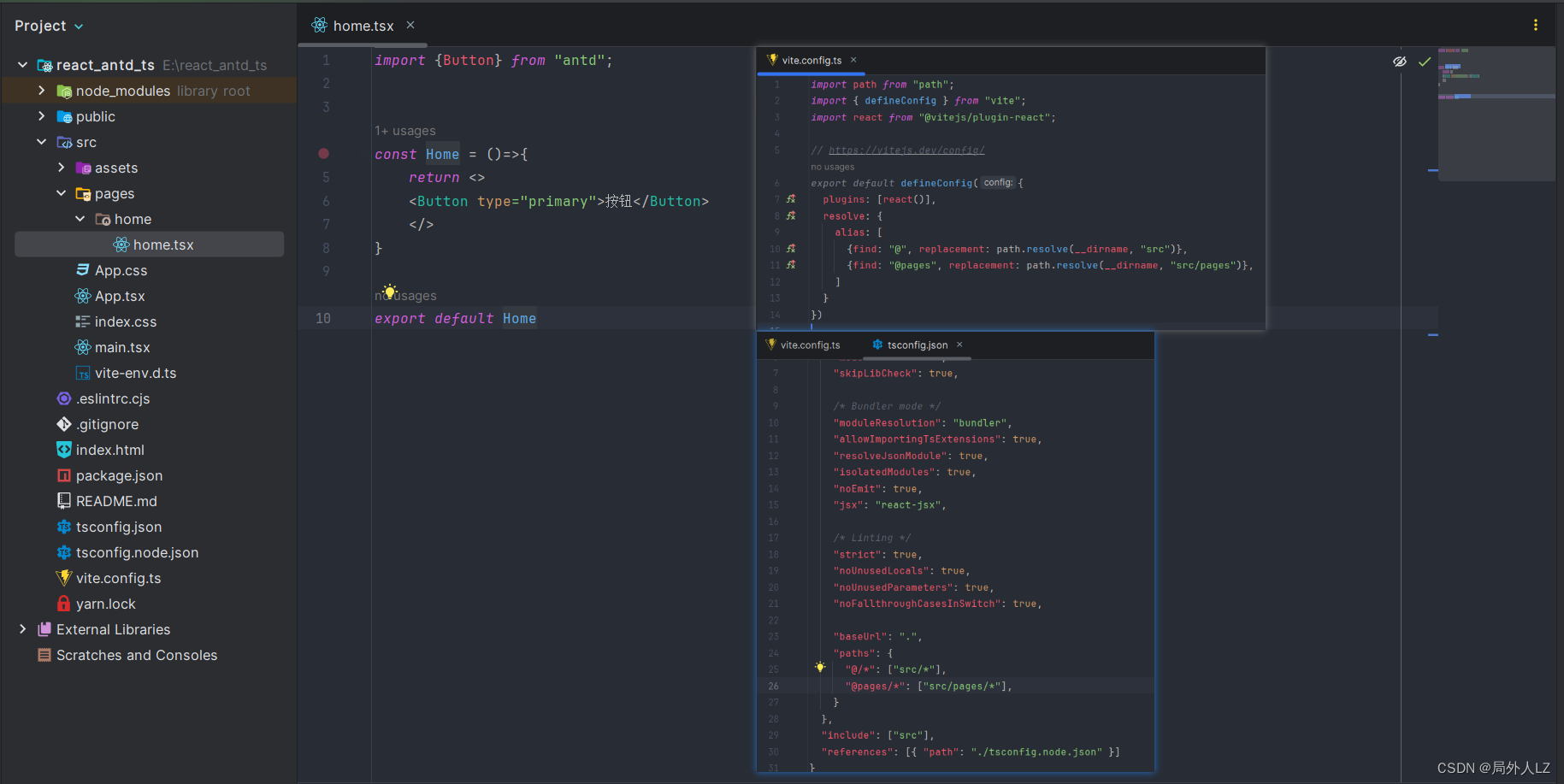
2.新建pages>home>home.tsx,在home.tsx中使用Buton组件,并在vite.config.ts、tsconfig.json配置路径别名;如遇ts使用path模块报错,项目下运行yarn add @types/node -D

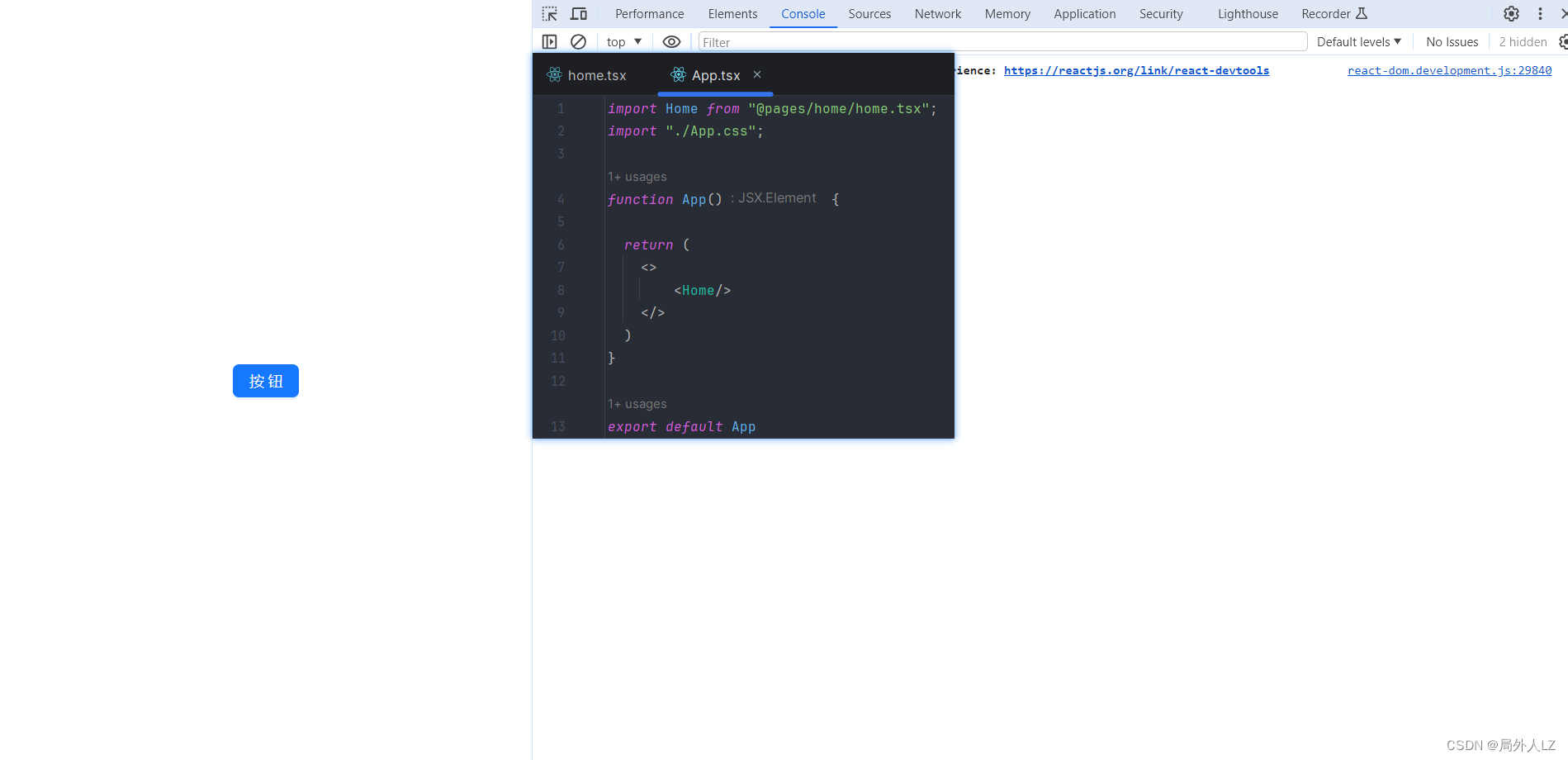
3.修改App.tsx,使用Home

4.antd支持基于 Tree Shaking 的按需加载,大部分的构建工具(例如 webpack 4+ 和 rollup)都支持 Tree Shaking,所以绝大多数情况下无需做额外的配置
三、集成sass
sass是css预处理器,可以声明变量、函数、嵌套等功能,可以减少重复的代码,使得样式表的结构更清晰、更易读。sass还内置了许多函数,处理颜色、数值等,也可以自定义函数扩展sass,还可以通过Mixin定义一组样式,并在需要的地方进行引用,可以避免重复的样式代码,并且方便进行样式的修改和维护
1.终端运行:yarn add sass -D,安装sass

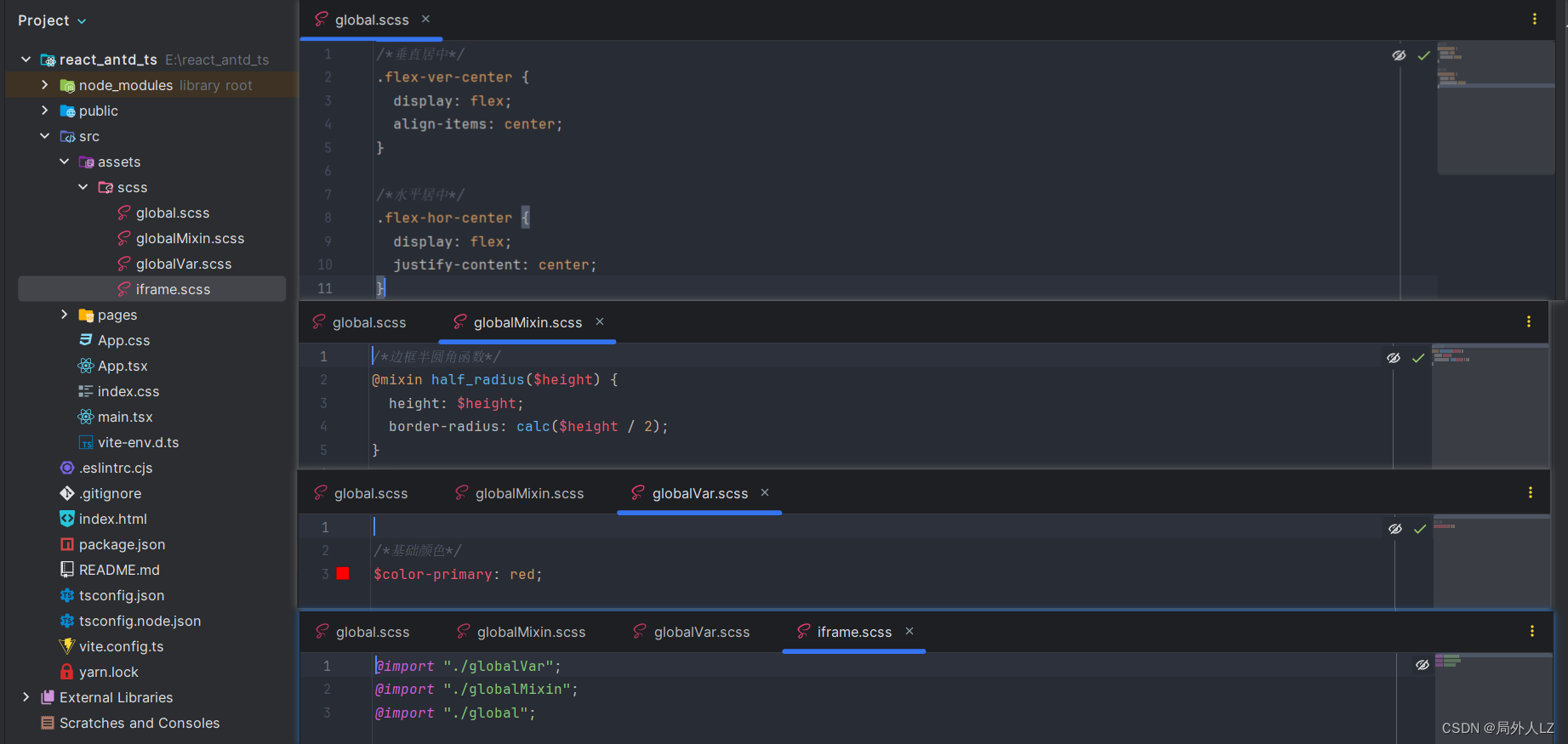
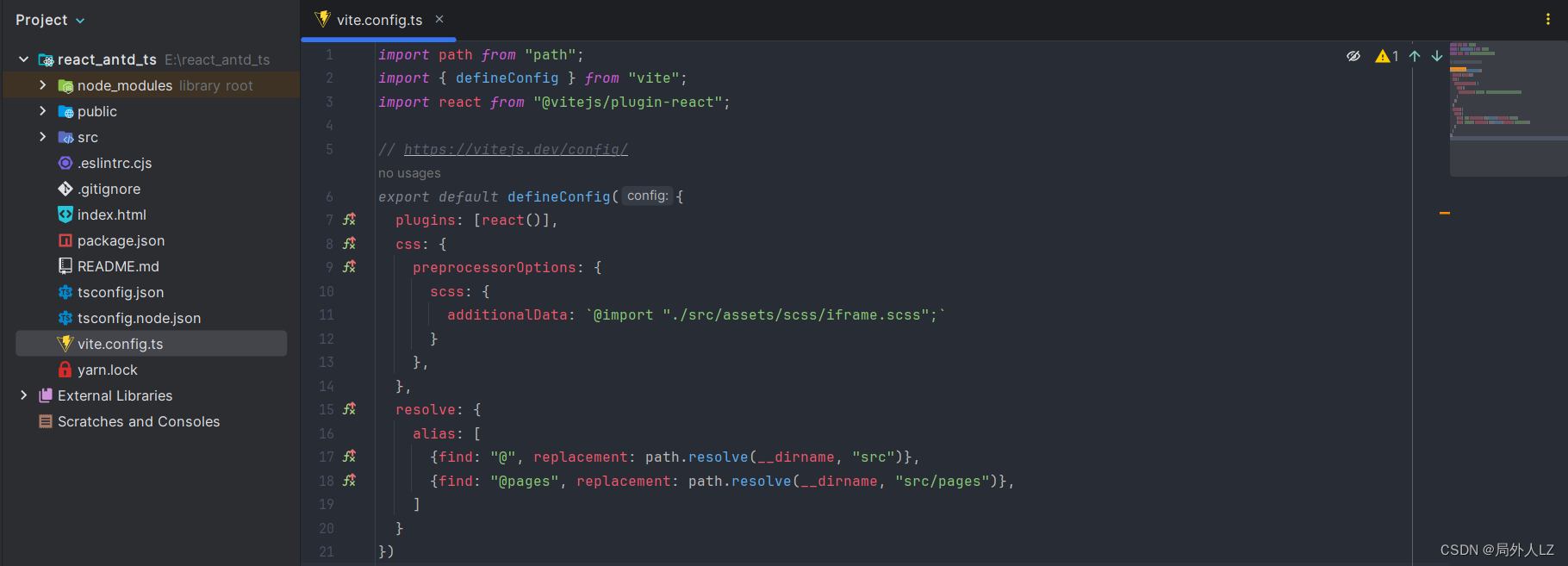
2. 在assets中新建scss>global.scss、scss>globalMixin.scss、scss>globalVar.scss、scss>iframe.scss,global.scss用于通用的样式、globalMixin.scss用于Mixin通用的样式、globalVar.scss用于全局变量、iframe.scss用于导出scss文件,修改vite.config.ts,将iframe.scss文件引入到项目中


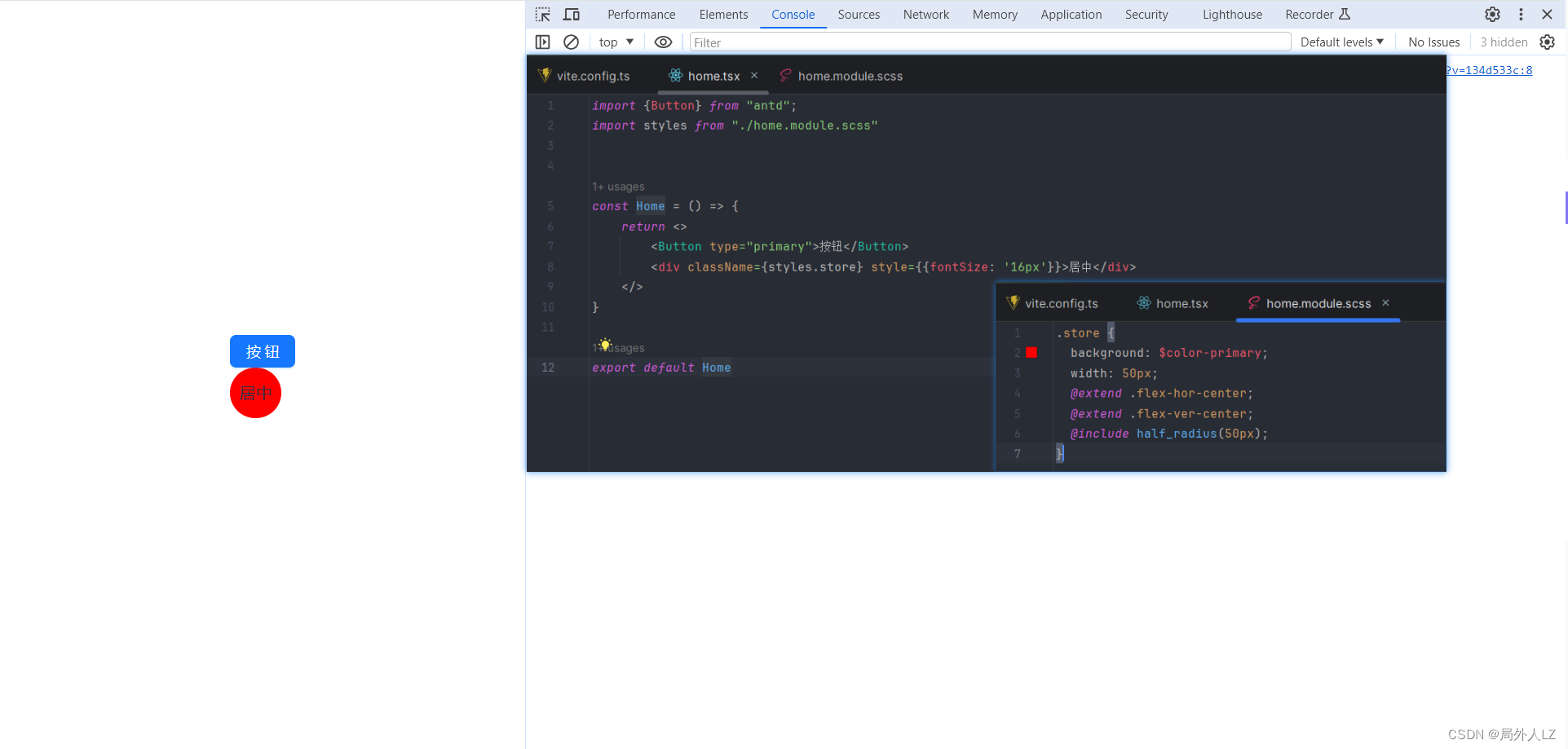
3.新建pages>home>home.module.scss,修改home.tsx,div样式使用了scss变量、Mixin函数、scss通用样式已生效

四、路由配置
1.终端运行:yarn add react-router-dom,安装react-router-dom

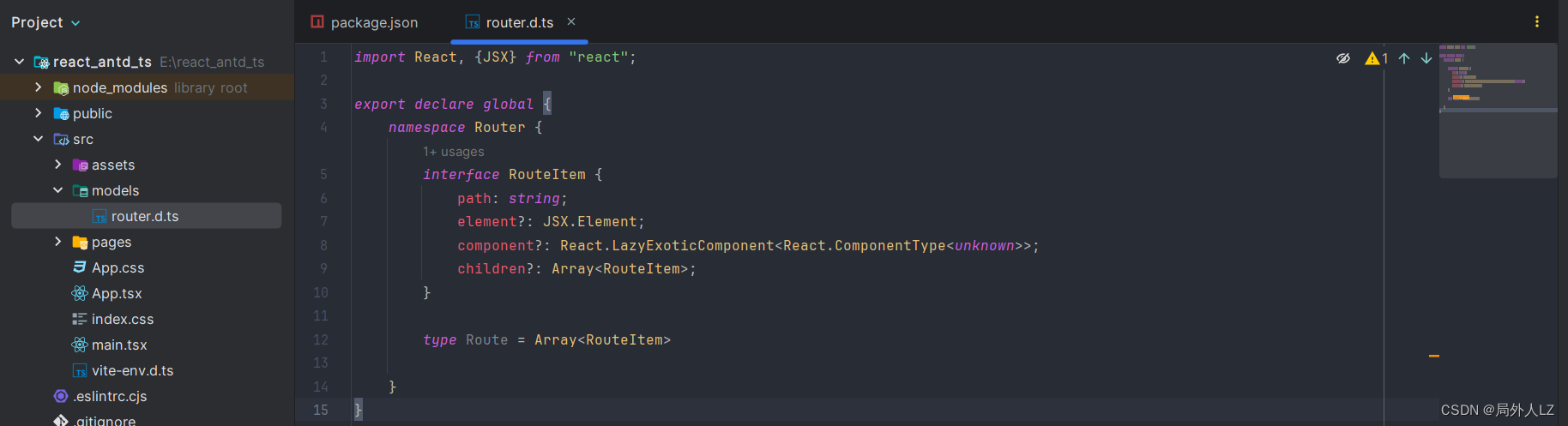
2.在src下新建models>router.d.ts

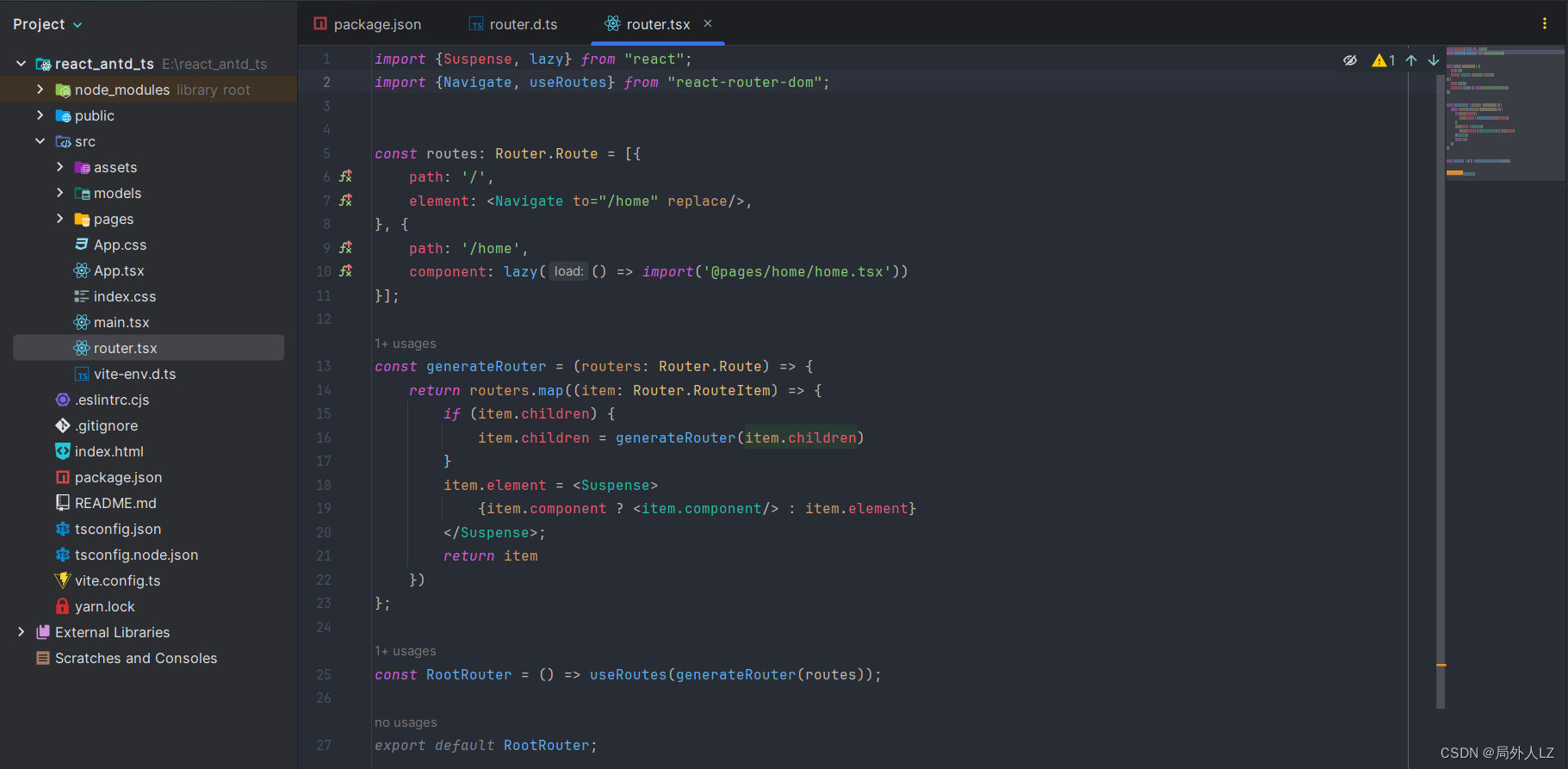
3.在src新建router.tsx

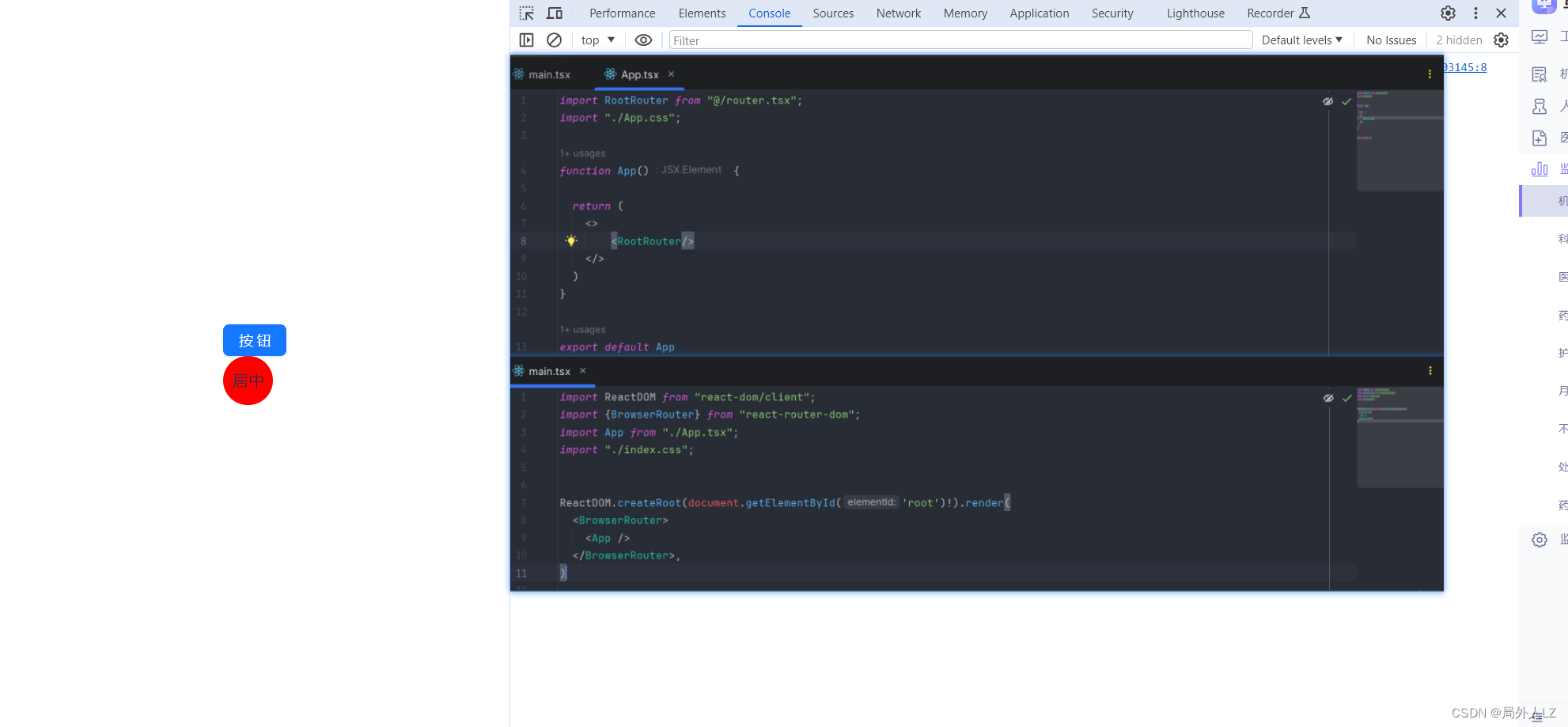
4.修改App.tsx、main.tsx

五、ConfigProvider定制化主题
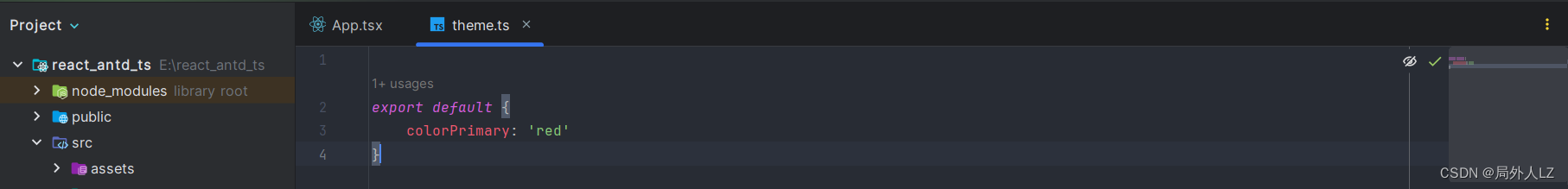
1.在src下新建theme.ts,之所以采用theme.ts配置主题,是为了写内联样式时可以使用一样的主题配置

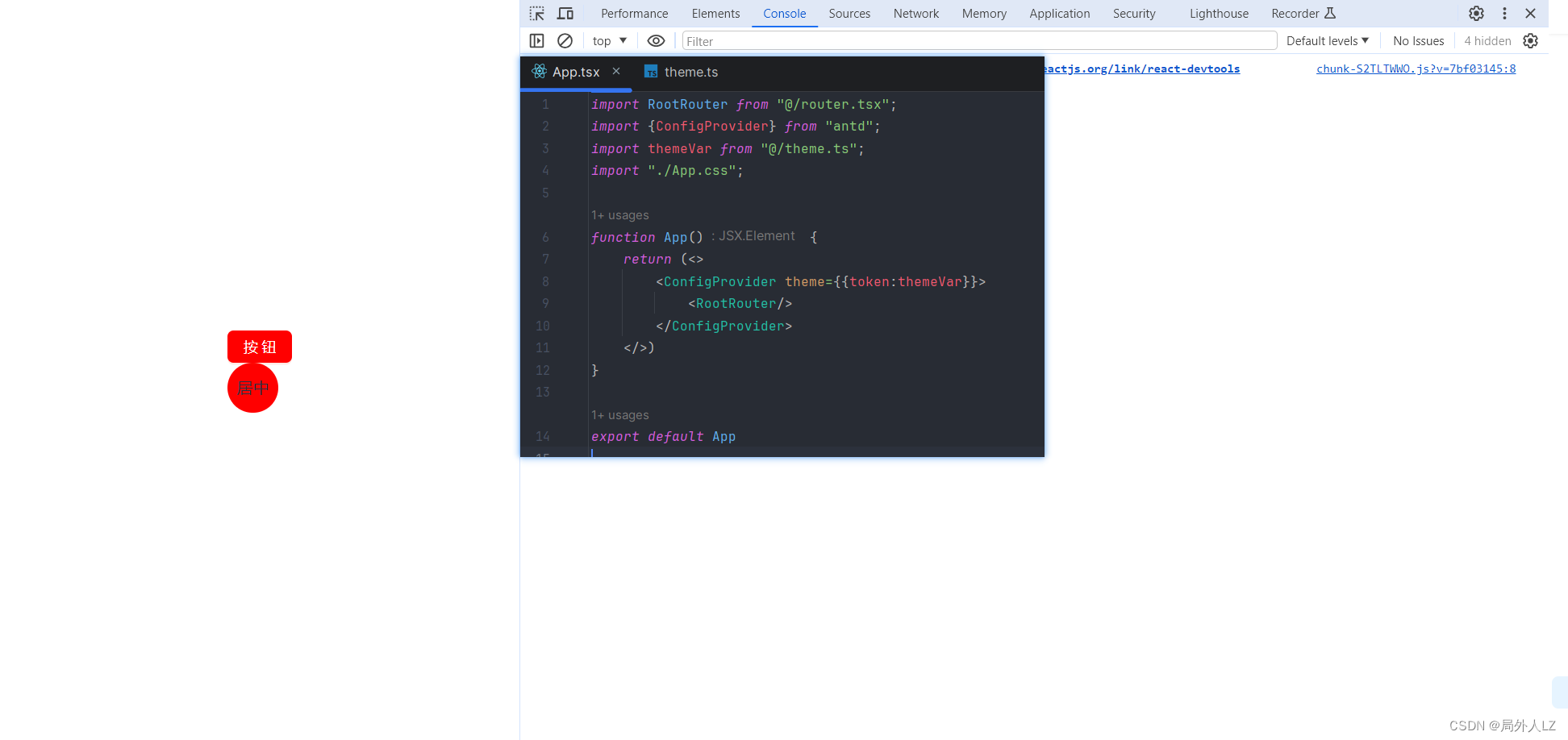
2.修改app.tsx,通过theme.ts配置主题,有个缺点就是无法和globalVar.scss变量中的值保持统一,如果需要同一个基本变量,就要写两编,就像示例中globalVar.scss已配置红色值,但是要改变vant中button的背景色就要重新配置

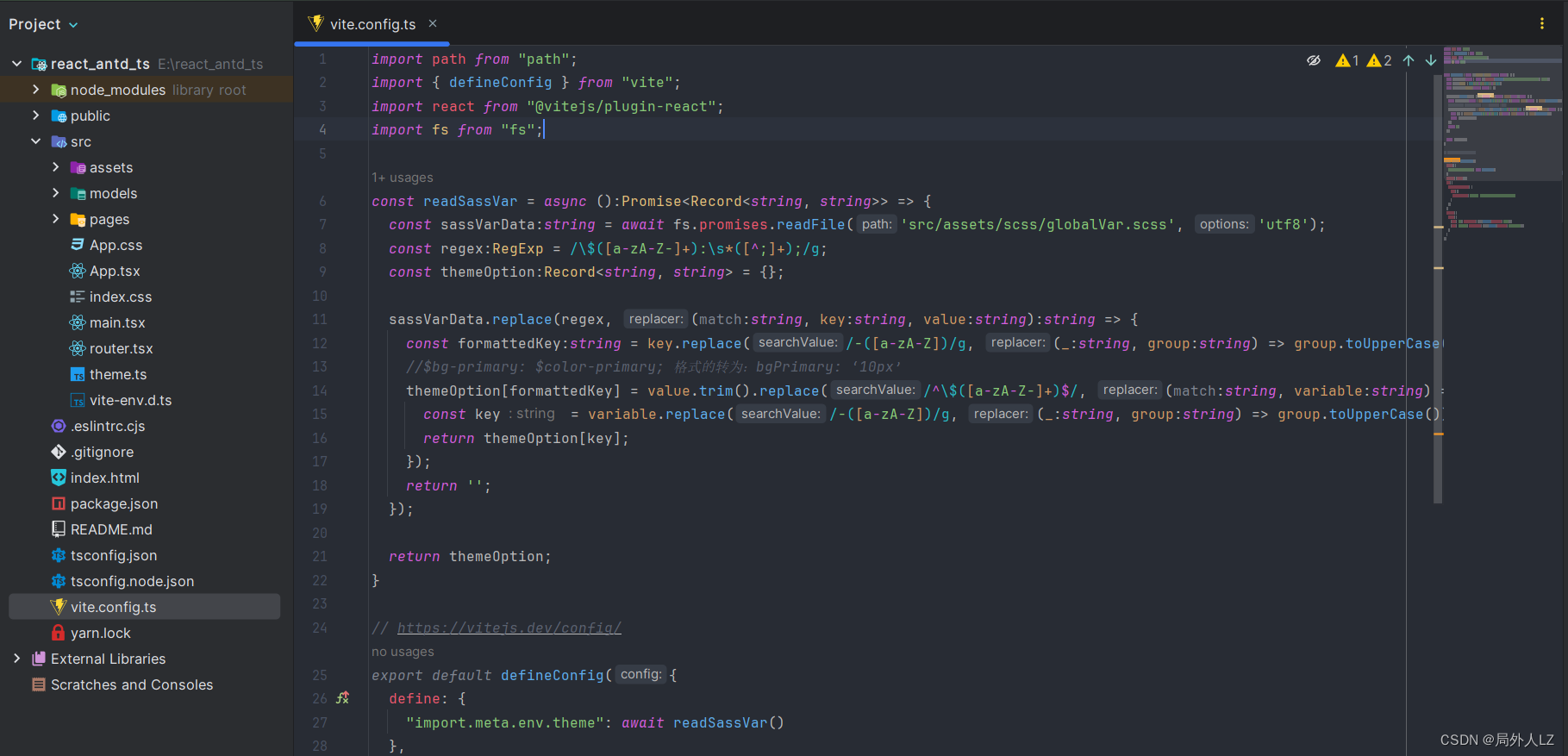
3.解决globalVar.scss的sass变量无法和theme.ts保持统一的问题,可通过在vite.config.ts读取globalVar.scss文件,再配置全局变量

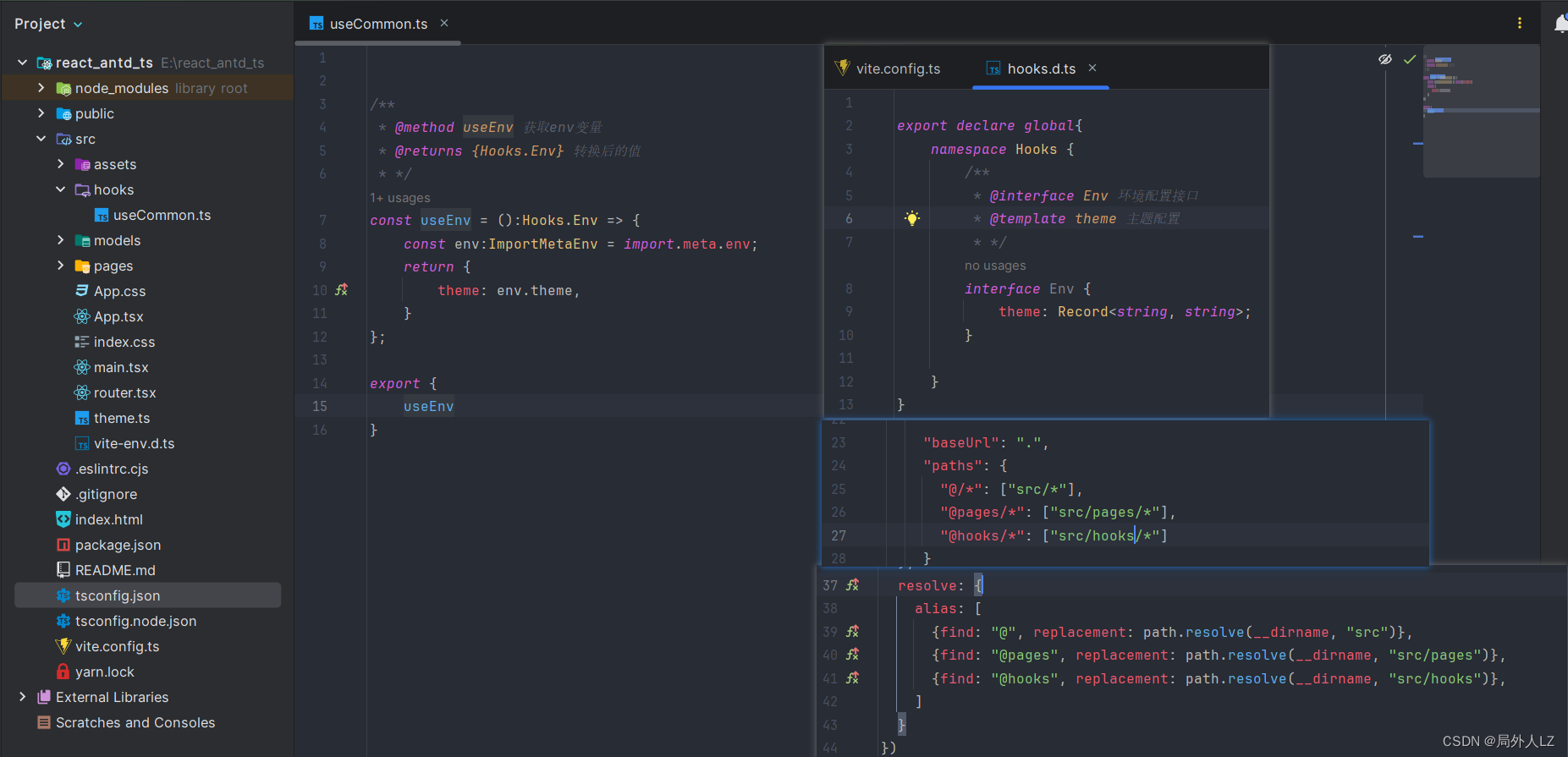
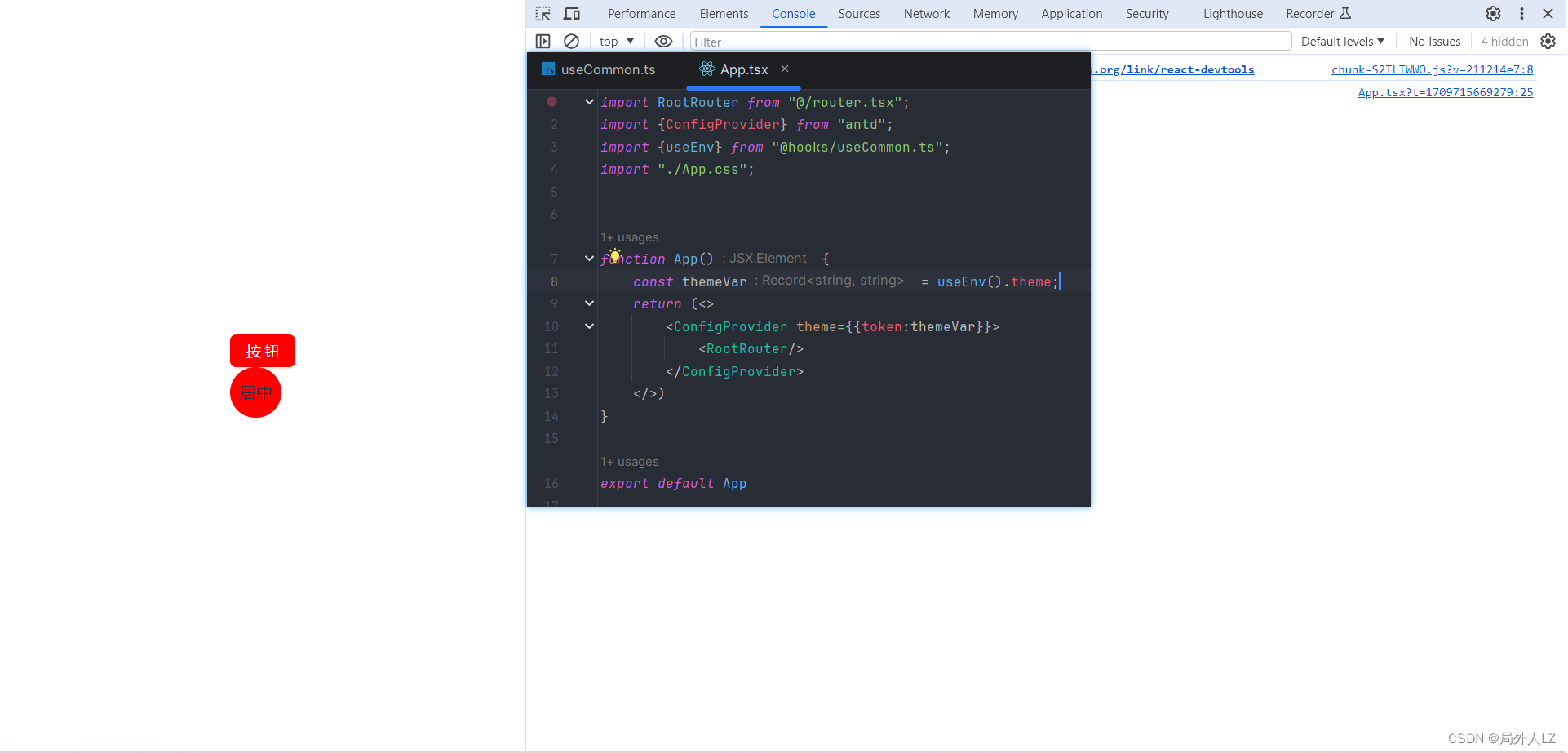
4.新建models>hooks>hooks.d.ts、hooks>useCommon.ts,并在vite.config.ts、tsconfig.json中配置别名

5.修改App.tsx,重新运行yarn dev;这样配置有个缺点:import.meta.env是构建得时候生成得,项目运行后无法更改,修改globalVar.scss原有的值是不会变的,需要重新运行项目;可通过自定义插件解决该问题:插件配置configureServer,通过server.ws.on、server.ws.send把已改变的globalVar.scss后的值发送到客户端,客户端在useEnv中通过import.meta.hot.on接受值;可通过自定义插件解决该问题:插件配置configureServer,通过server.ws.on、server.ws.send把已改变的globalVar.scss后的值发送到客户端,客户端在useEnv中通过import.meta.hot.on接受值

六、集成redux,状态管理
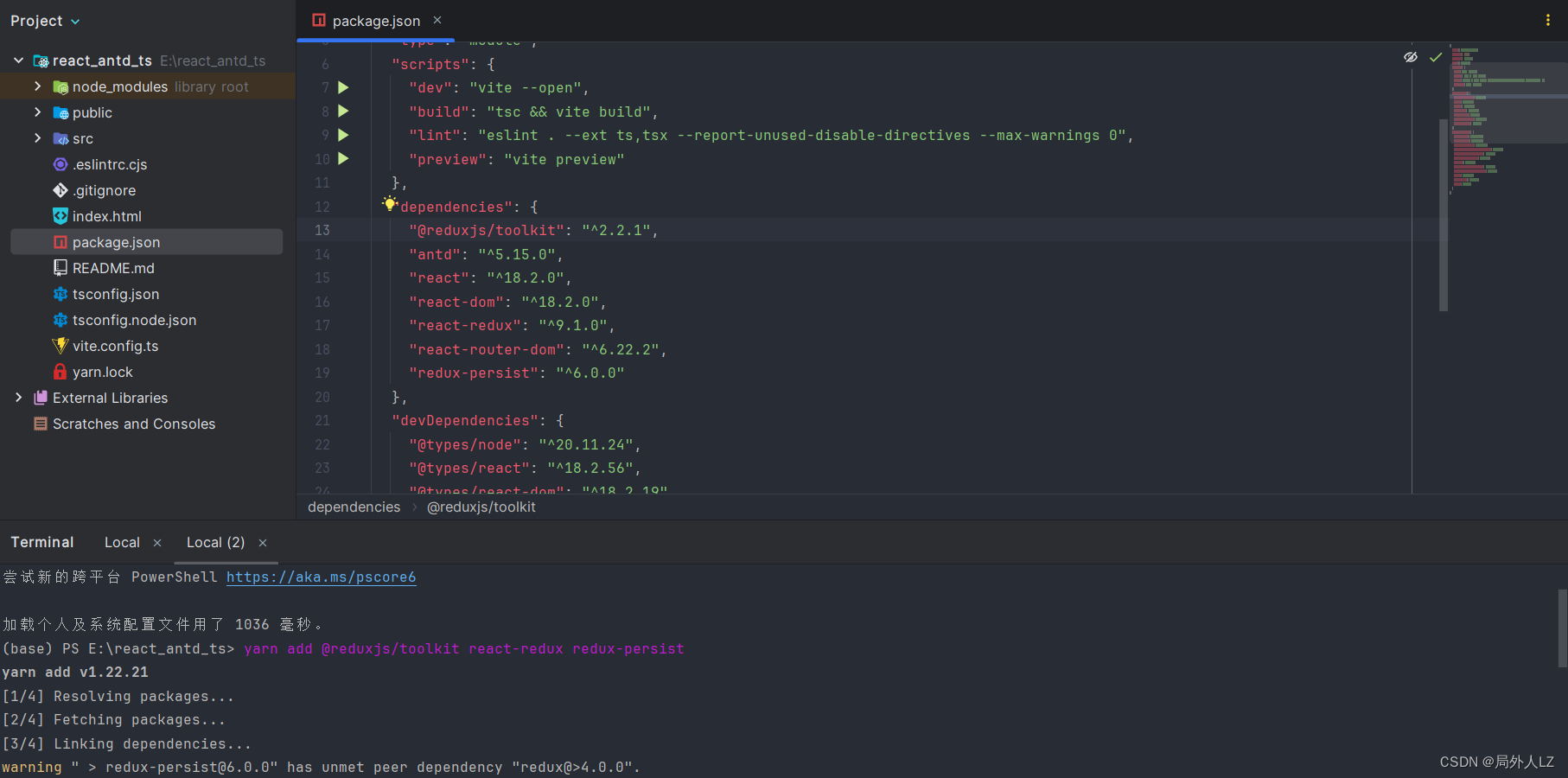
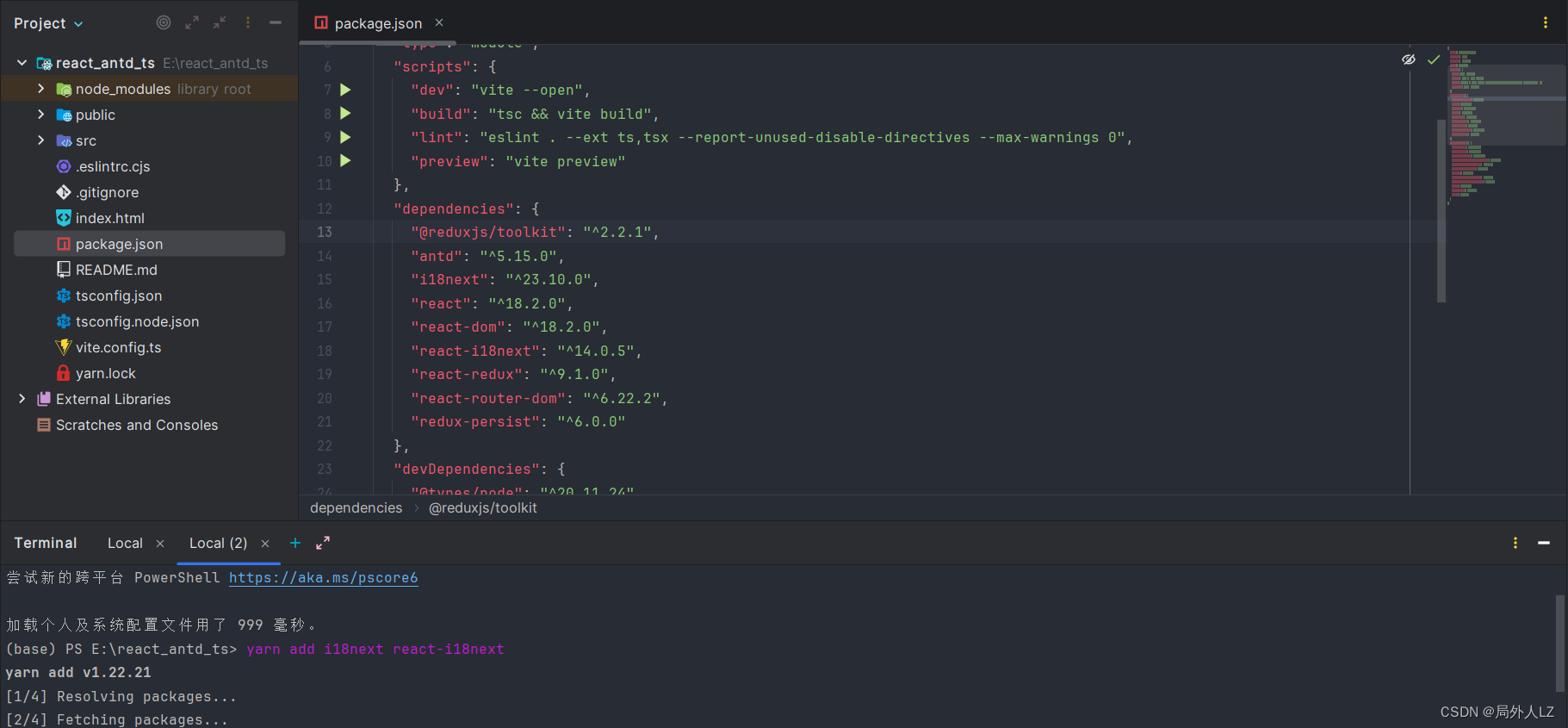
1.终端运行:yarn add @reduxjs/toolkit react-redux redux-persist ,安装@reduxjs/toolkit、react-redux、redux-persist

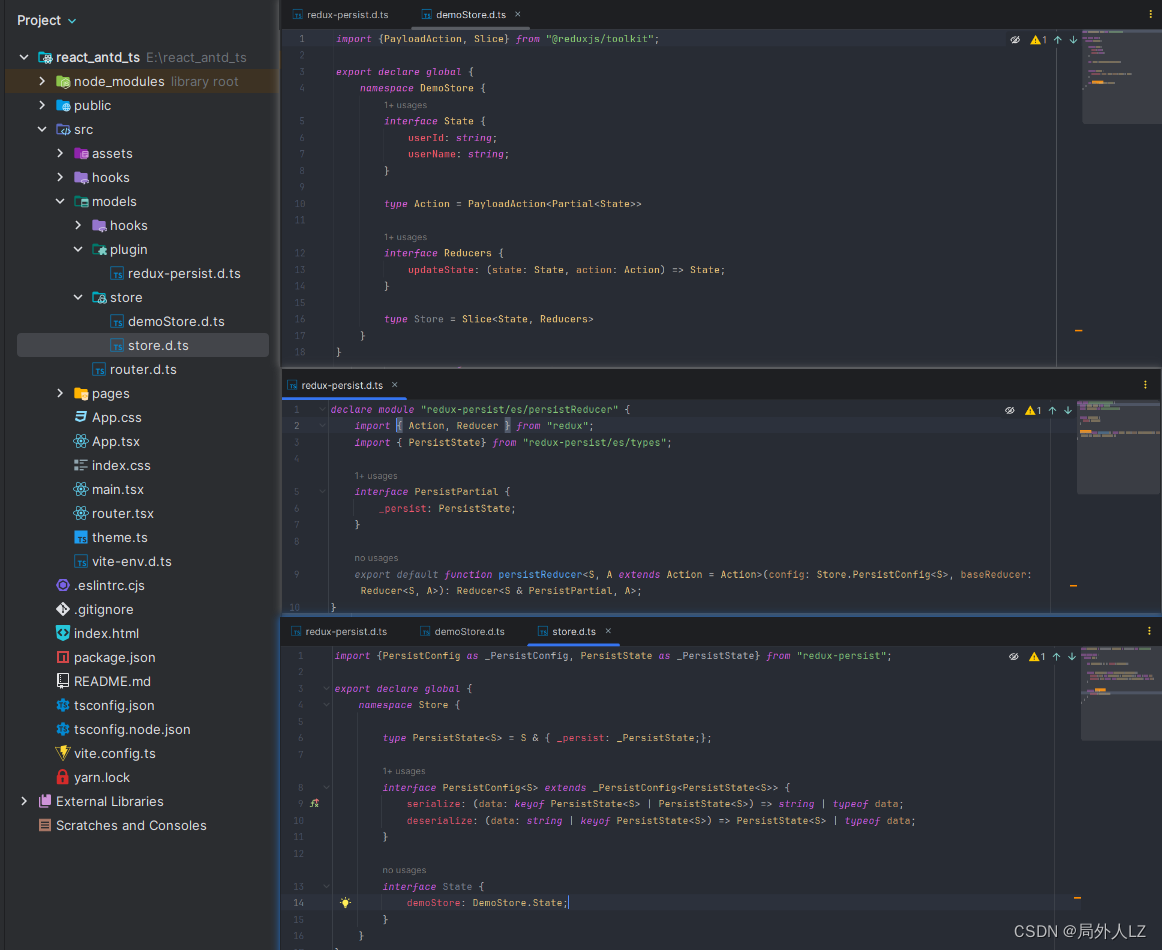
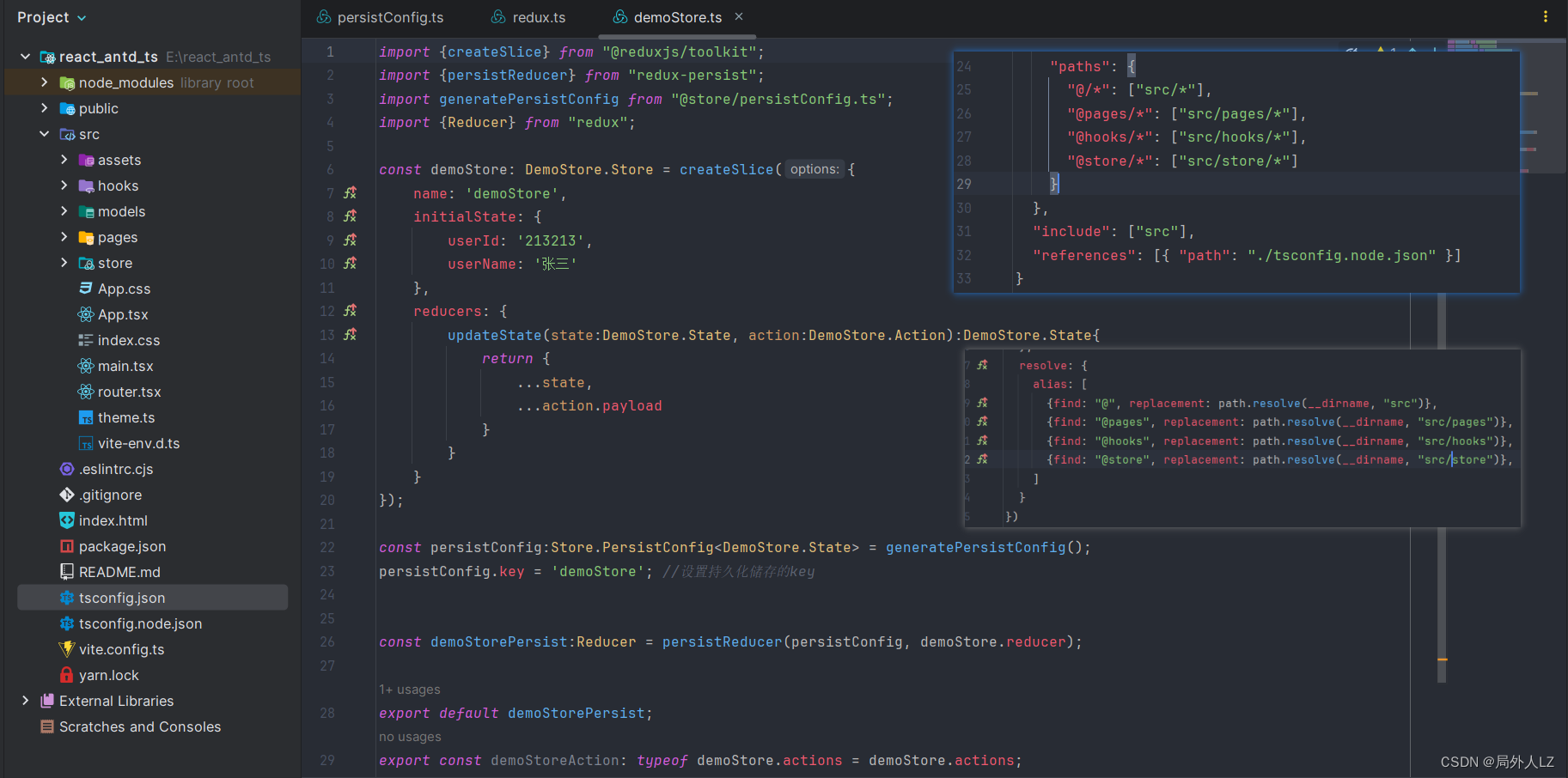
2.新建models>plugin>redux-persist.d.ts、models>store>demoStore.d.ts、models>store>store.d.ts

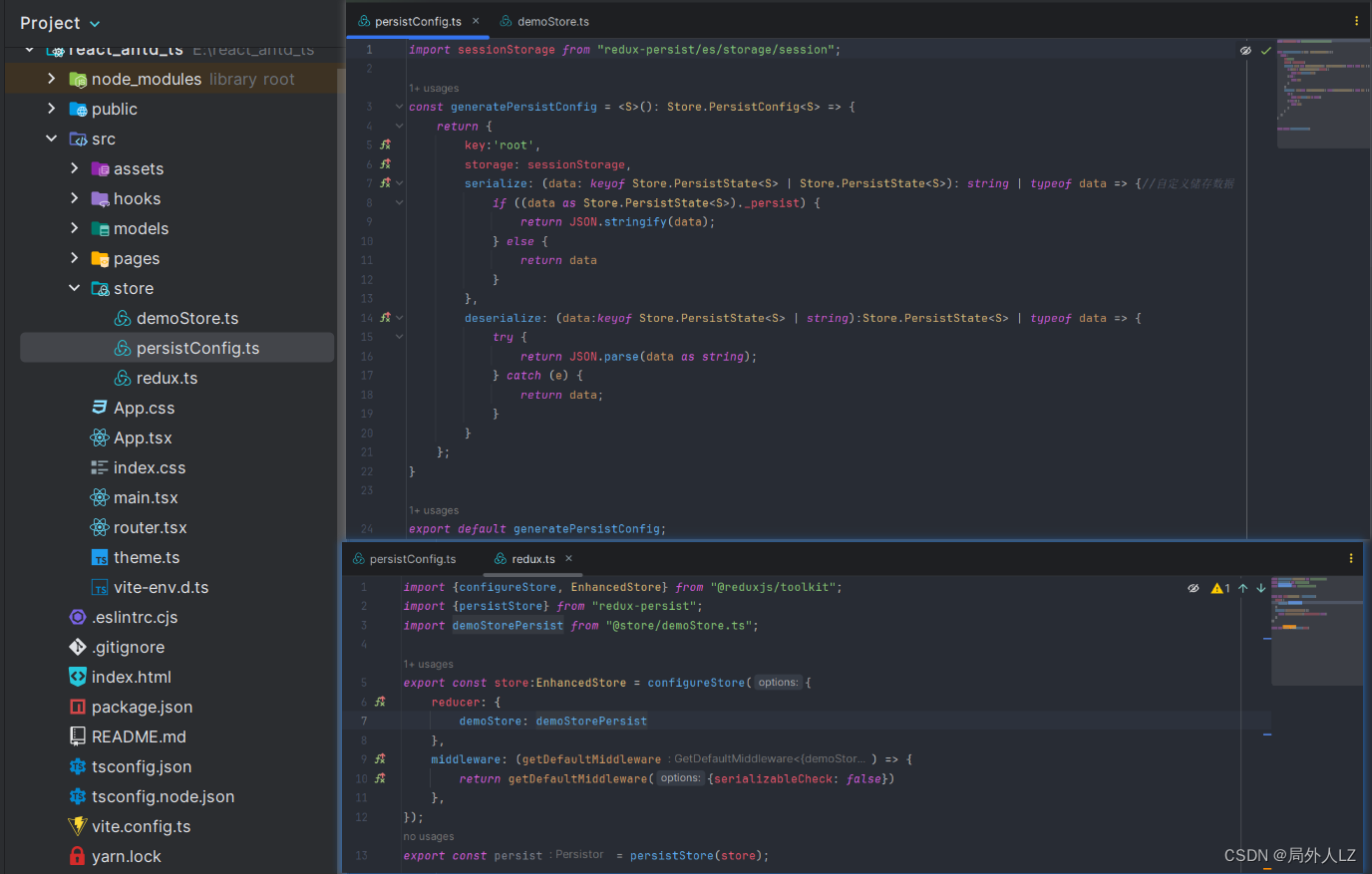
3.在src下新建store>redux.ts、store>persistConfig.ts、store>demoStore.ts,在vite.config.ts、tsconfig.json配置路径别名


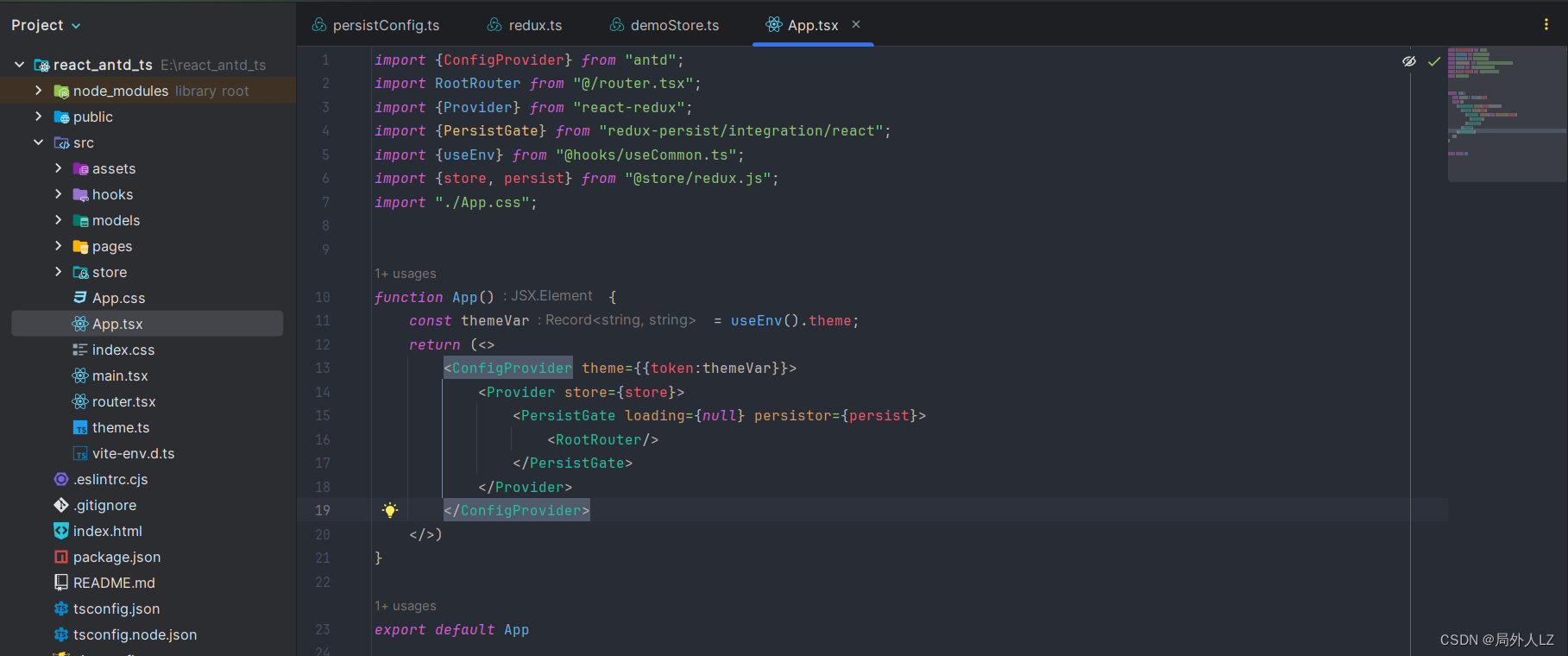
4.修改App.tsx

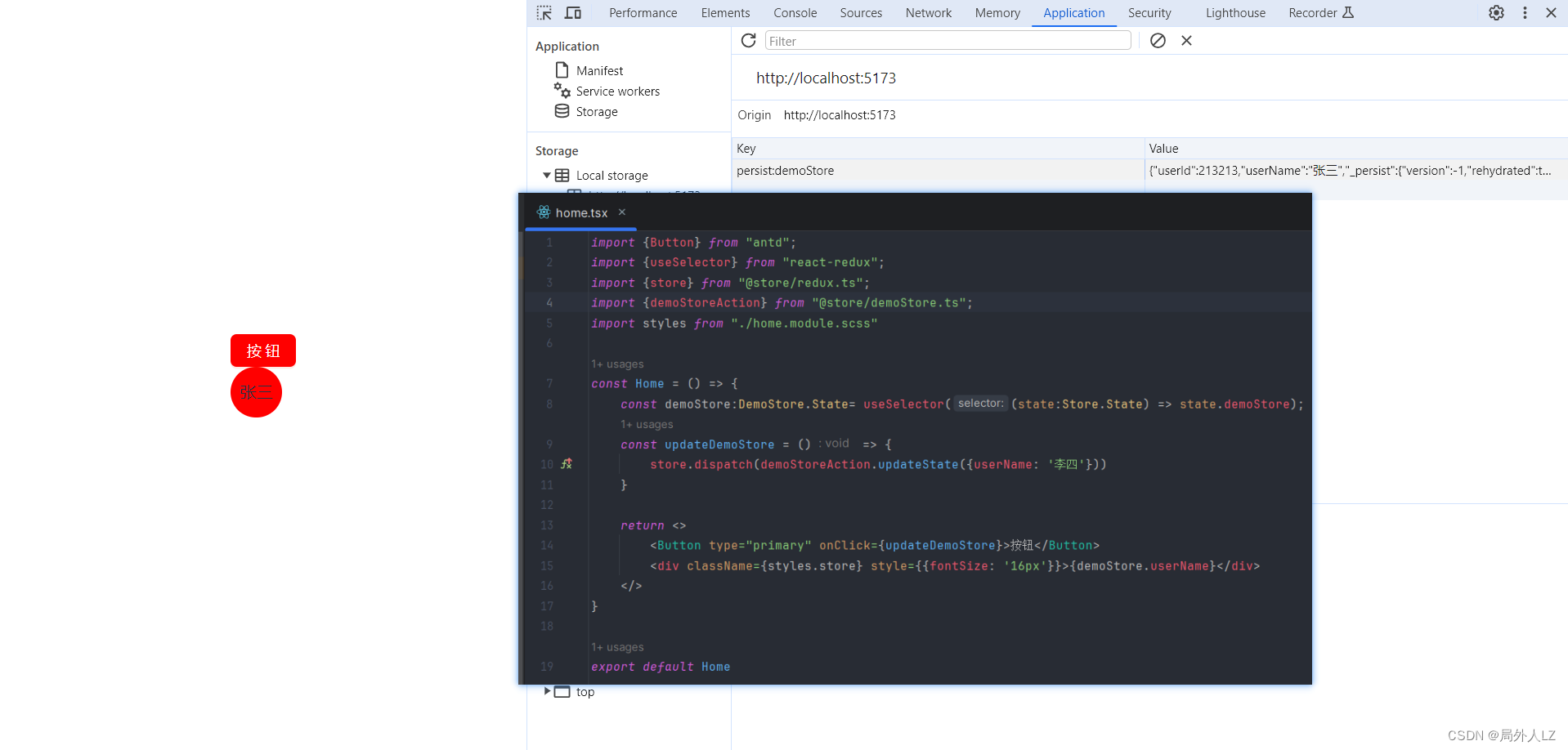
5.修改home.tsx,使用demoStore

七、国际化配置
1.终端运行:yarn add i18next react-i18next,安装i18next、react-i18next

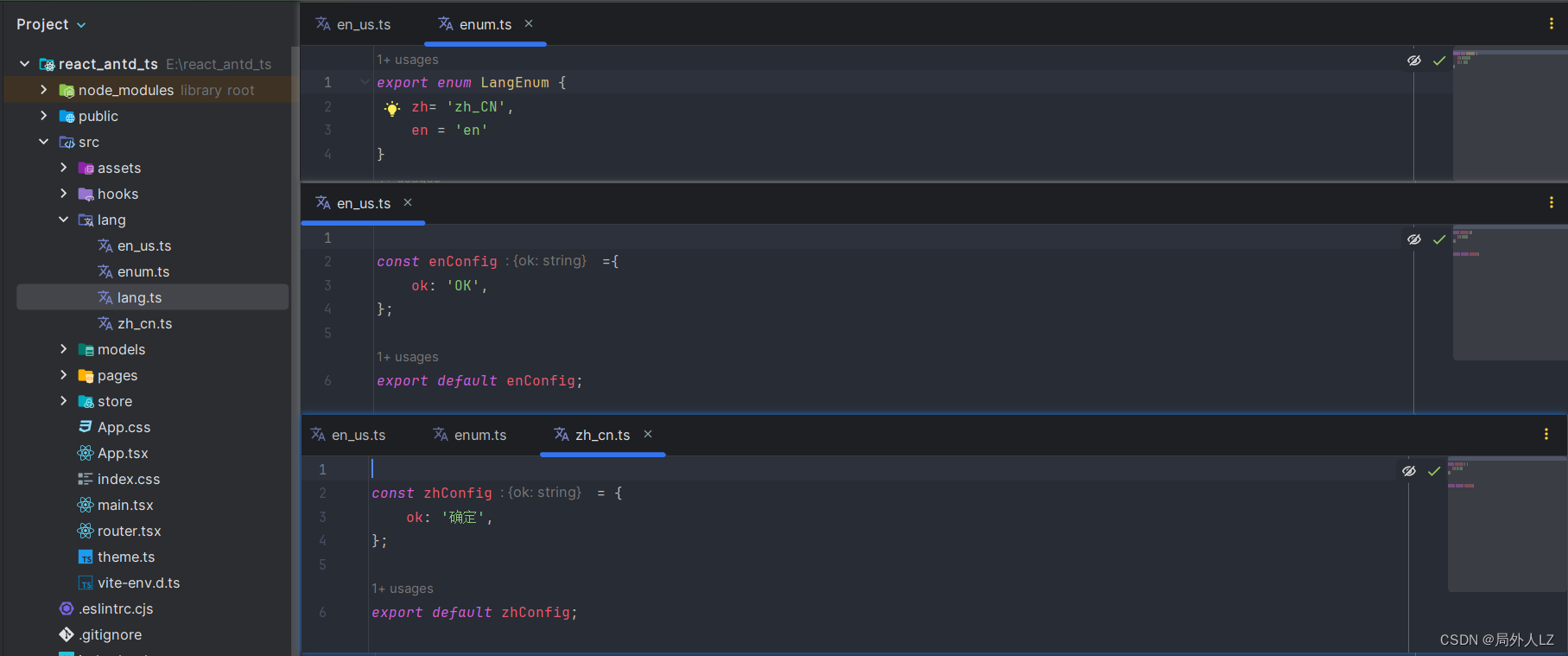
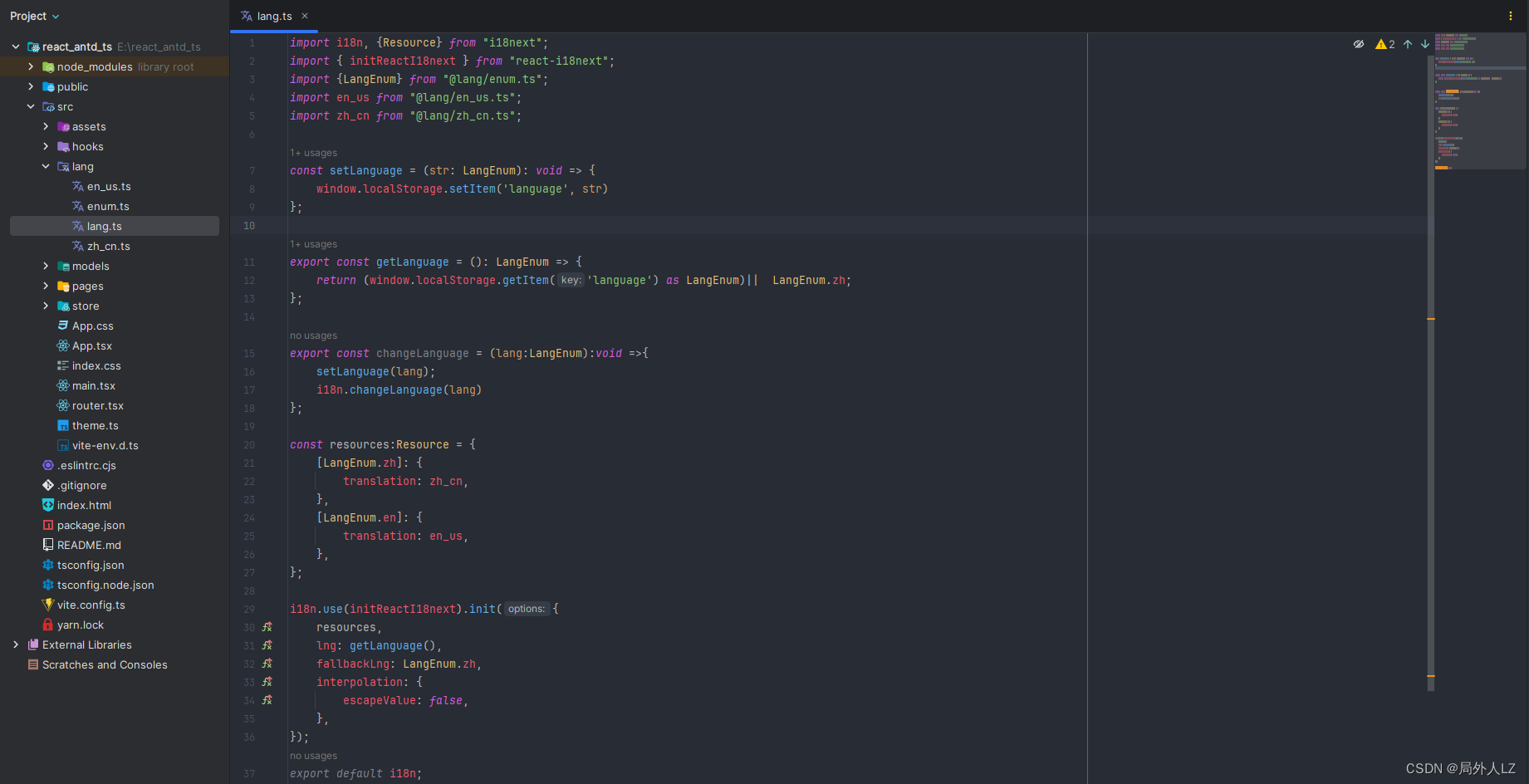
2.在src下新建lang>en_us.ts、lang>zh_cn.ts、lang>lang.ts、lang>enum.ts,用于创建国际化,并在main.ts中使用该配置,在vite.config.ts、tsconfig.json中配置路径别名,把语言配置存入localStorage是为了保证语言改变之后,刷新页面之后也可以使用之前改变后的语言


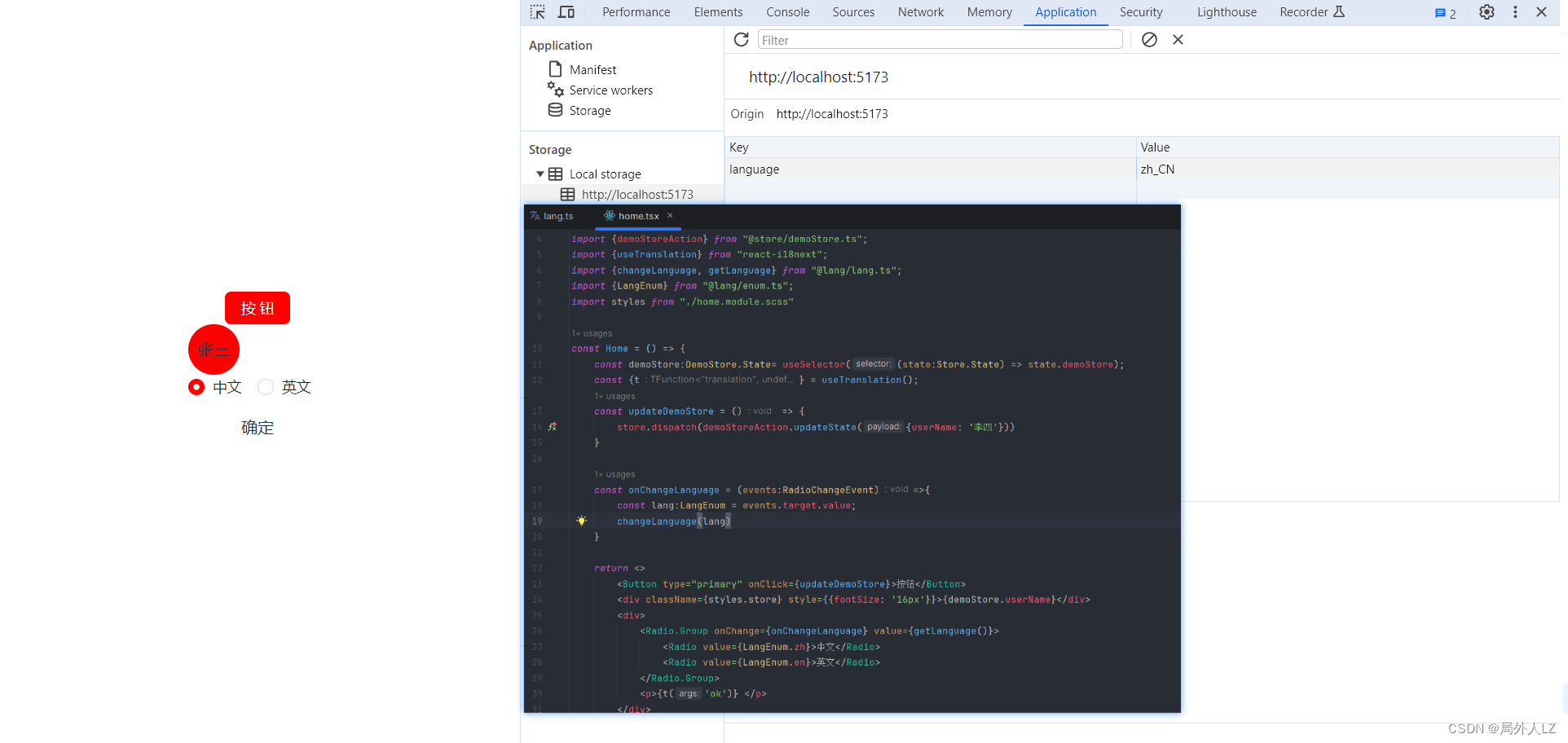
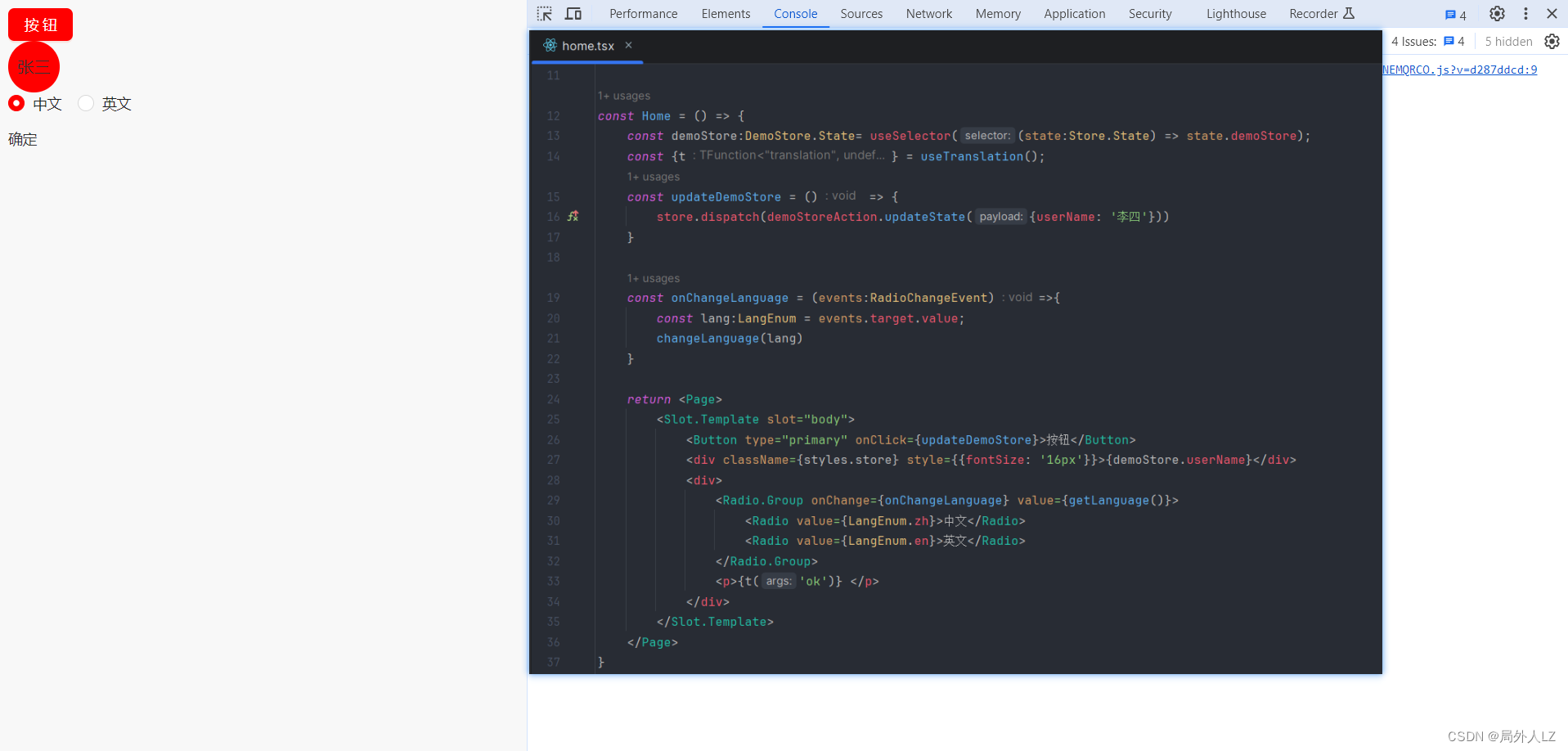
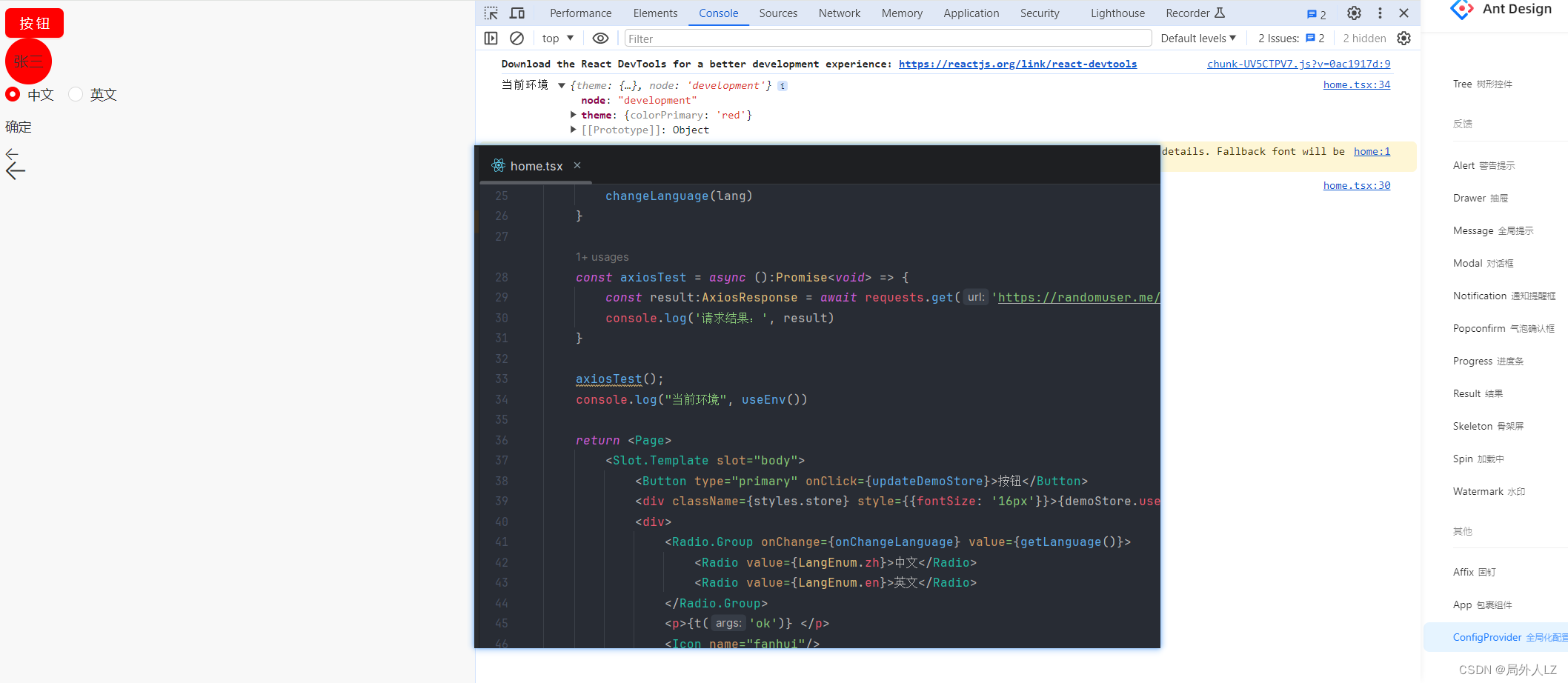
3.修改home.tsx

八、创建page.tsx组件作为项目的页面组件
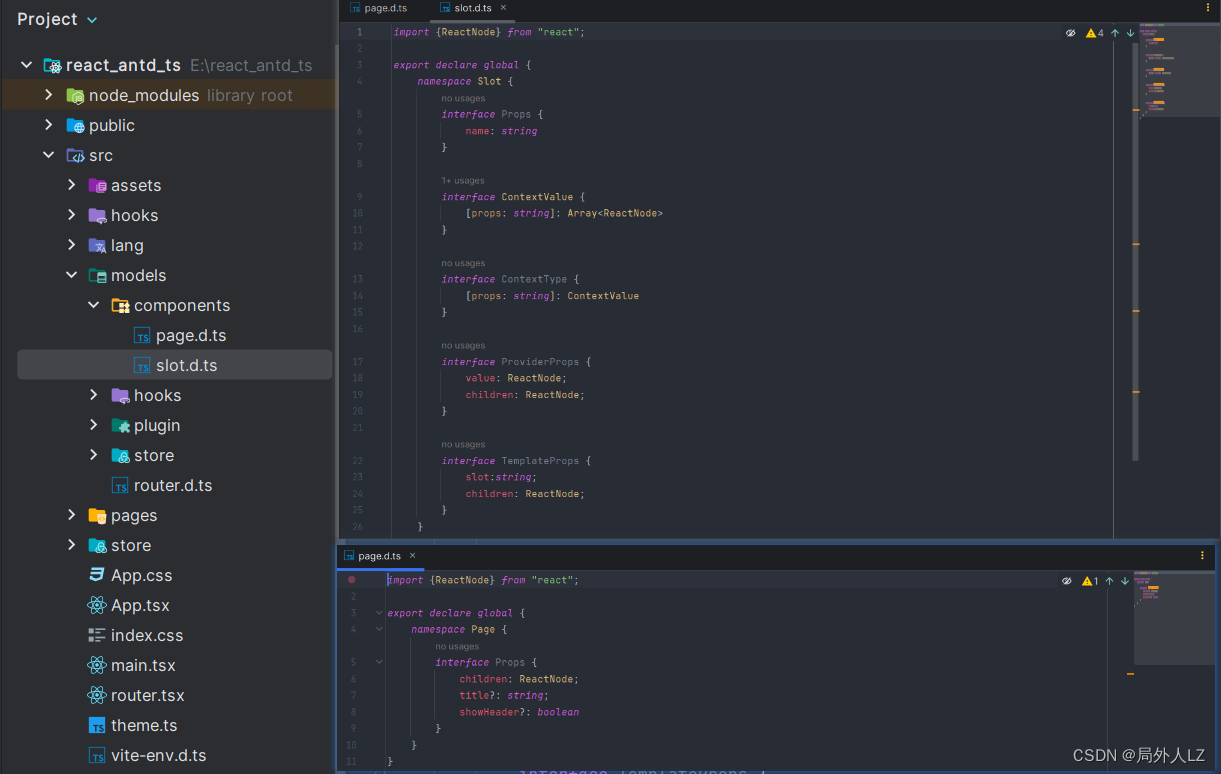
1.在models下新建components>slot.d.ts、components>page.d.ts

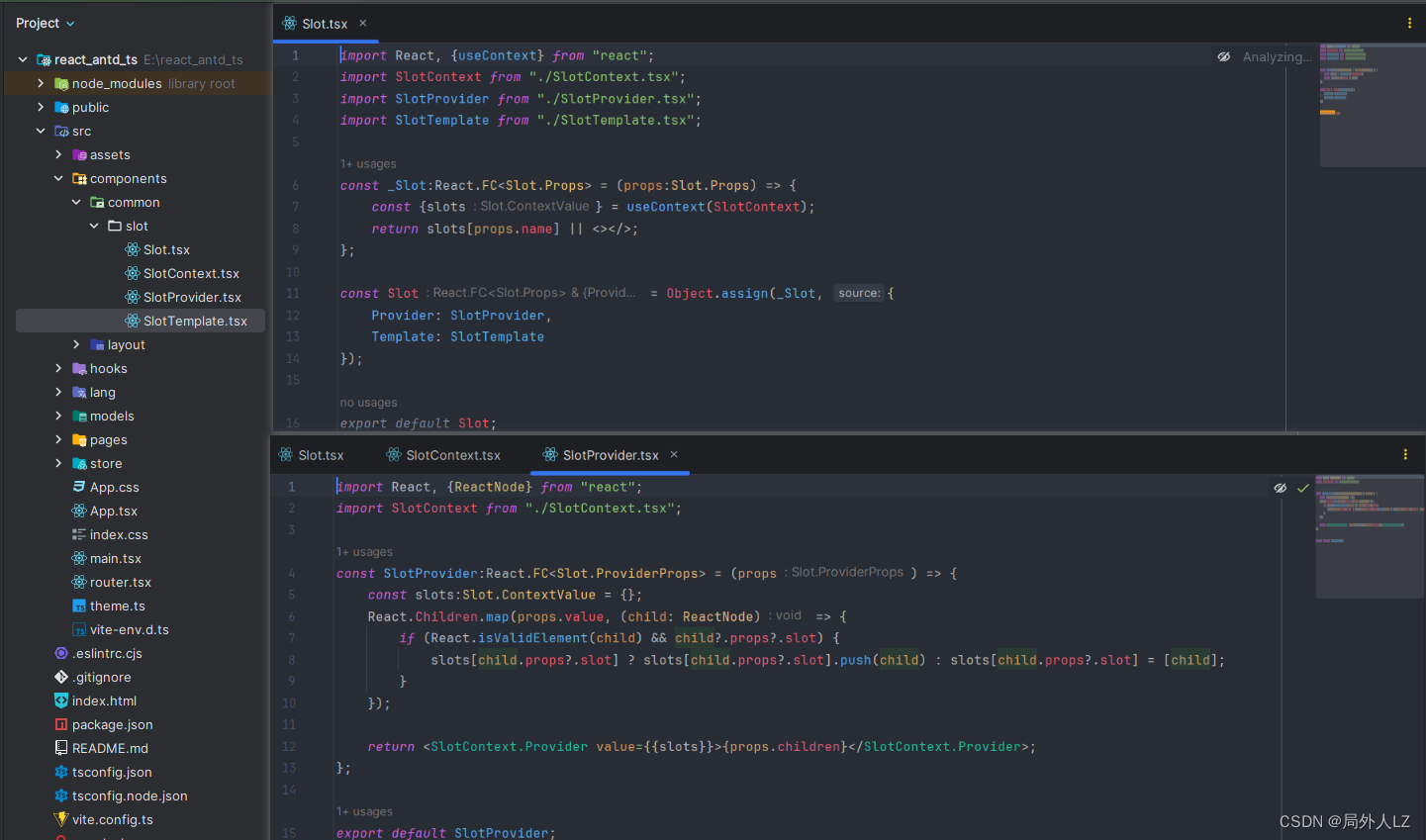
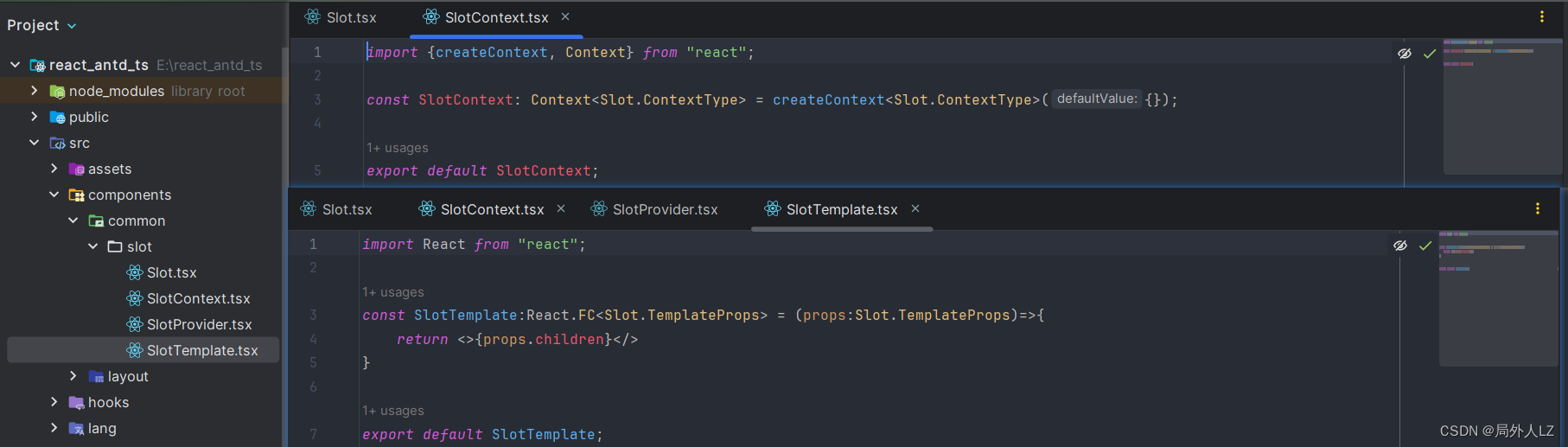
2.新建components>common>slot>Slot.tsx、components>common>slot>SlotContext.tsx、components>common>slot>SlotProvider.tsx、components>common>slot>SlotTemplate.tsx并把src/components在vite.config.ts、tsconfig.json中配置路径别名


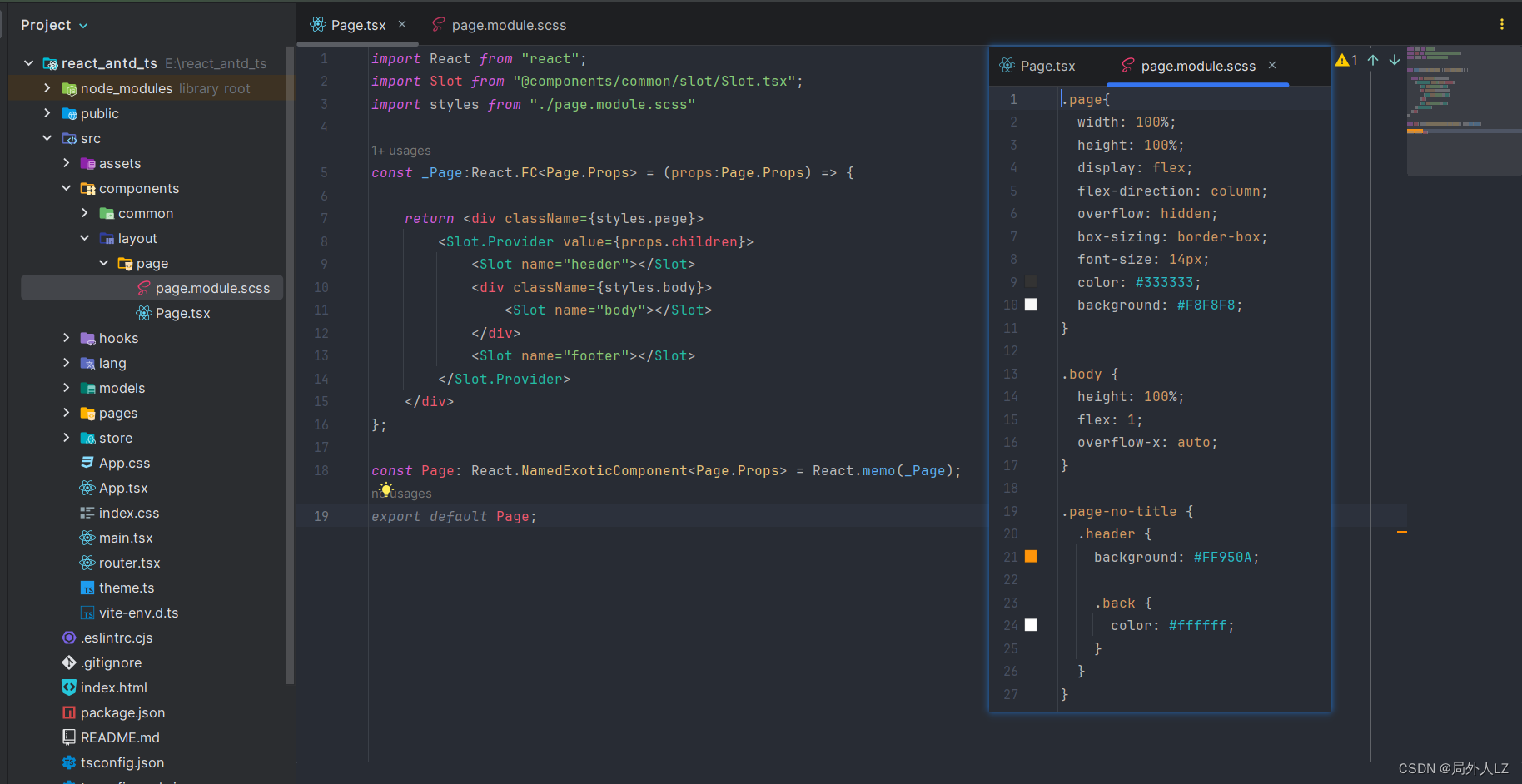
3.在components下新建layout>page>Page.tsx

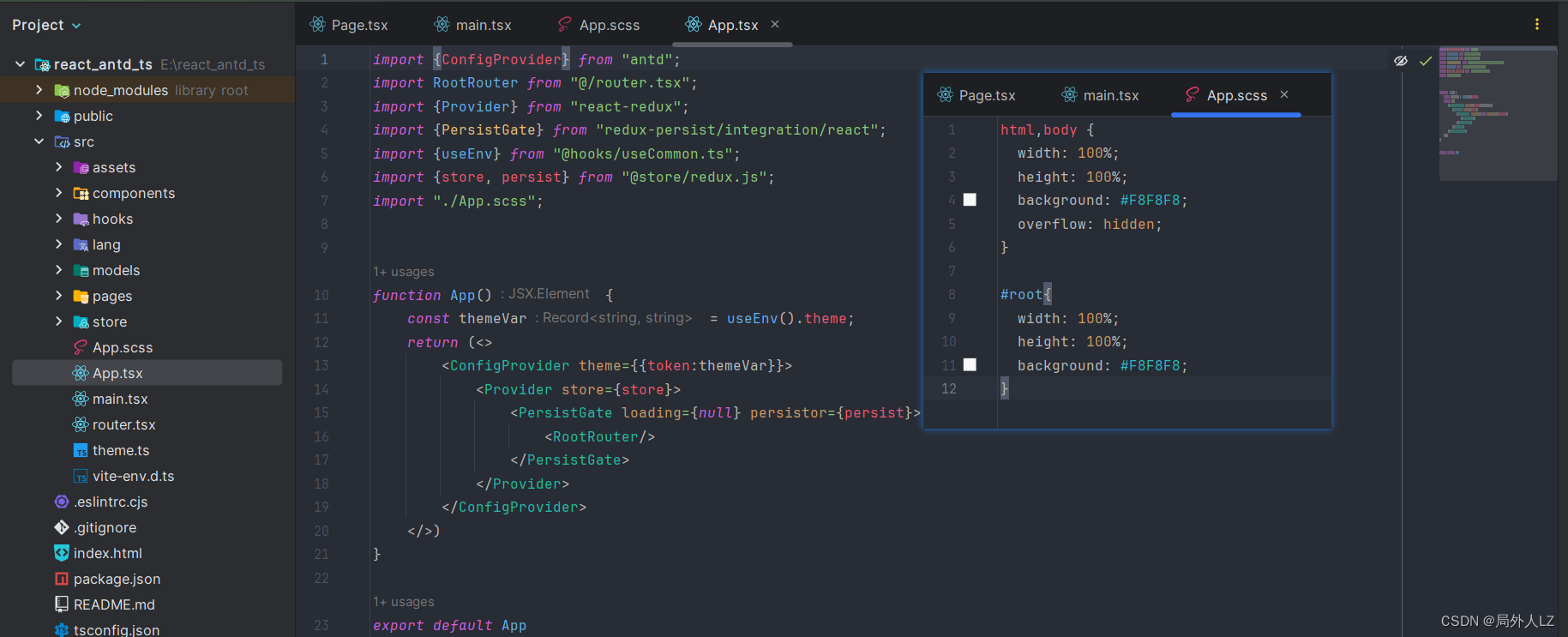
4.删除index.css,把App.css修改为App.scss,修改App.tsx

5.修改home.tsx

九、集成字体图标
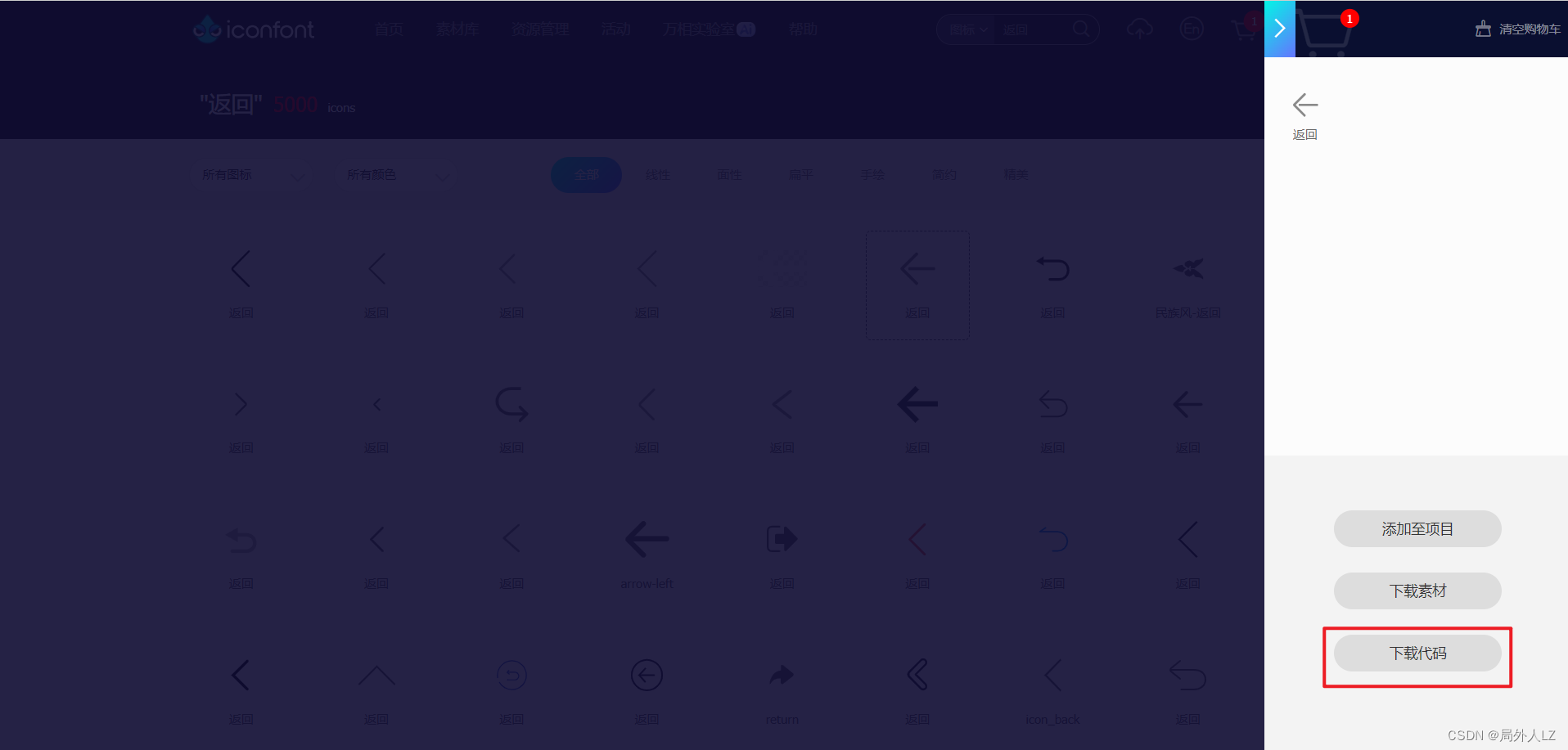
1.字体图标集成以阿里icon为例,访问:https://www.iconfont.cn/ 图标库,搜索返回,任选一个图标加入购物车

2.去购物车中,选择下载代码

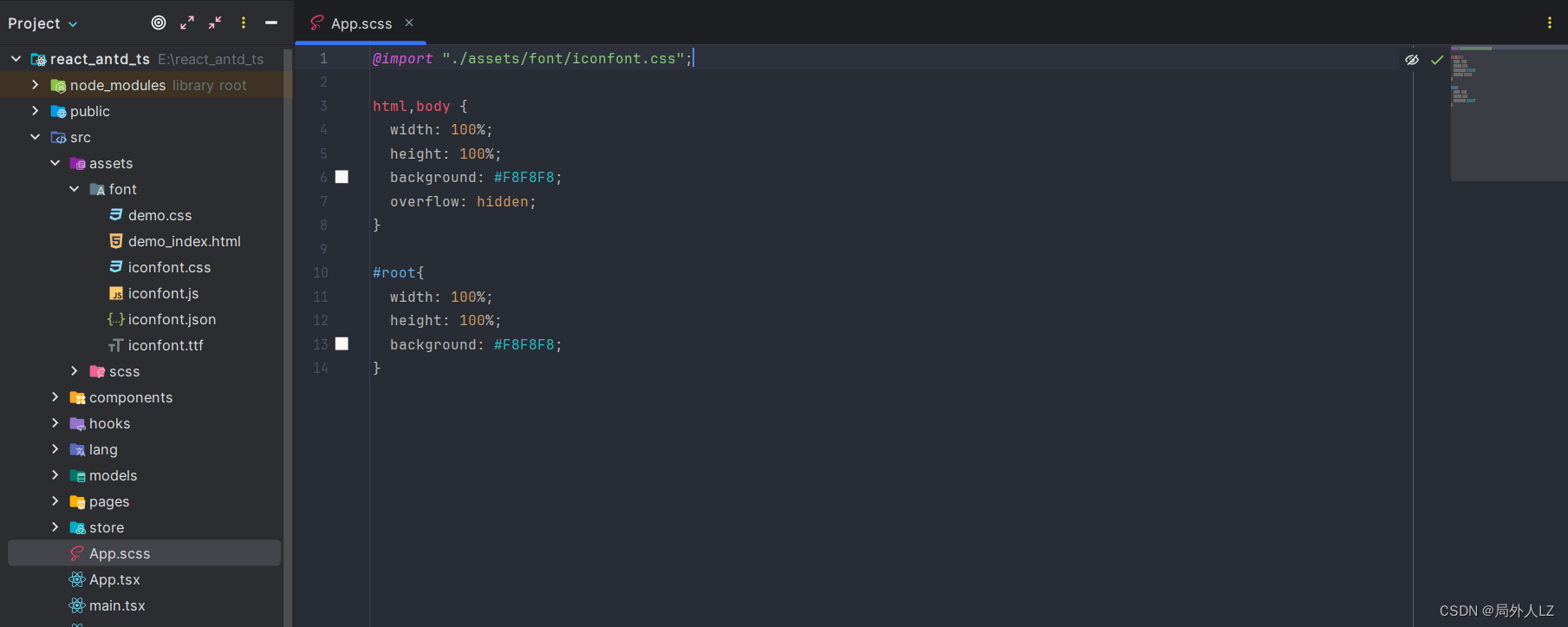
3.在assets下新建font文件,把下载好的字体图标解压到该文件,然后在App.scss中引入iconfont.css

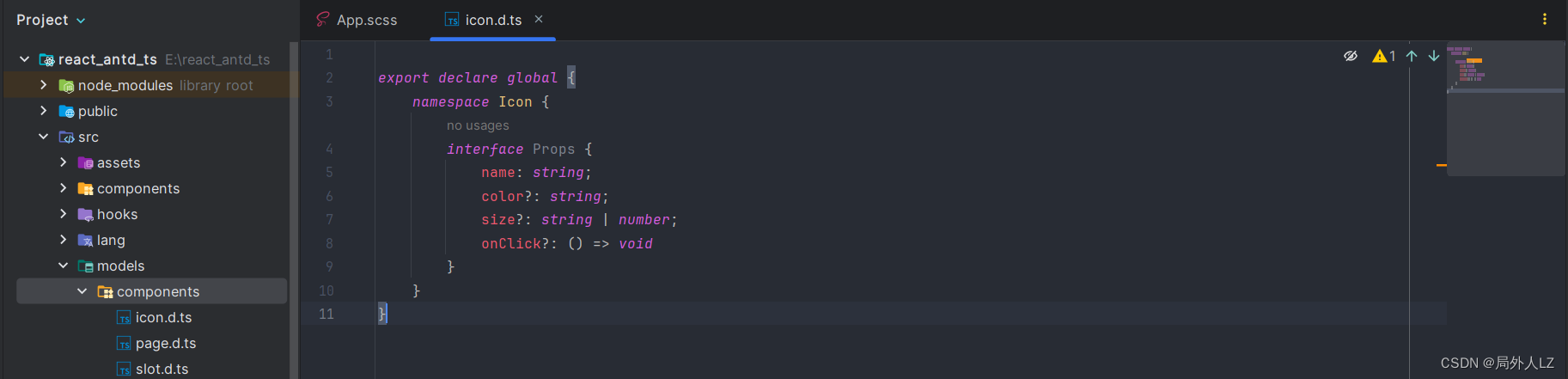
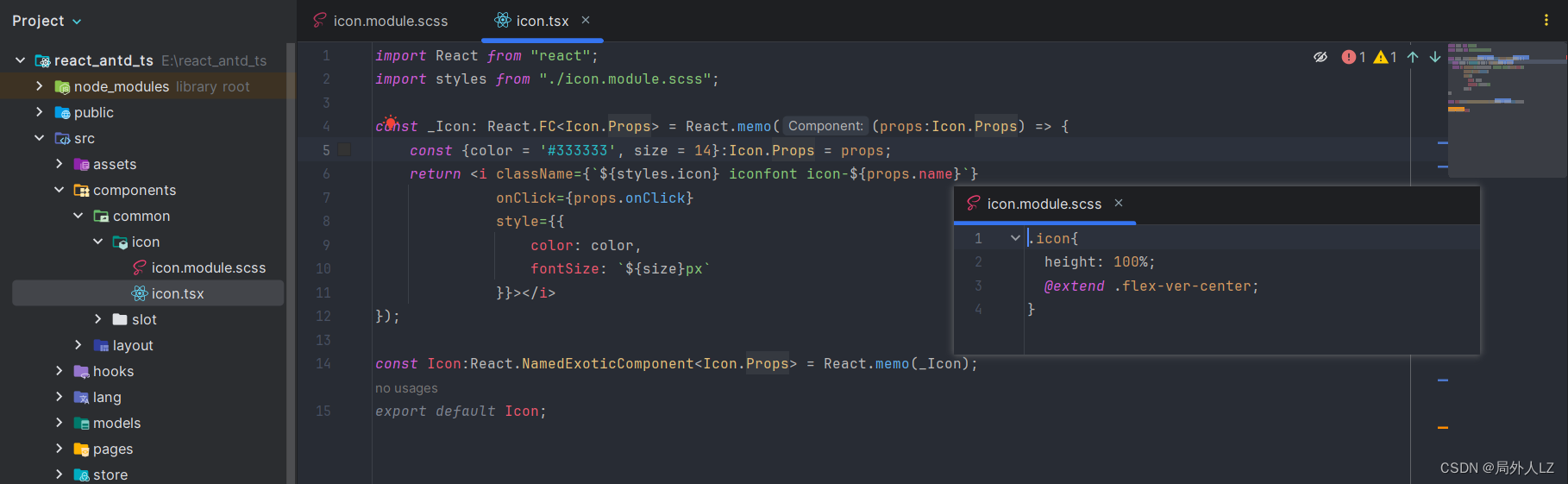
4.在models>components下新建icon.d.ts

5.在components下新建commpon>icon>Icon.jsx、commpon>icon>Icon.module.scss

6.修改Home.jsx,使用图标

十、集成axios
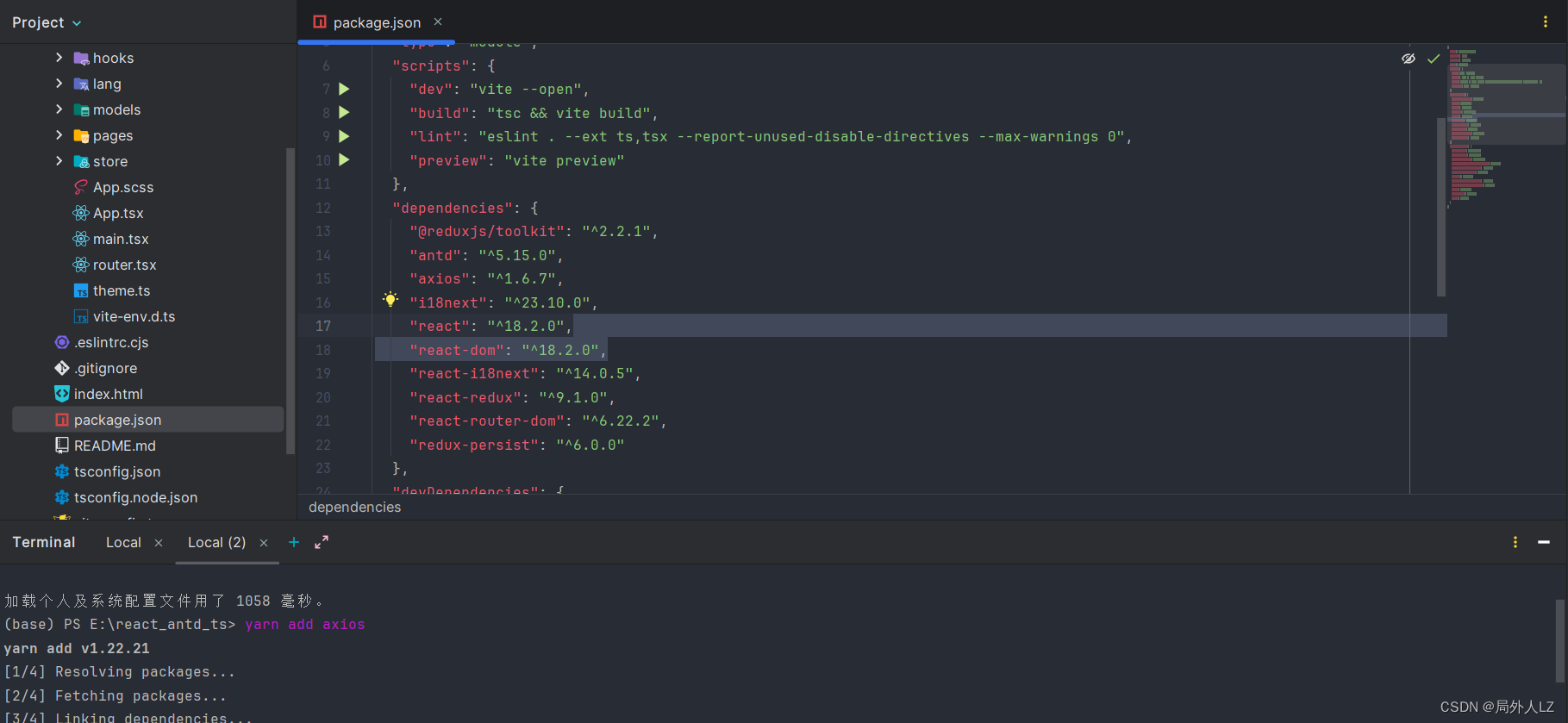
1.终端运行:yarn add axios,安装axios

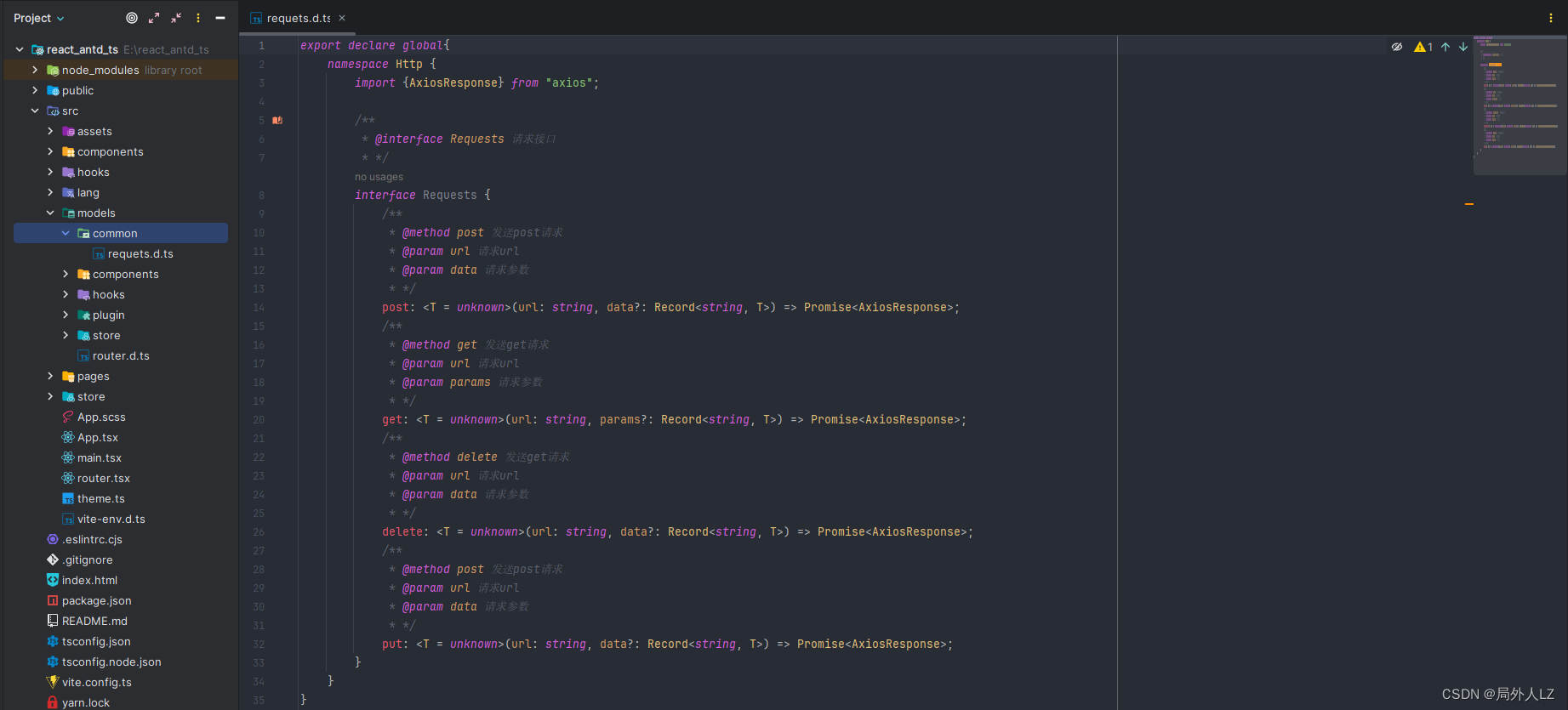
2.在models下新建common>requests.d.ts

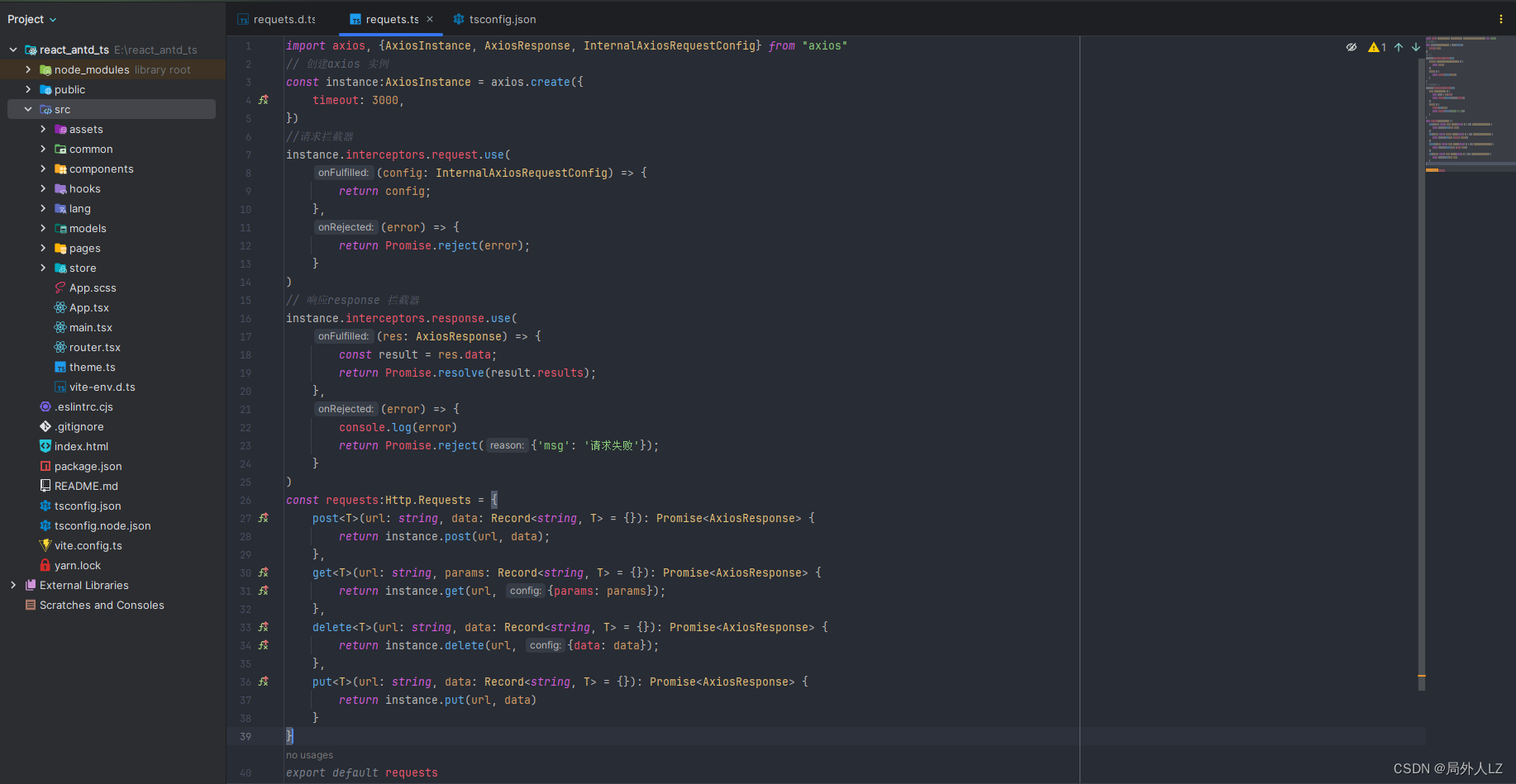
3.新建common>requests.ts,并在vite.config.ts、tsconfig.json中配置路径别名

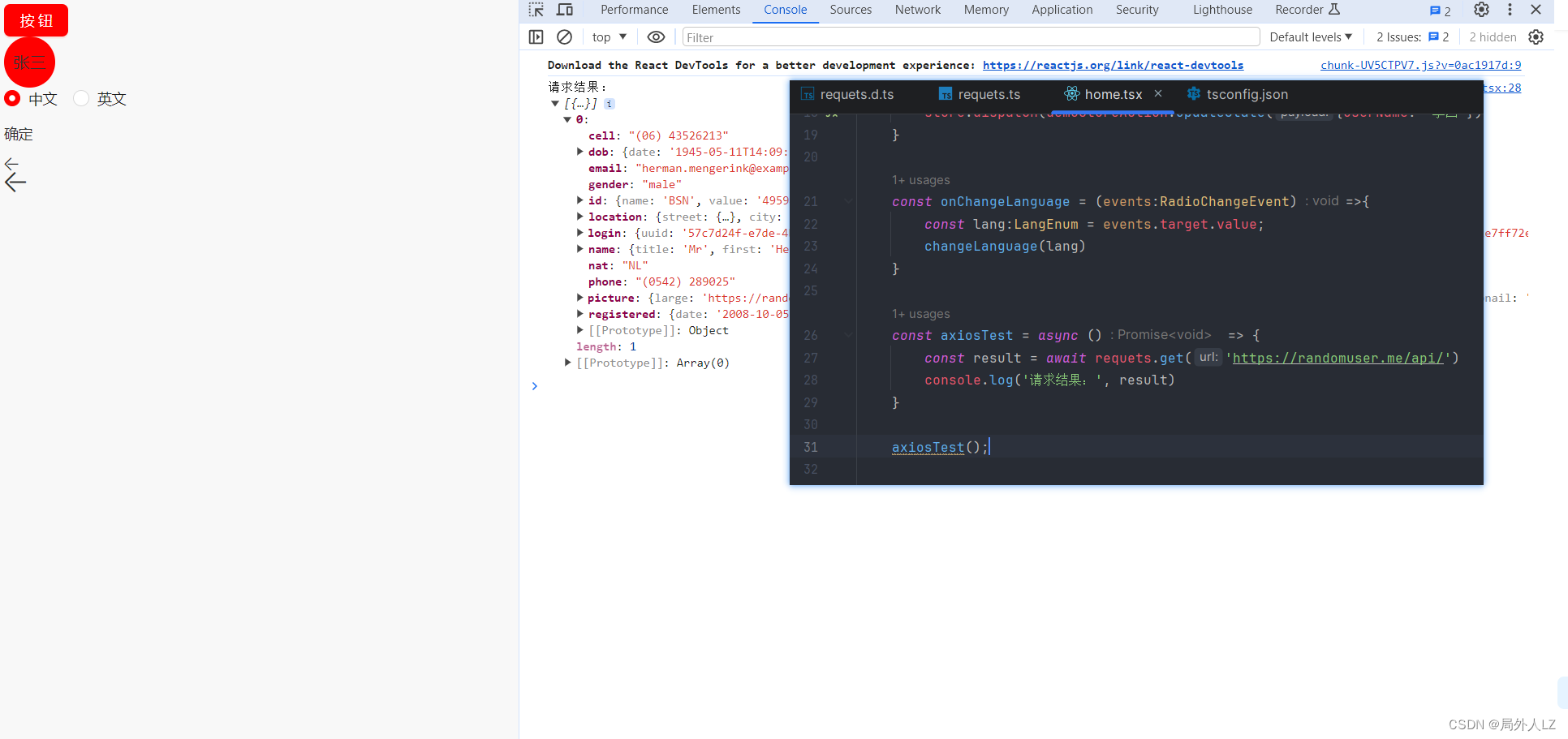
4.修改home.tsx

十一、开发环境配置
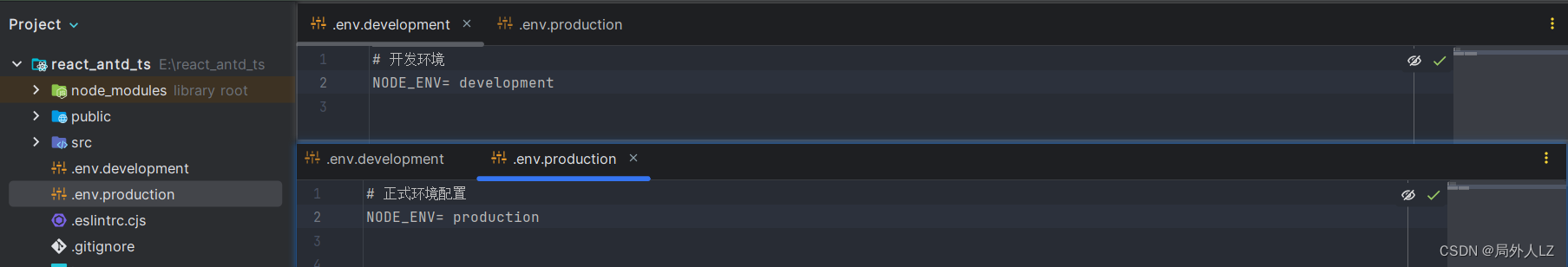
1.在根目录下新建.env.development、.env.production

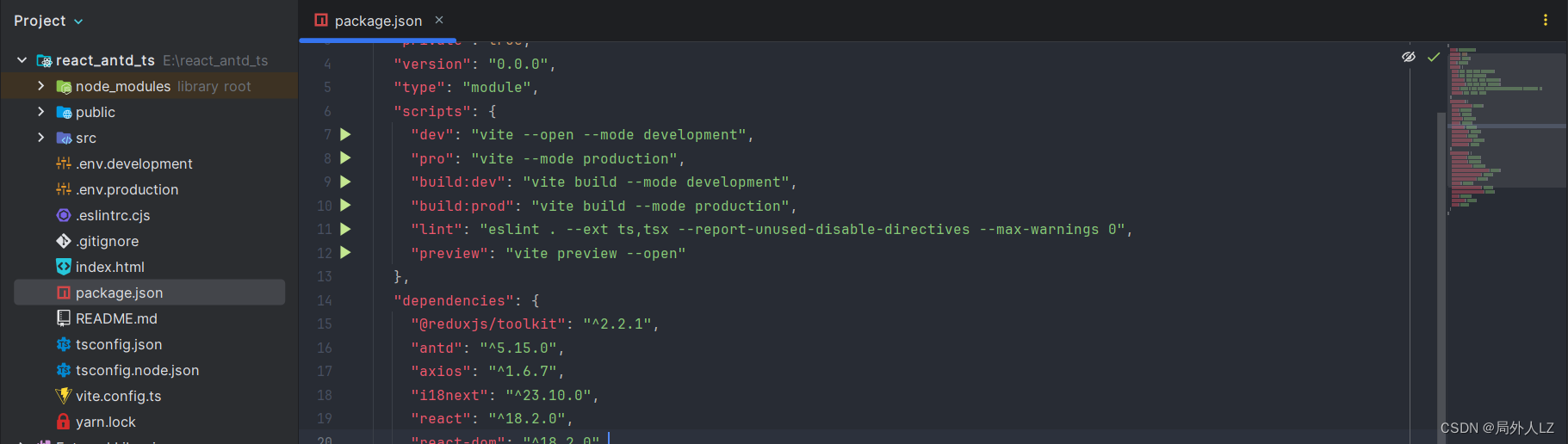
2.修改package.json中的脚本命令

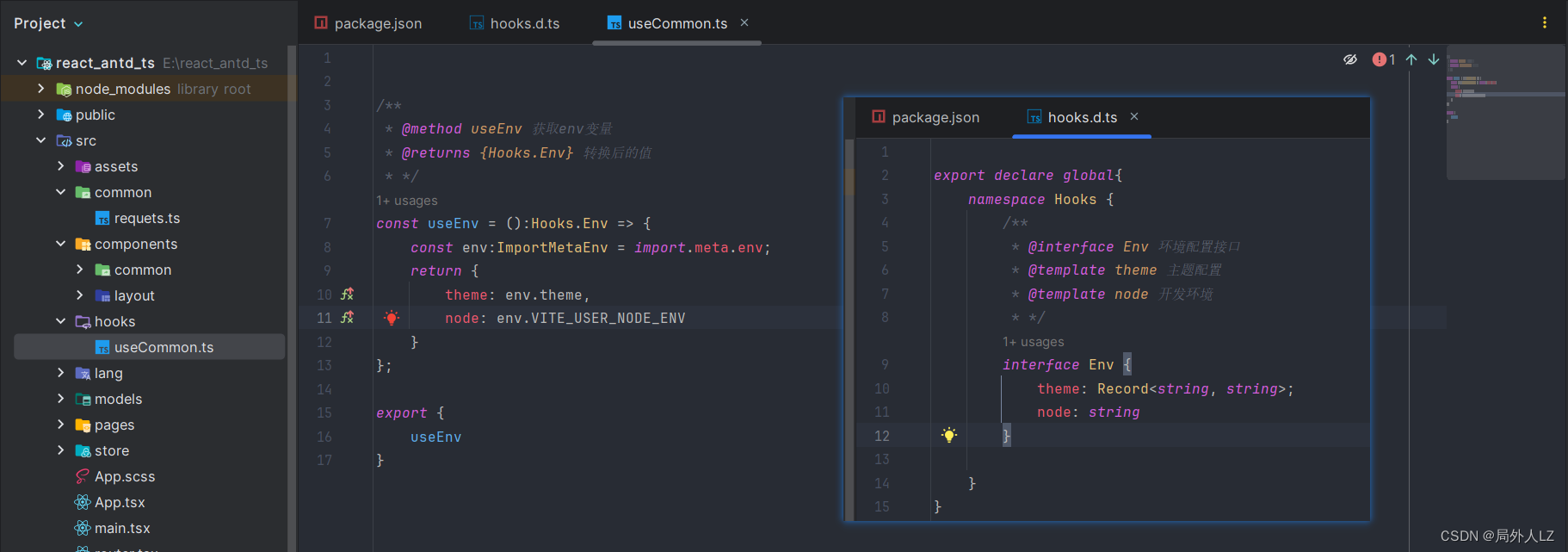
3.修改hooks.d.ts、修改useCommon.ts

4.修改home.tsx,重新运行yarn dev

十二、路由封装
react路由跳转可通过useNavigate跳转,路由跳转有两种传参方式,第一种params传参:需要提前在路由上配置相关参数,跳转成之后url上会显示参数,页面刷新之后不会丢失,通过useParams获取参数;第二种state传参,跳转成之后url上不会显示参数,页面刷新之后不会丢失,通过useLocation获取参数;不过返回页面时不能向返回页面传递参数,如需返回页面可以传递参数需要进一步封装路由,而且路由的封装可以完善Page.tsx的返回功能。可以参考微信小程序的路由跳转功能,通过消息事件发布和订阅(事件发射器)来封装路由,再由状态管理器储存路由。事件发射器有三个基本的功能:注册事件、移除事件、触发事件
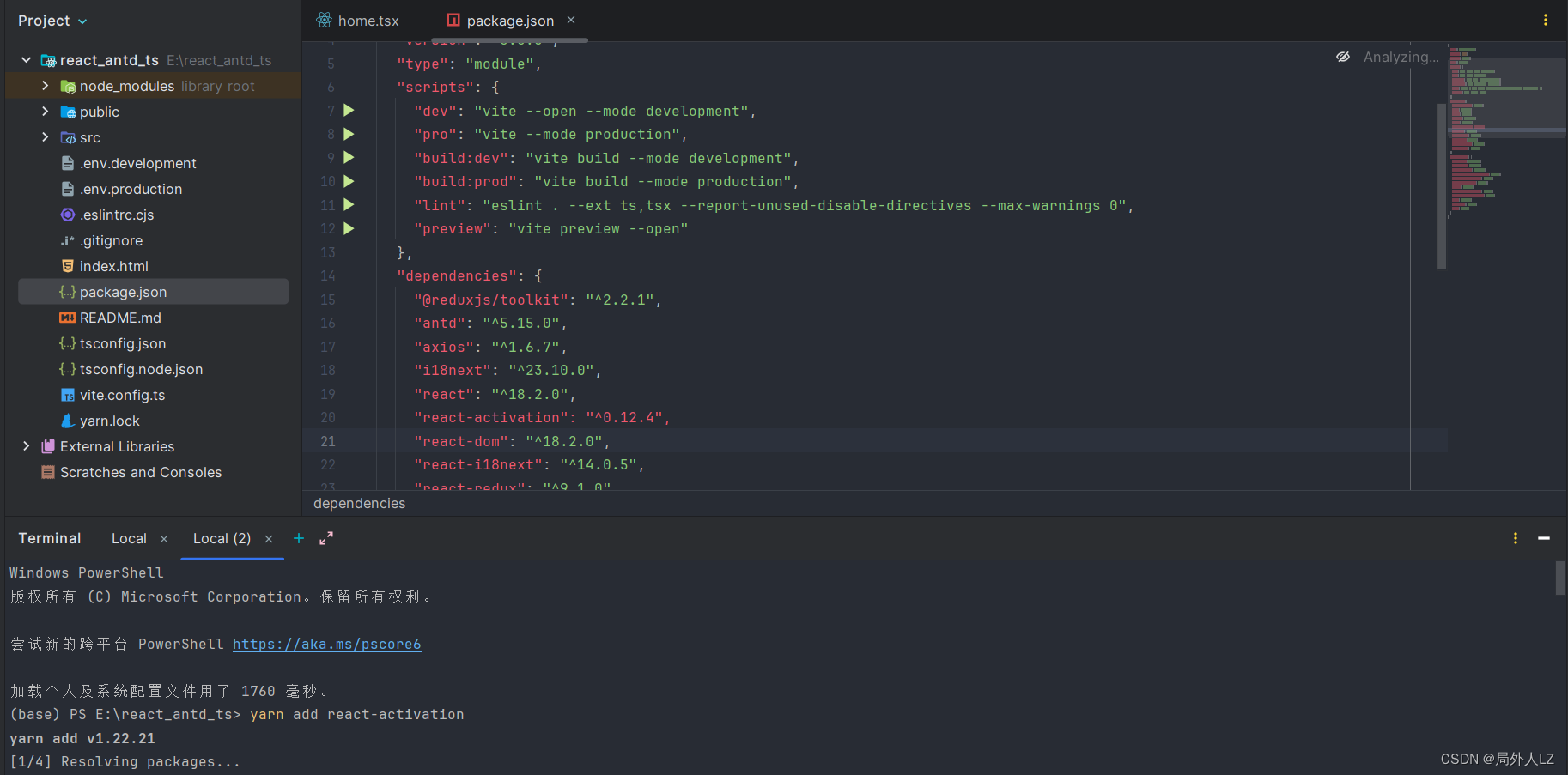
1.终端运行:yarn add react-activation,安装react-activation,路由缓存

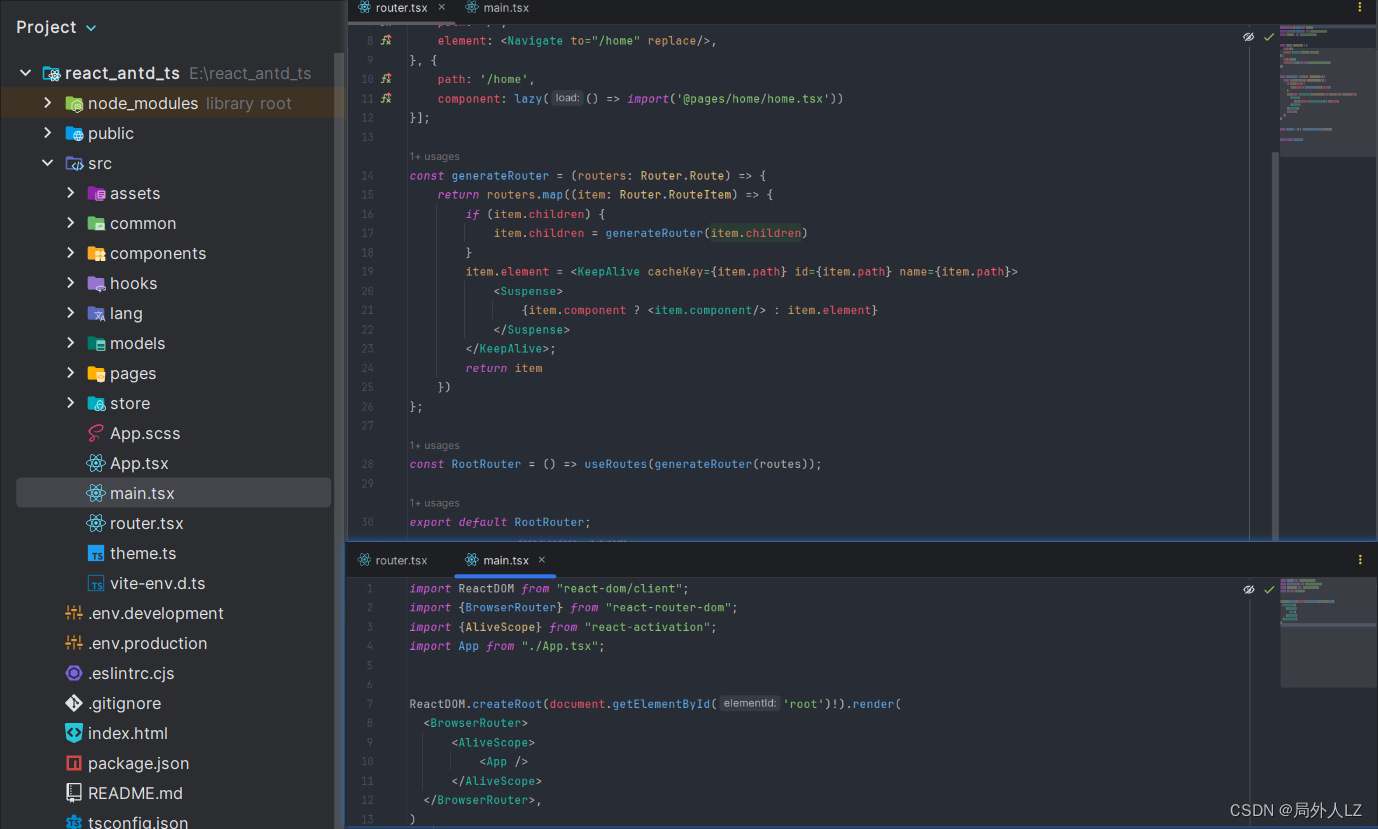
2.修改router.tsx、main.tsx,使用路由缓存

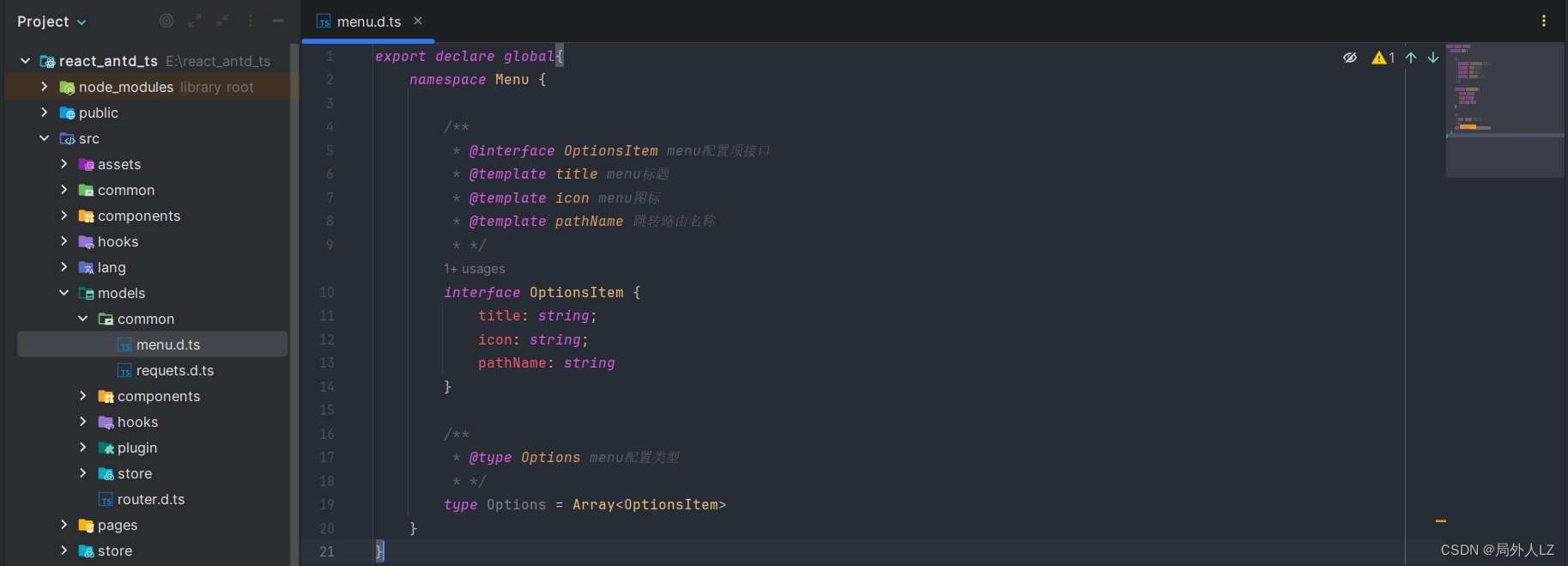
3.在models>common下新建menu.d.ts

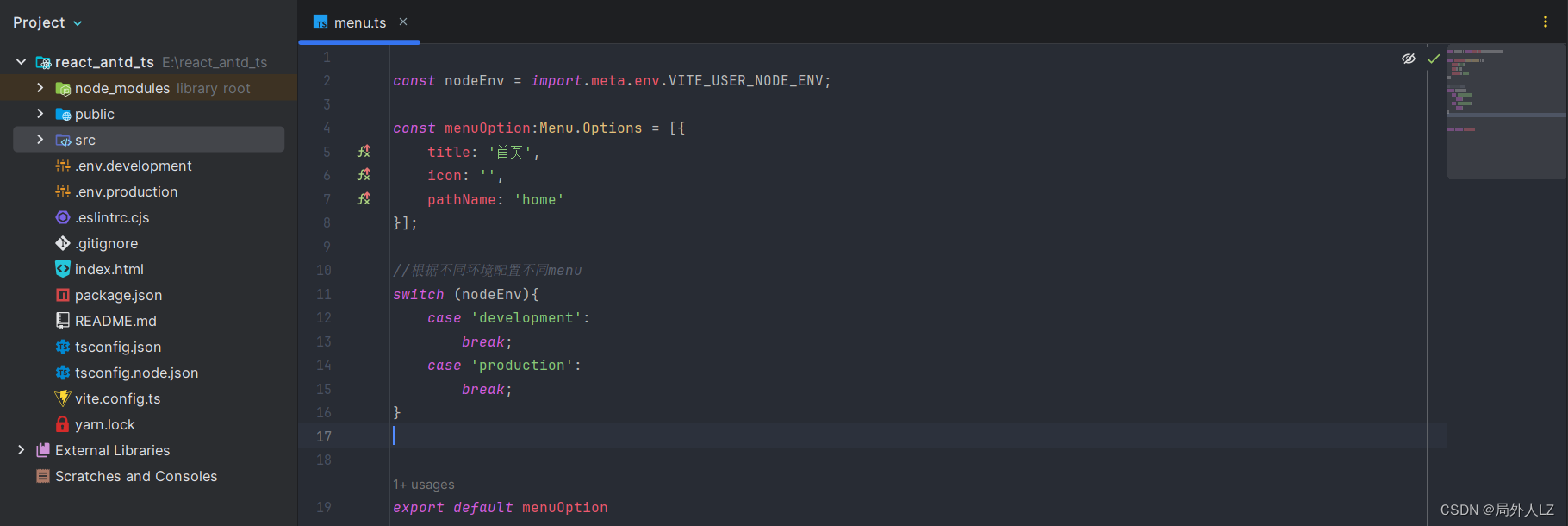
4.在common下新建menu.ts,该js下只配置一级菜单

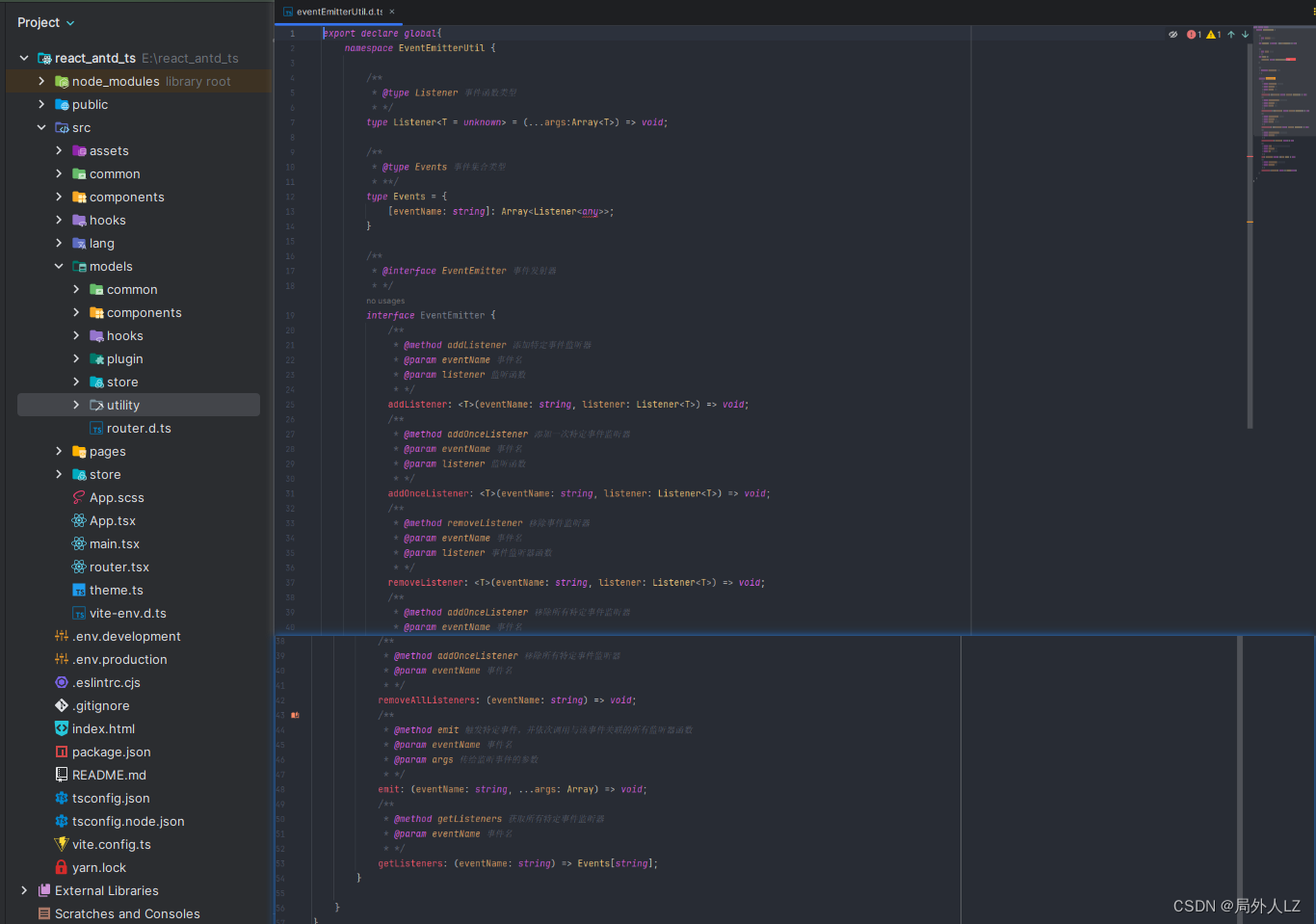
5.在models下新建utility>eventEmitterUtil.d.ts

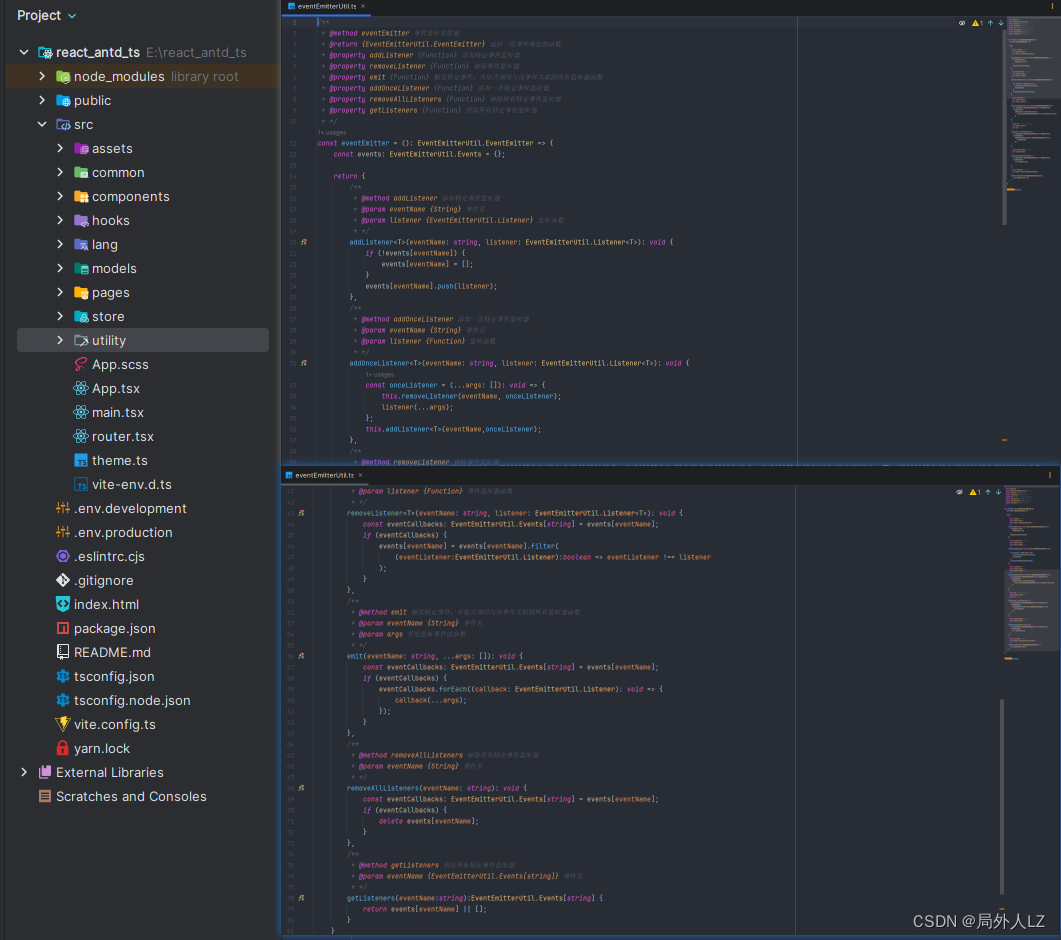
6.新建utility>eventEmitterUtil.ts,并配置路由别名

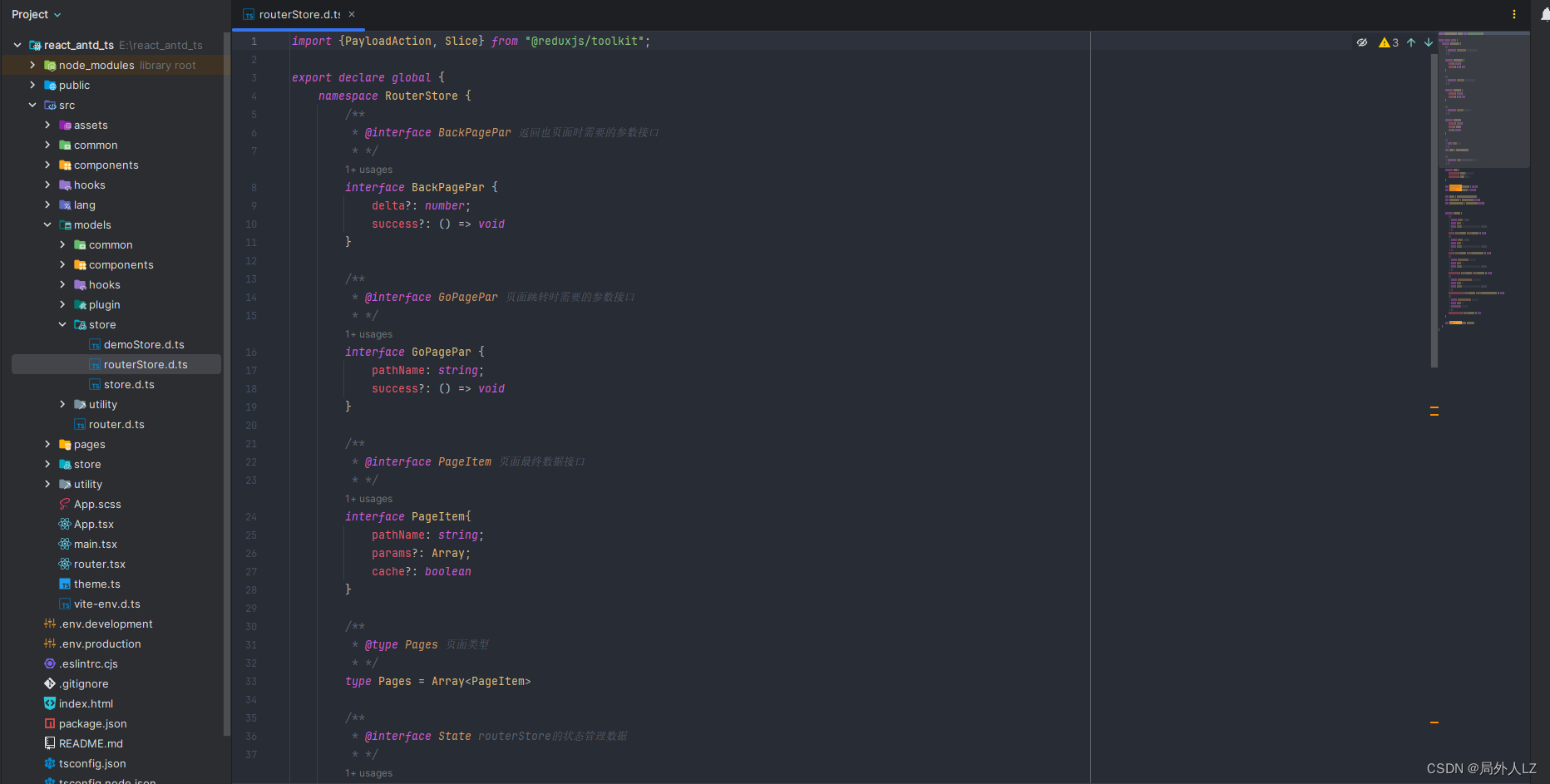
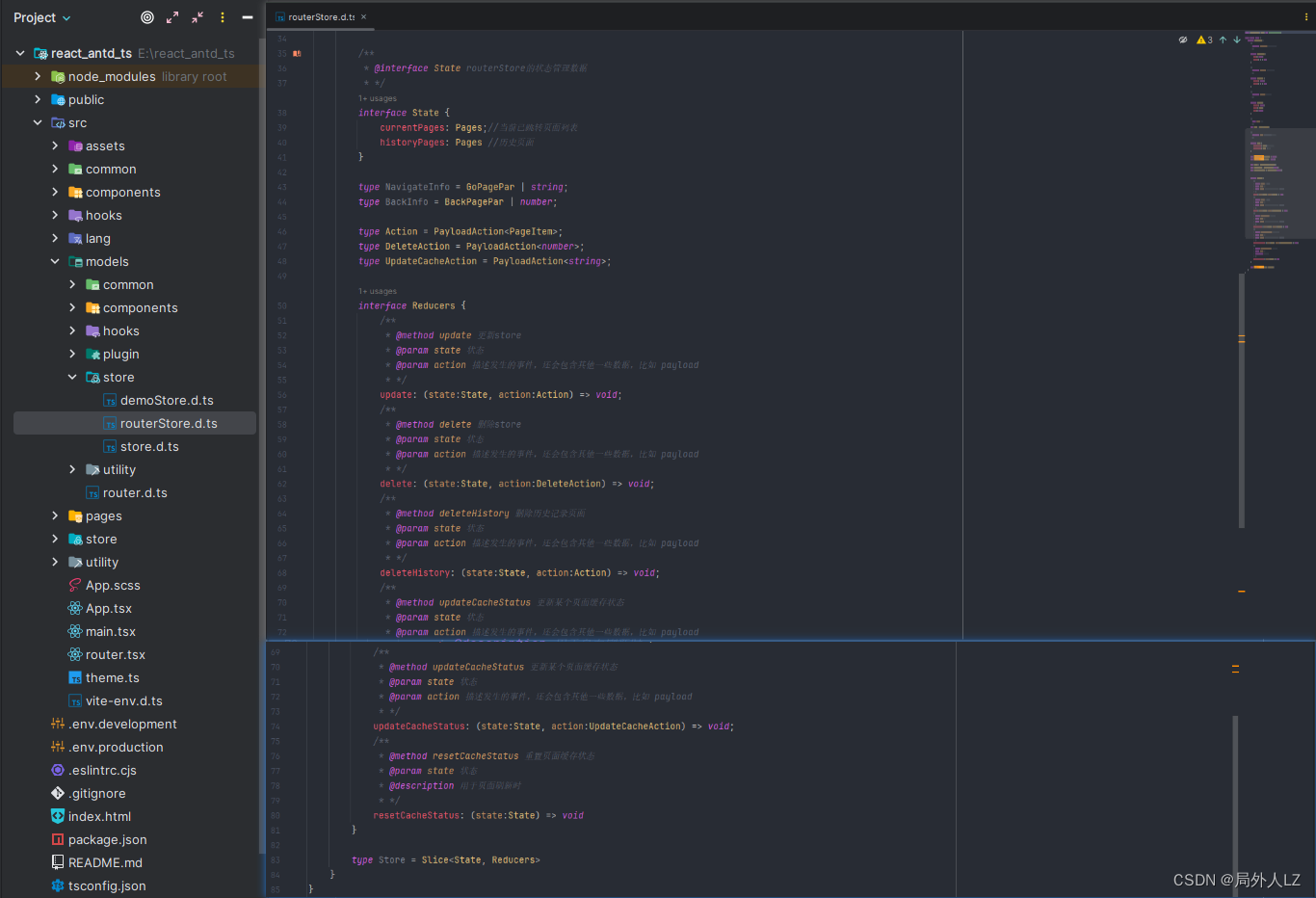
7.在models下新建store>routerStore.d.ts


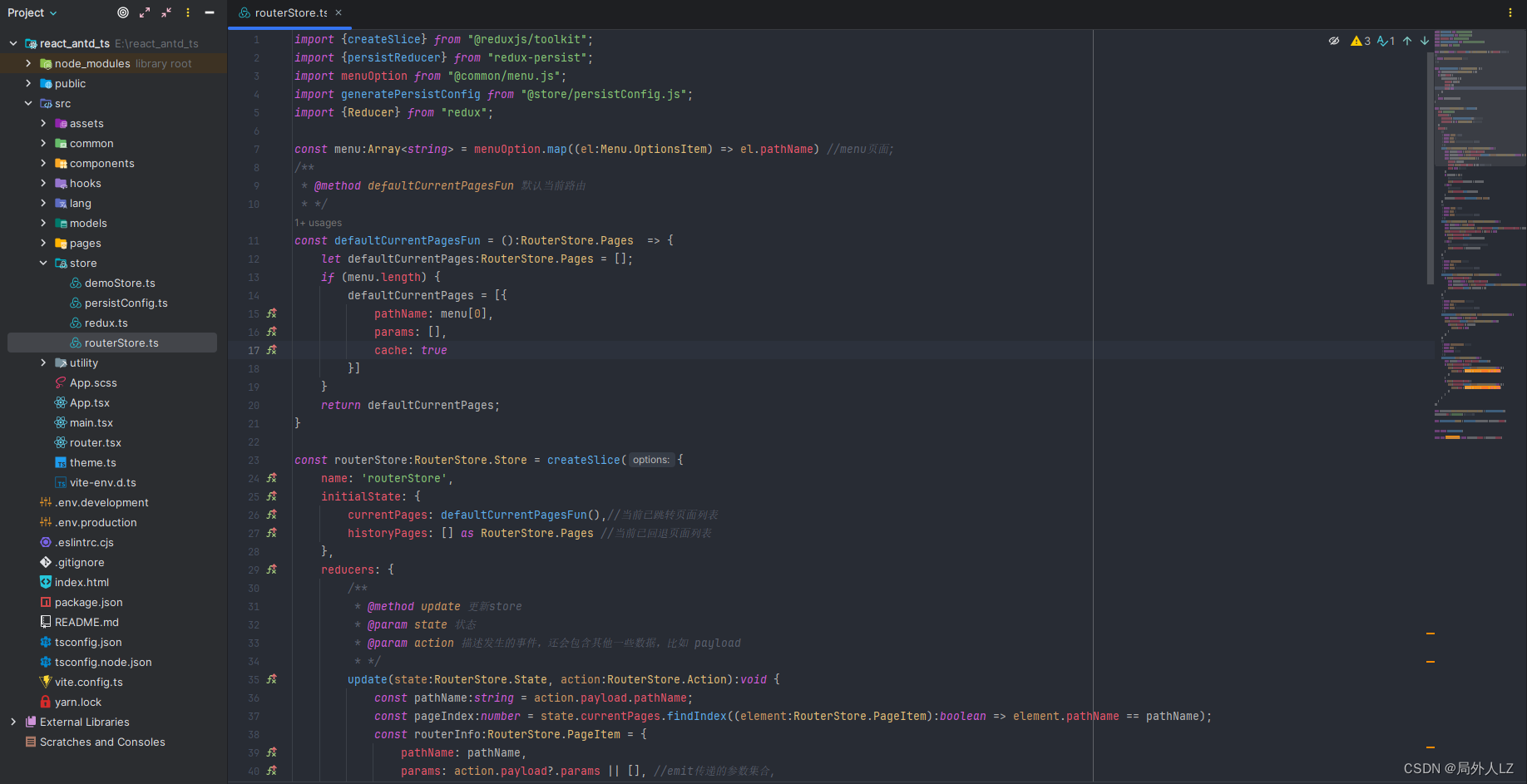
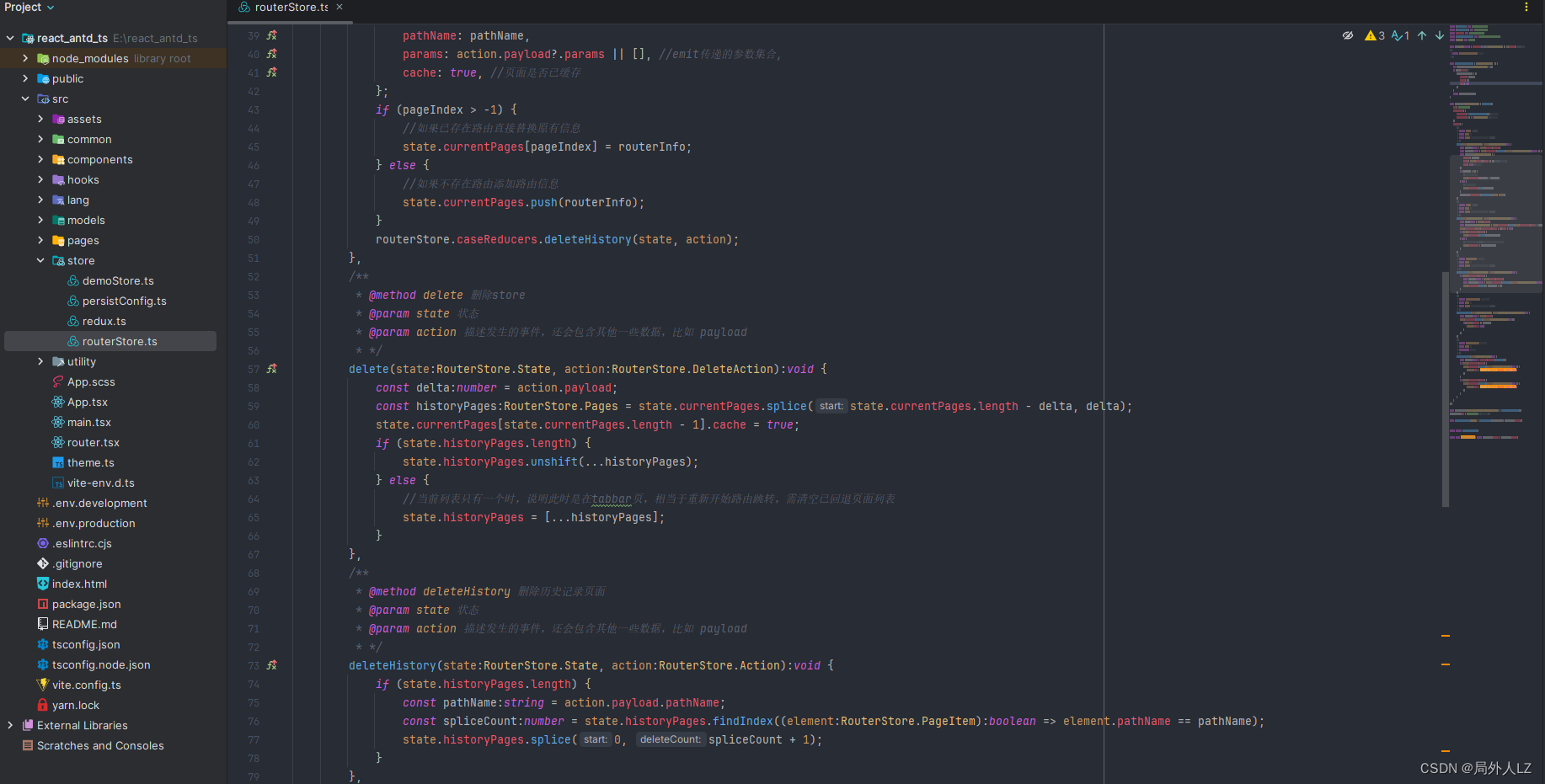
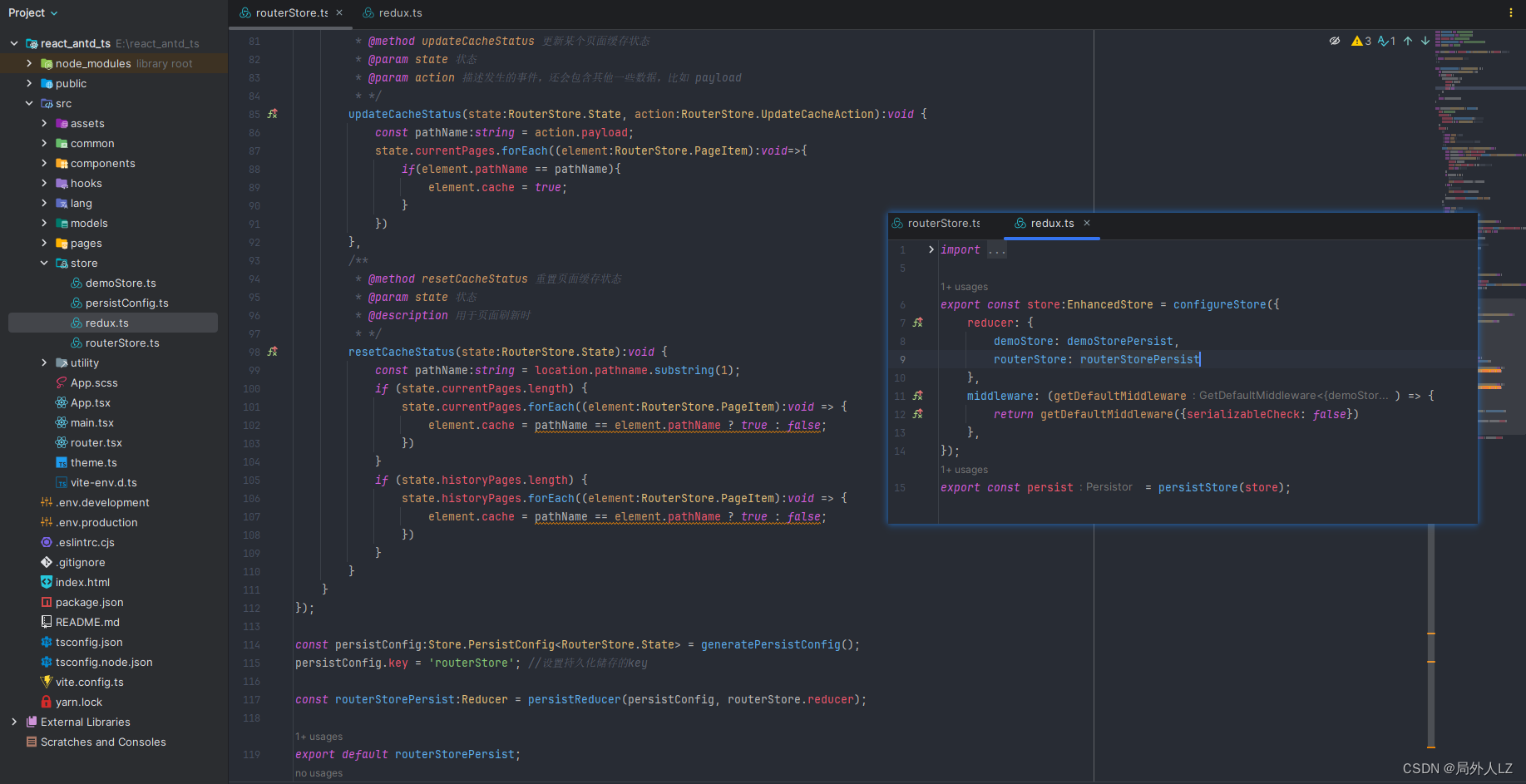
8.在stroe下新建routerStore.ts,并在redux.ts配置routerStore



9.在models>hooks下新建useRouter.d.ts

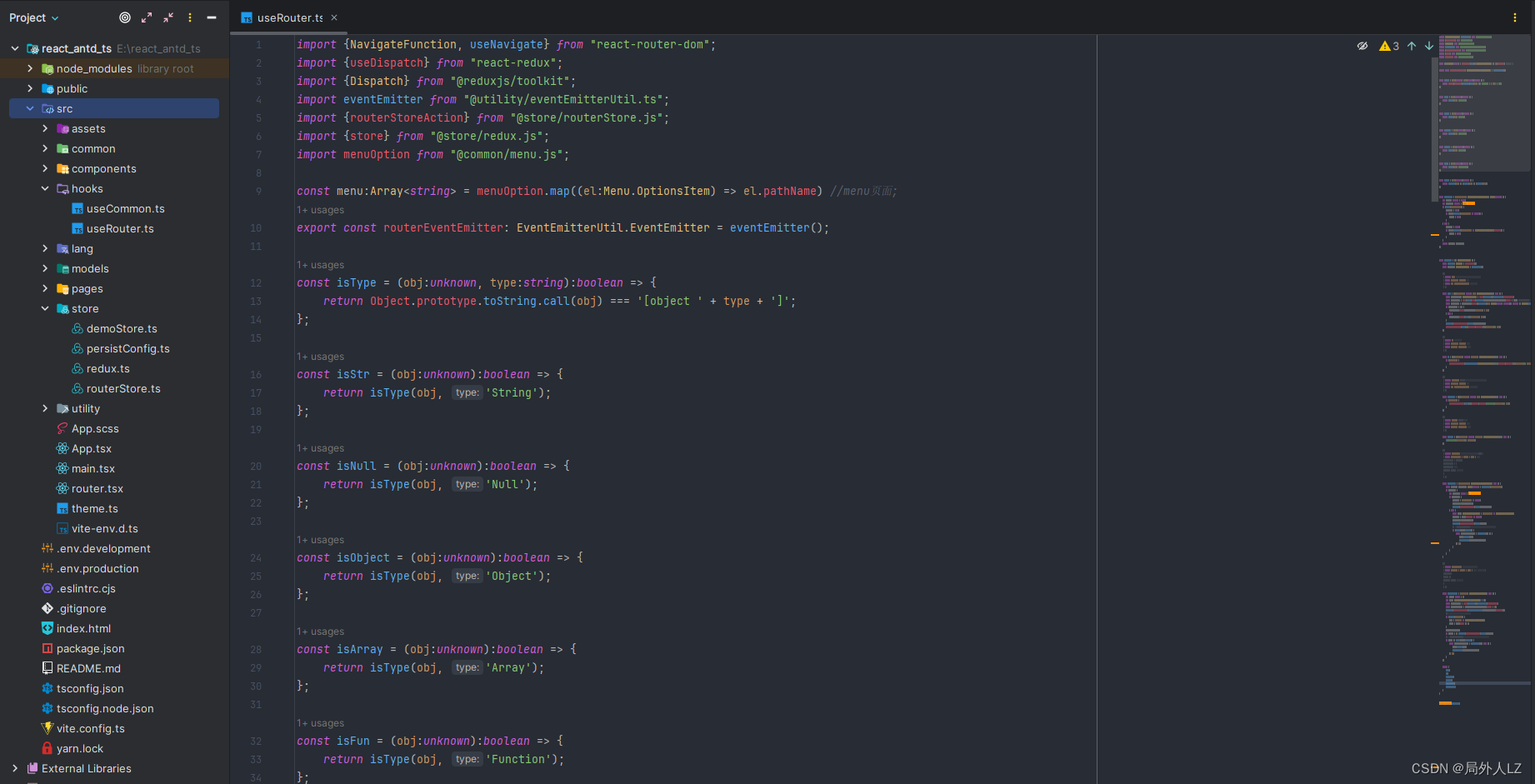
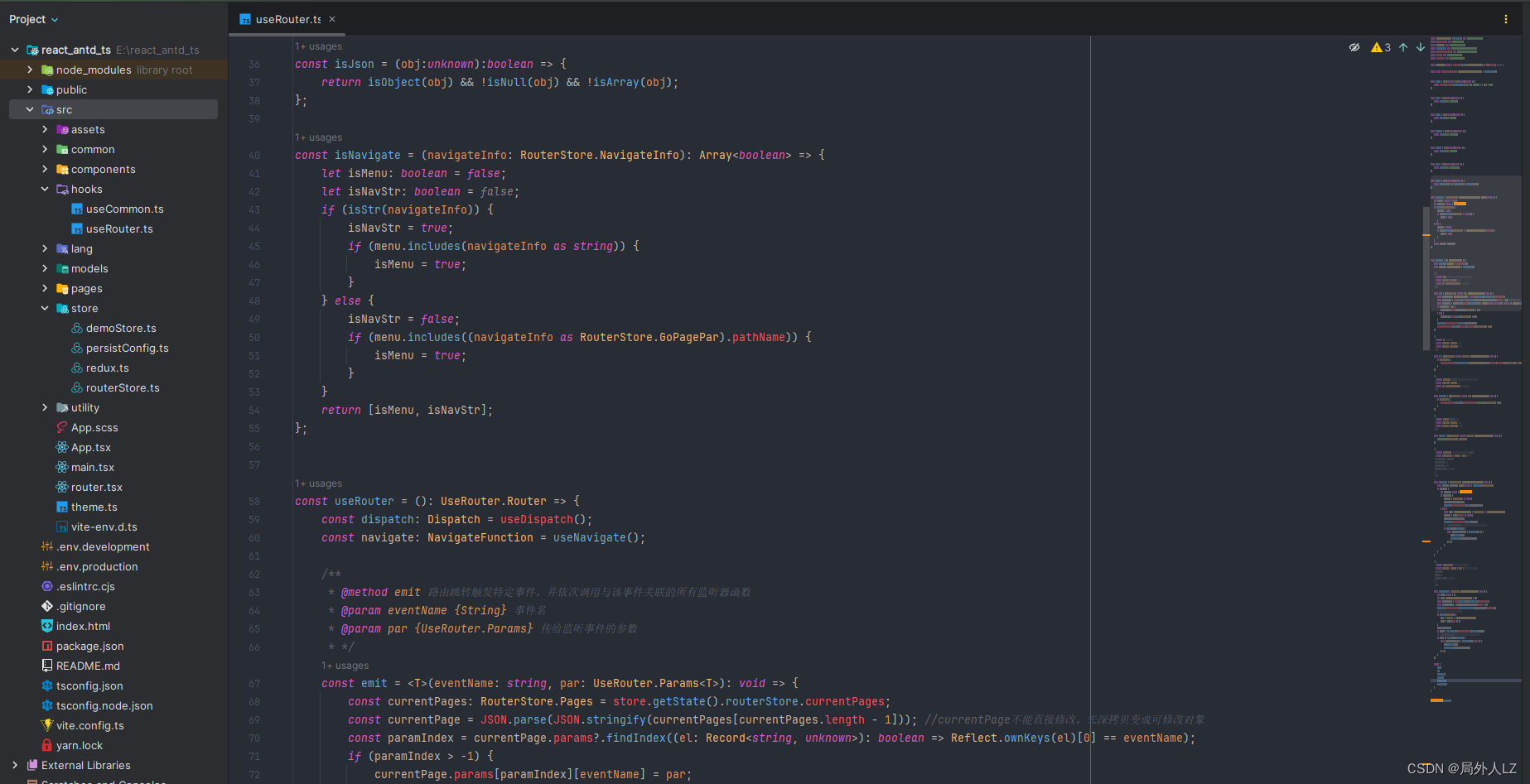
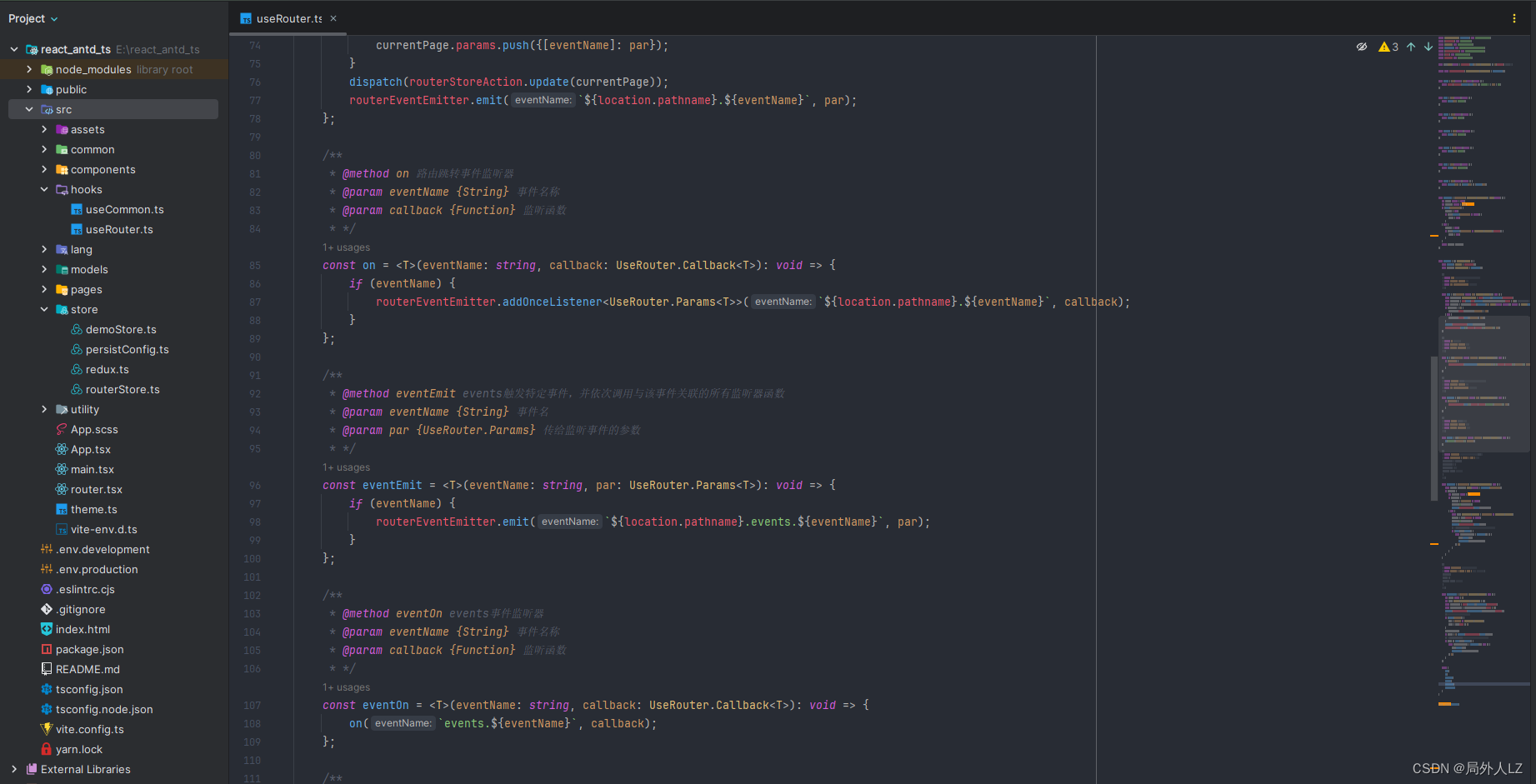
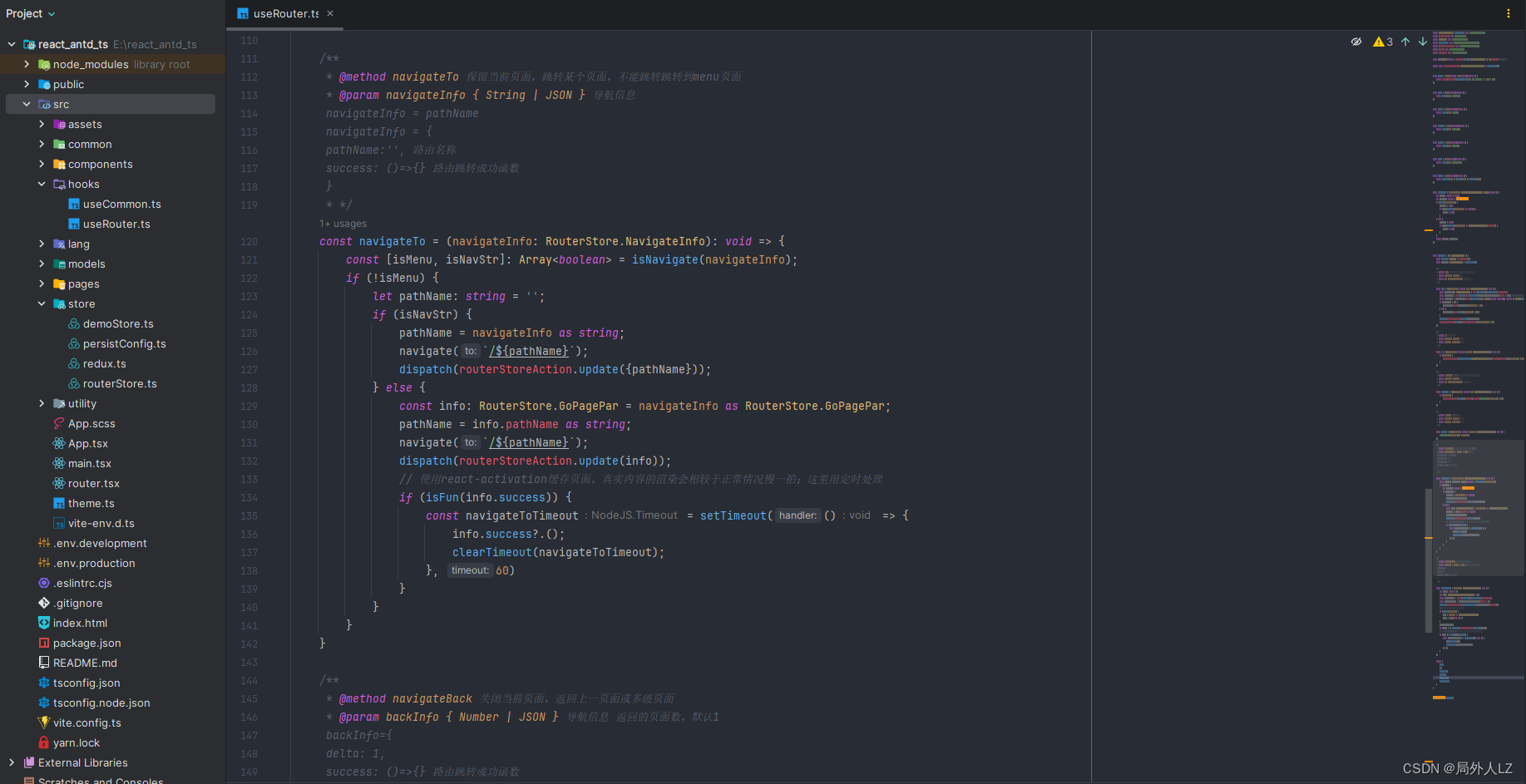
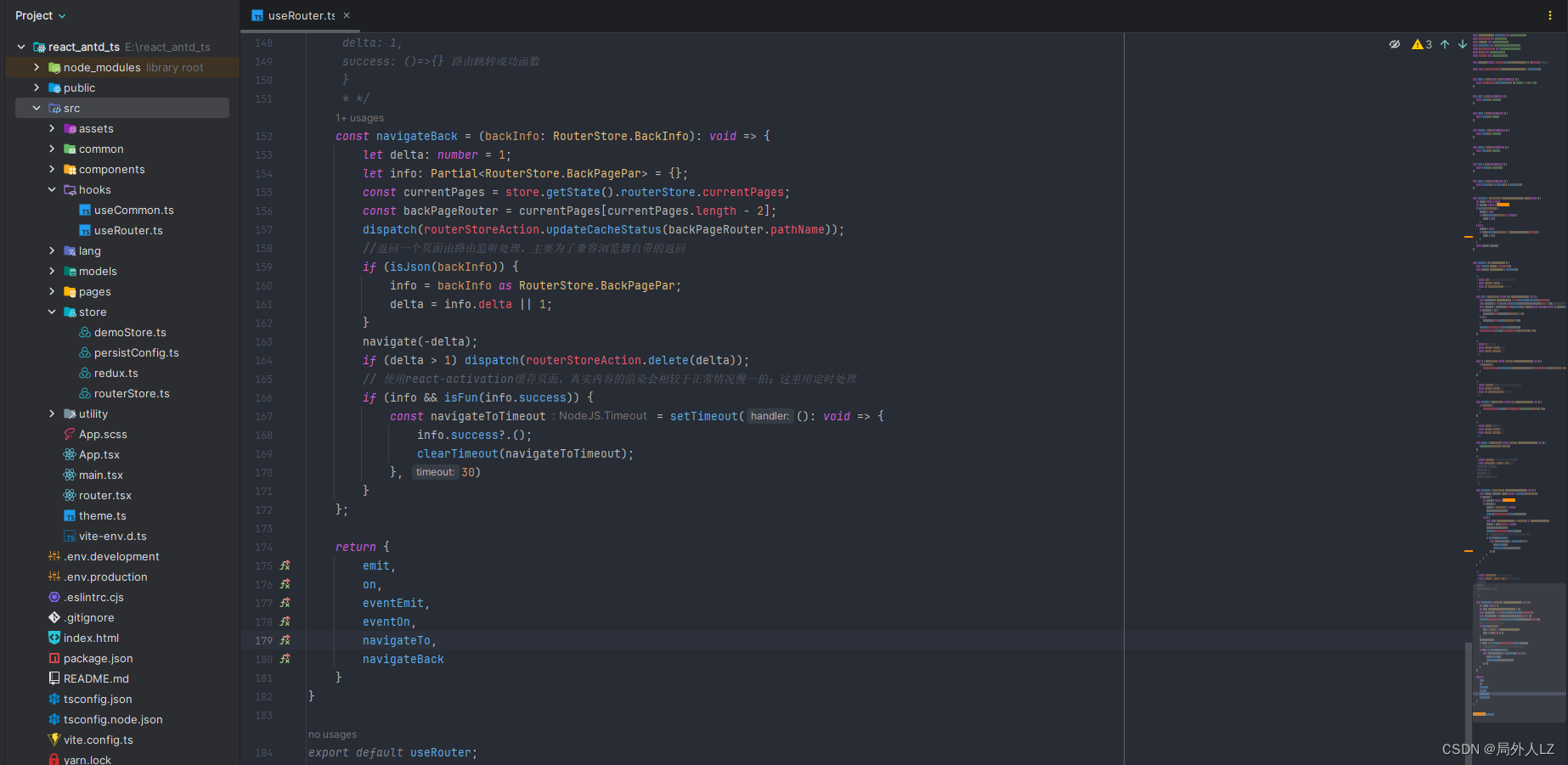
10.在hooks下新建useRouter.ts





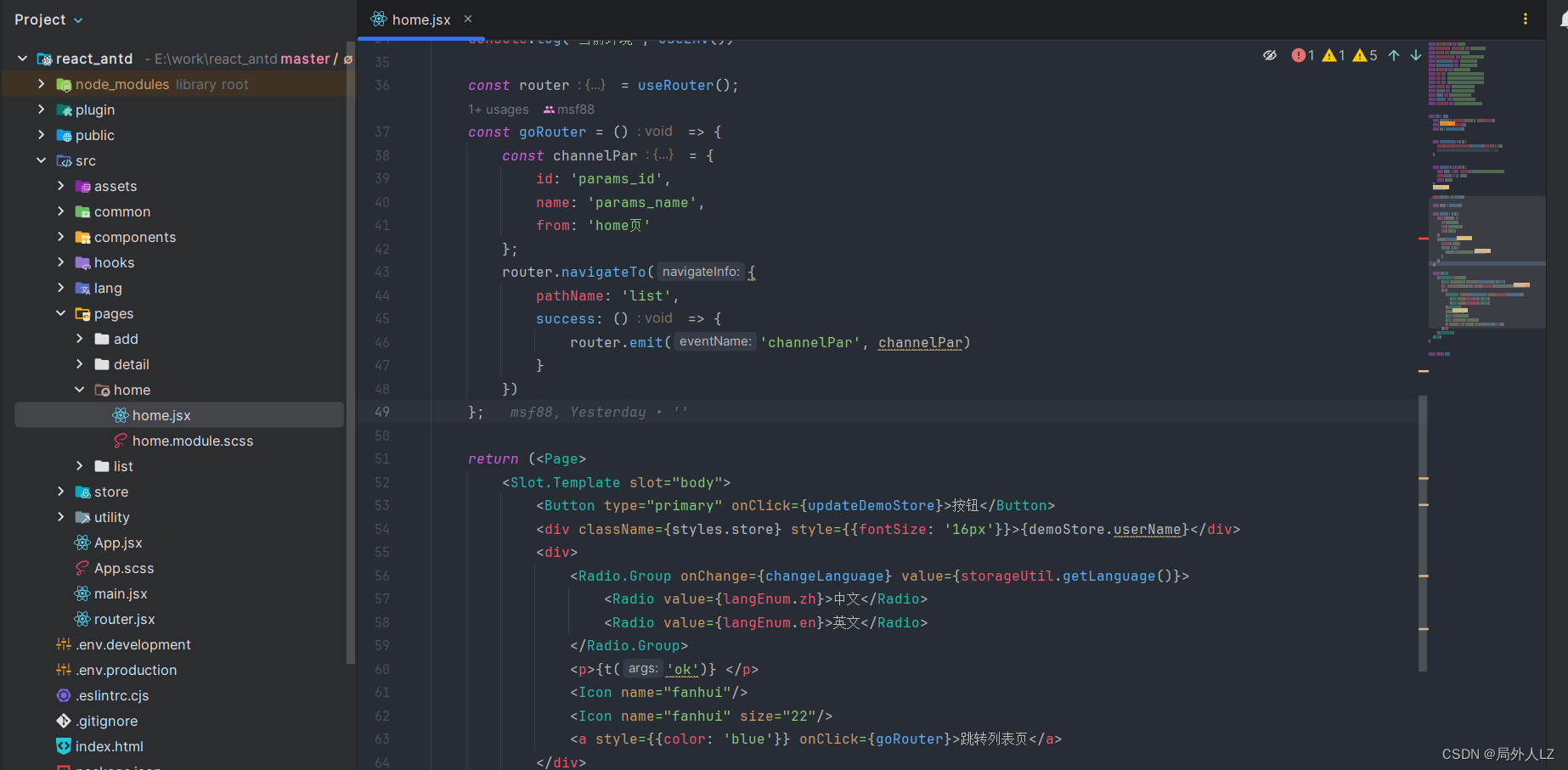
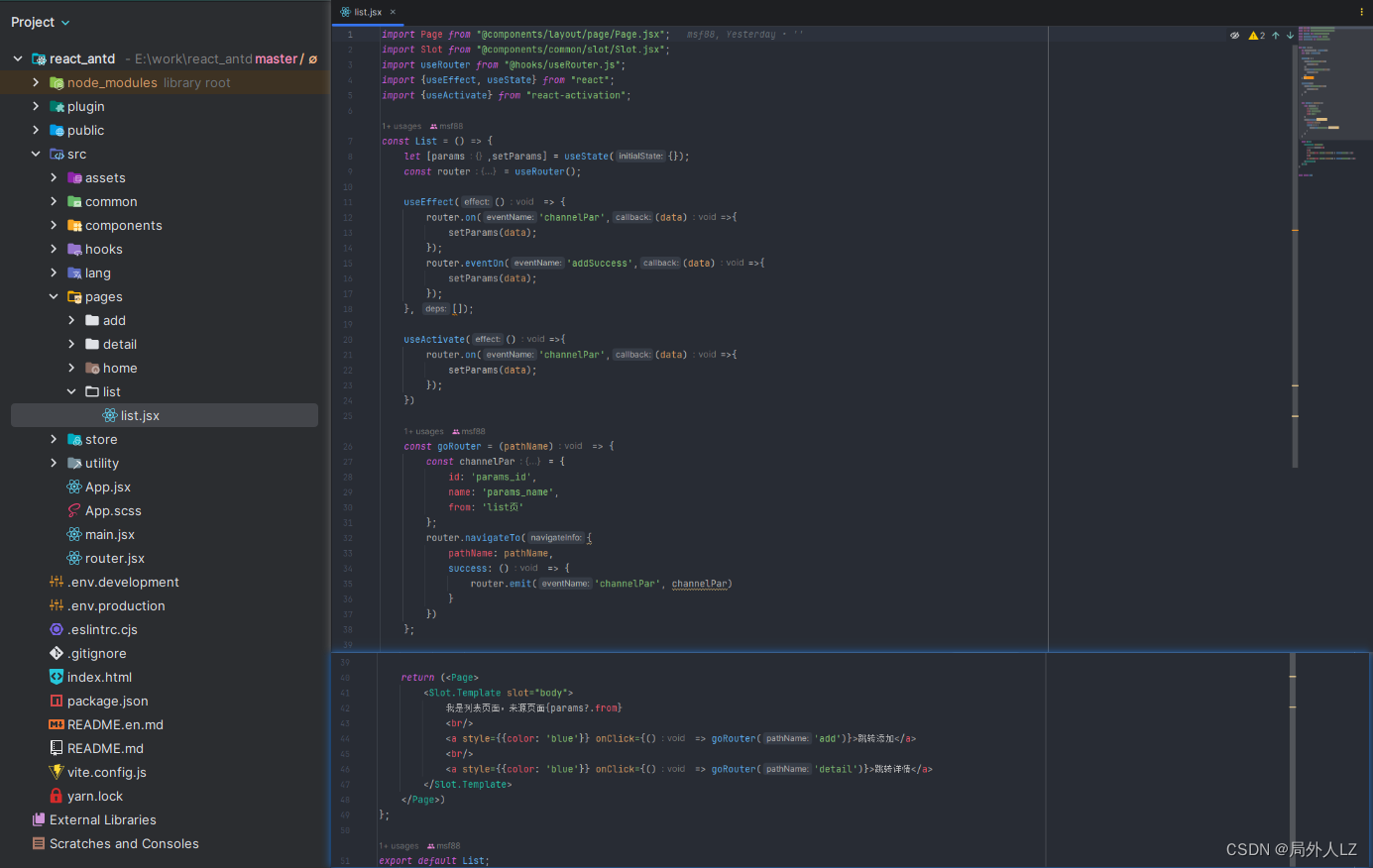
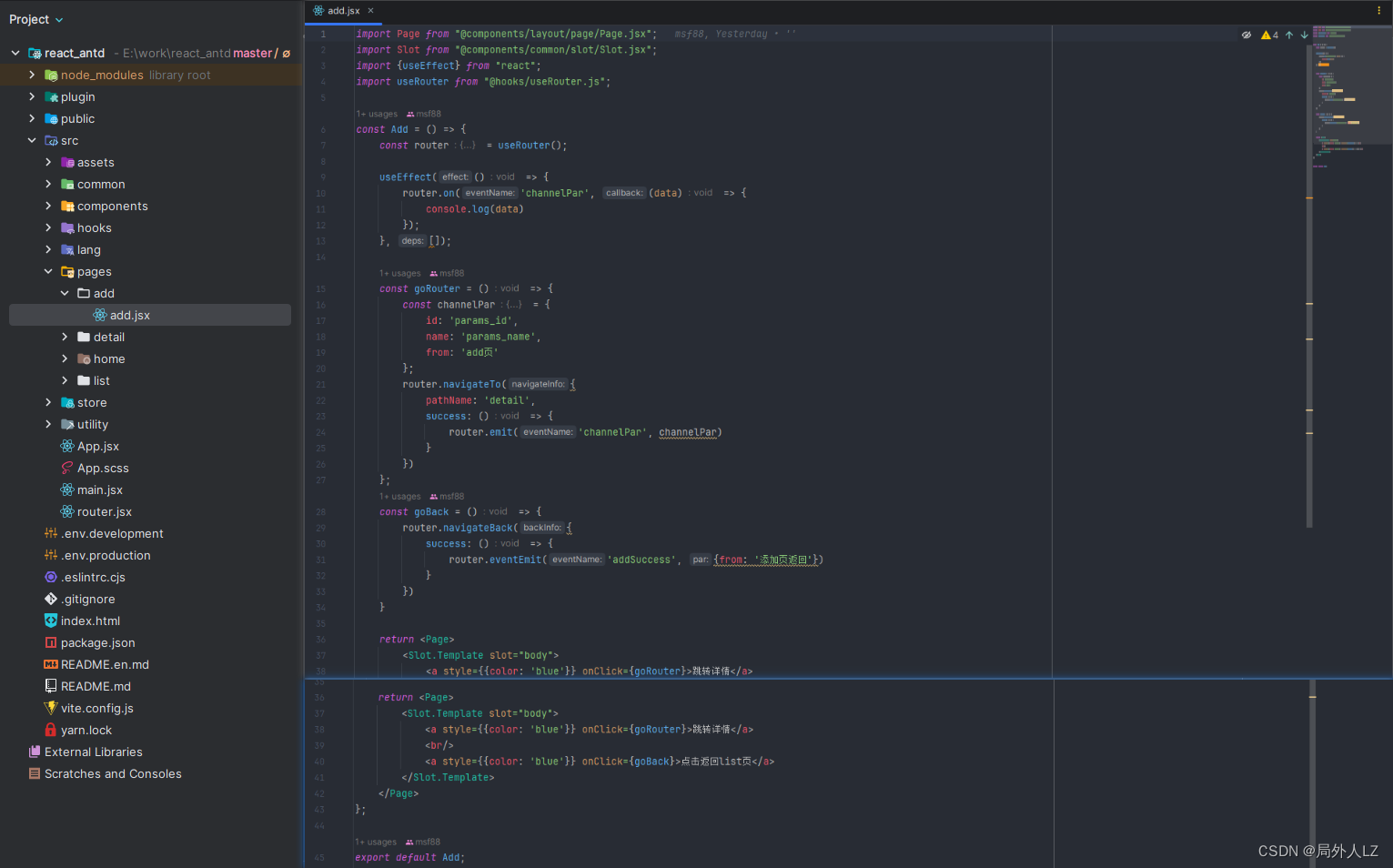
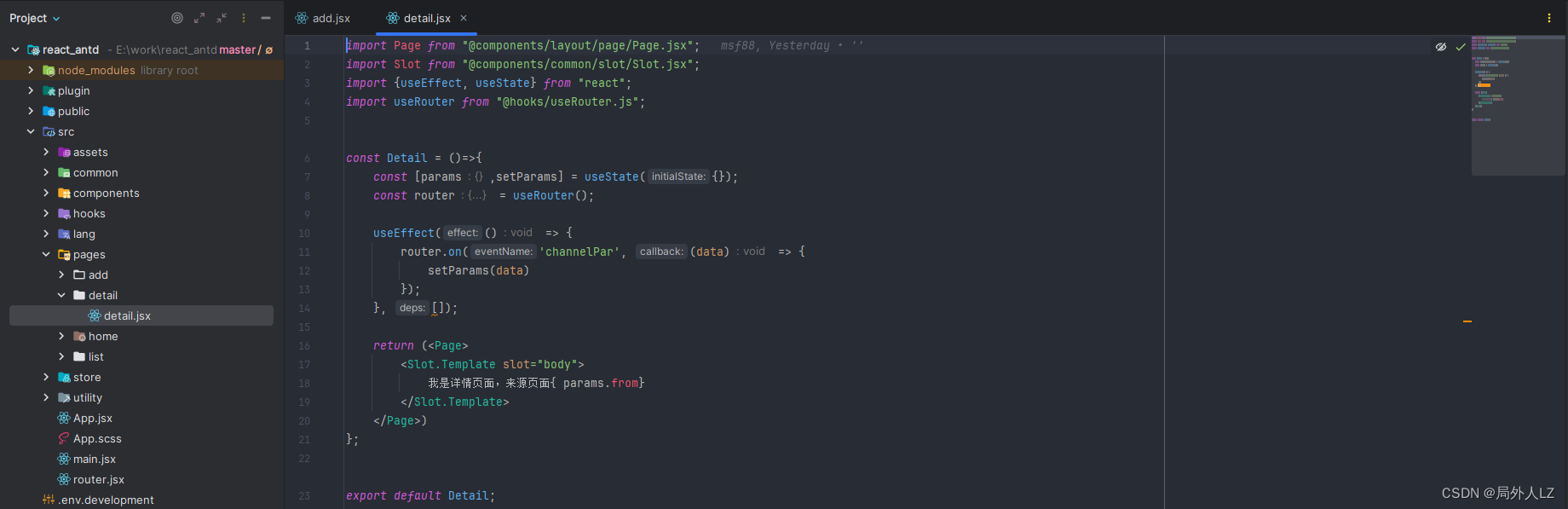
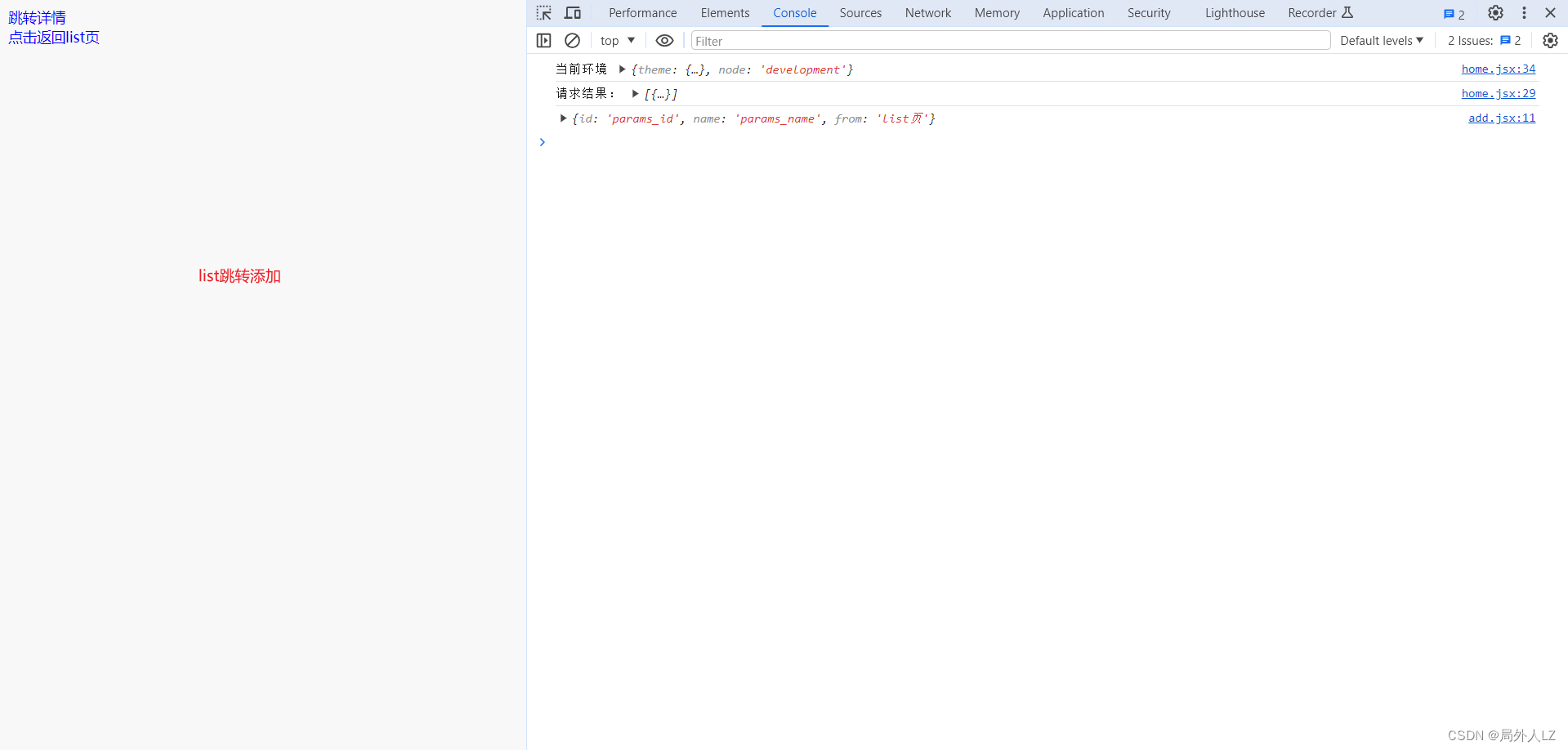
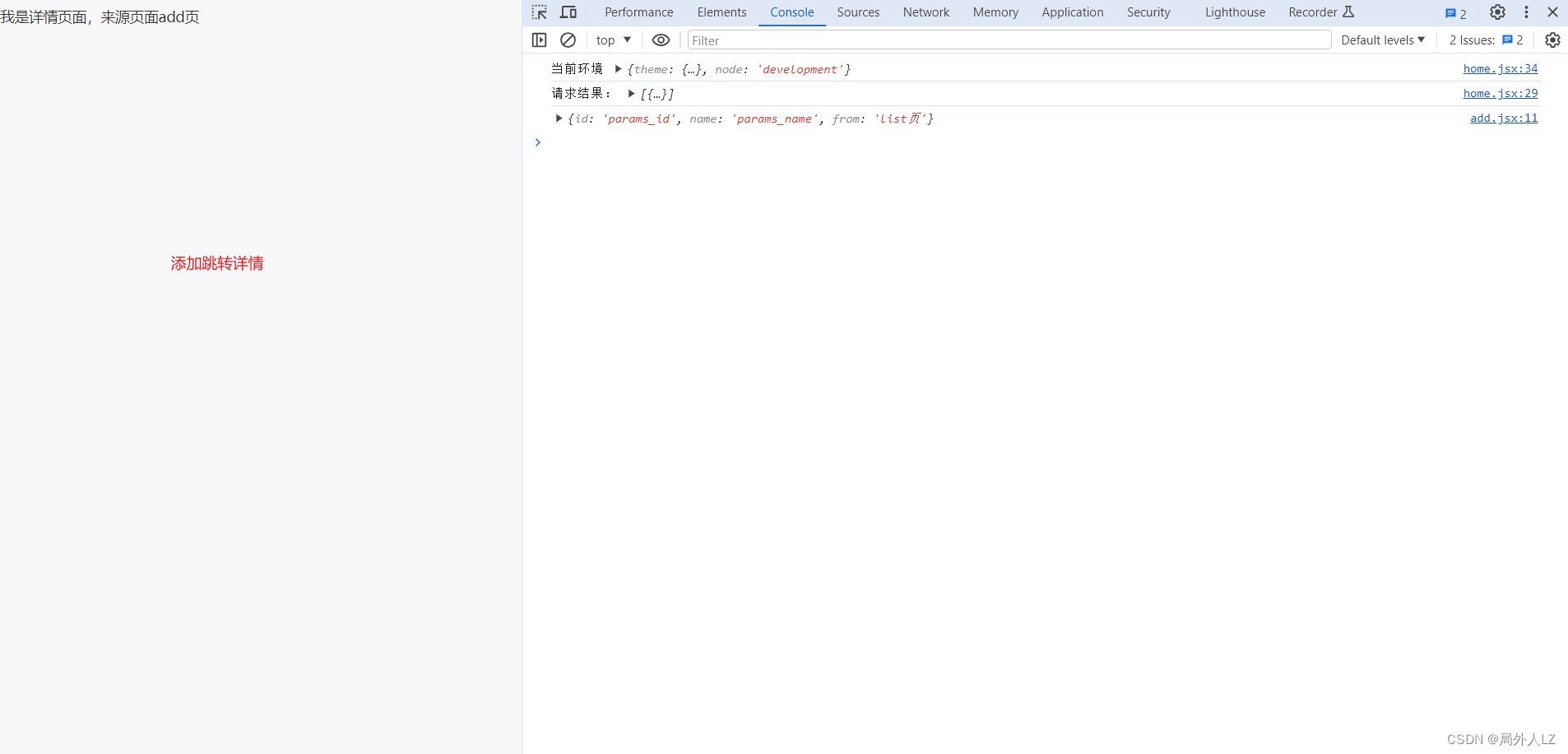
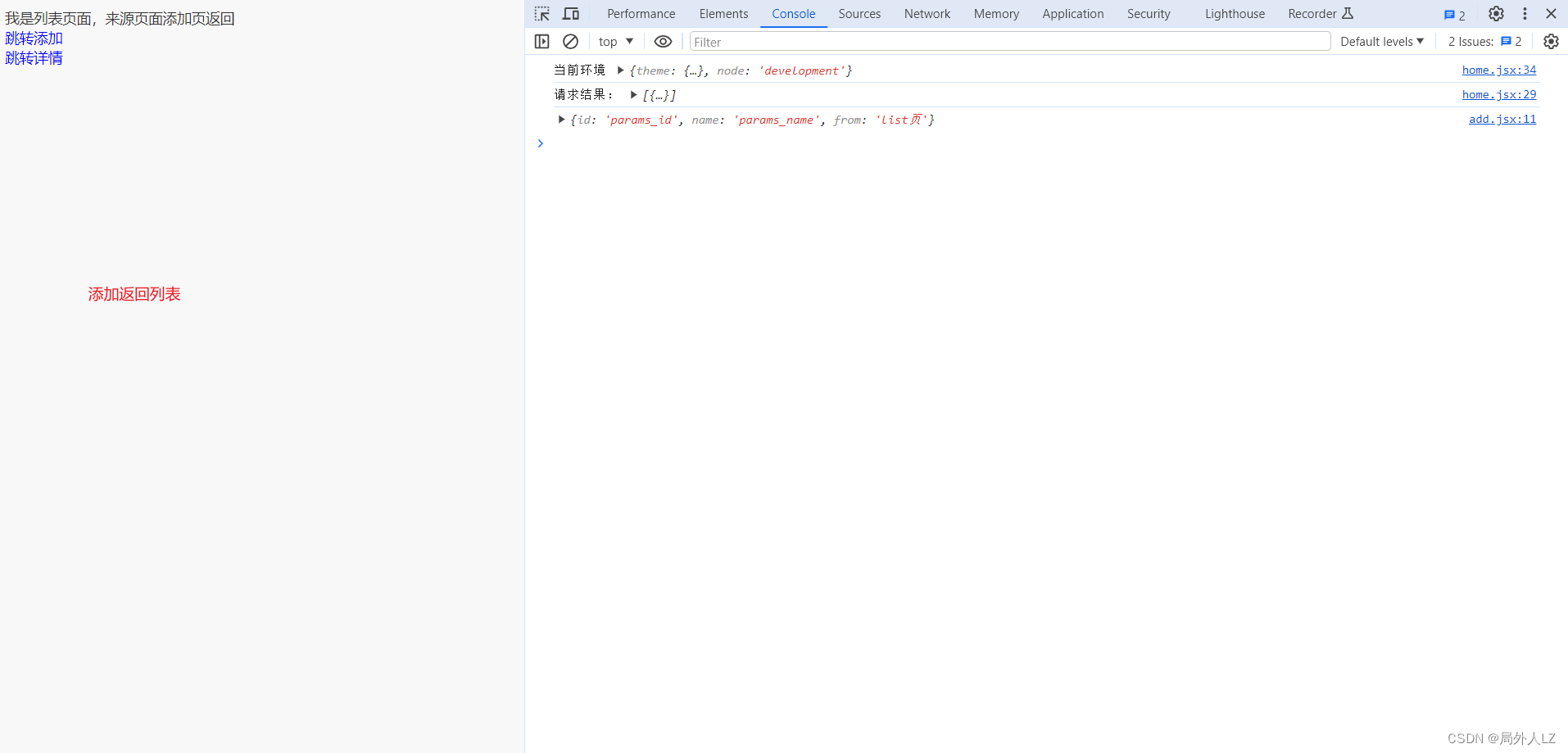
11.再pages下新增pages>list>list.tsx、pages>add>add.tsx、pages>detail>detail.tsx路由跳转,并修改home.tsx跳转list页,list中的useEffect、useActivate可以一起封装成hook




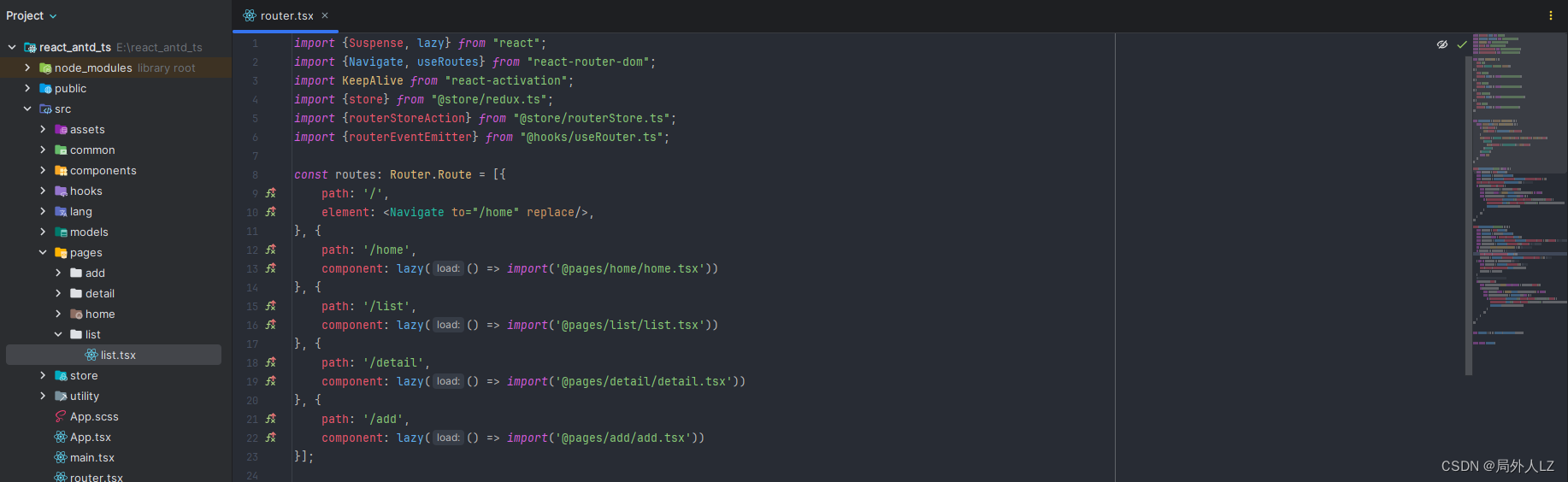
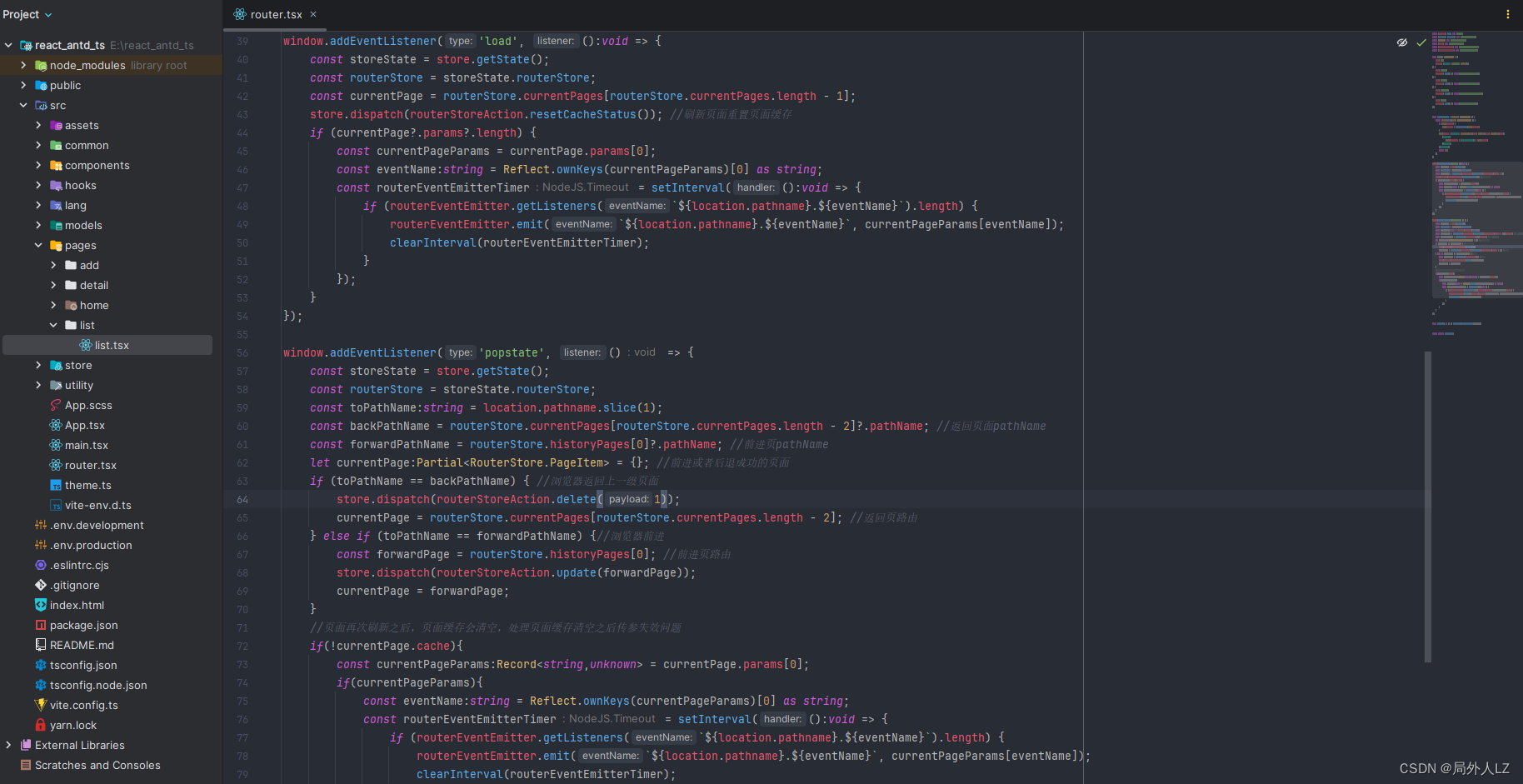
12.修改router.ts,配置路由,并增加事件监听处理刷新以及浏览器前进后退等事件路由store改变及传参问题


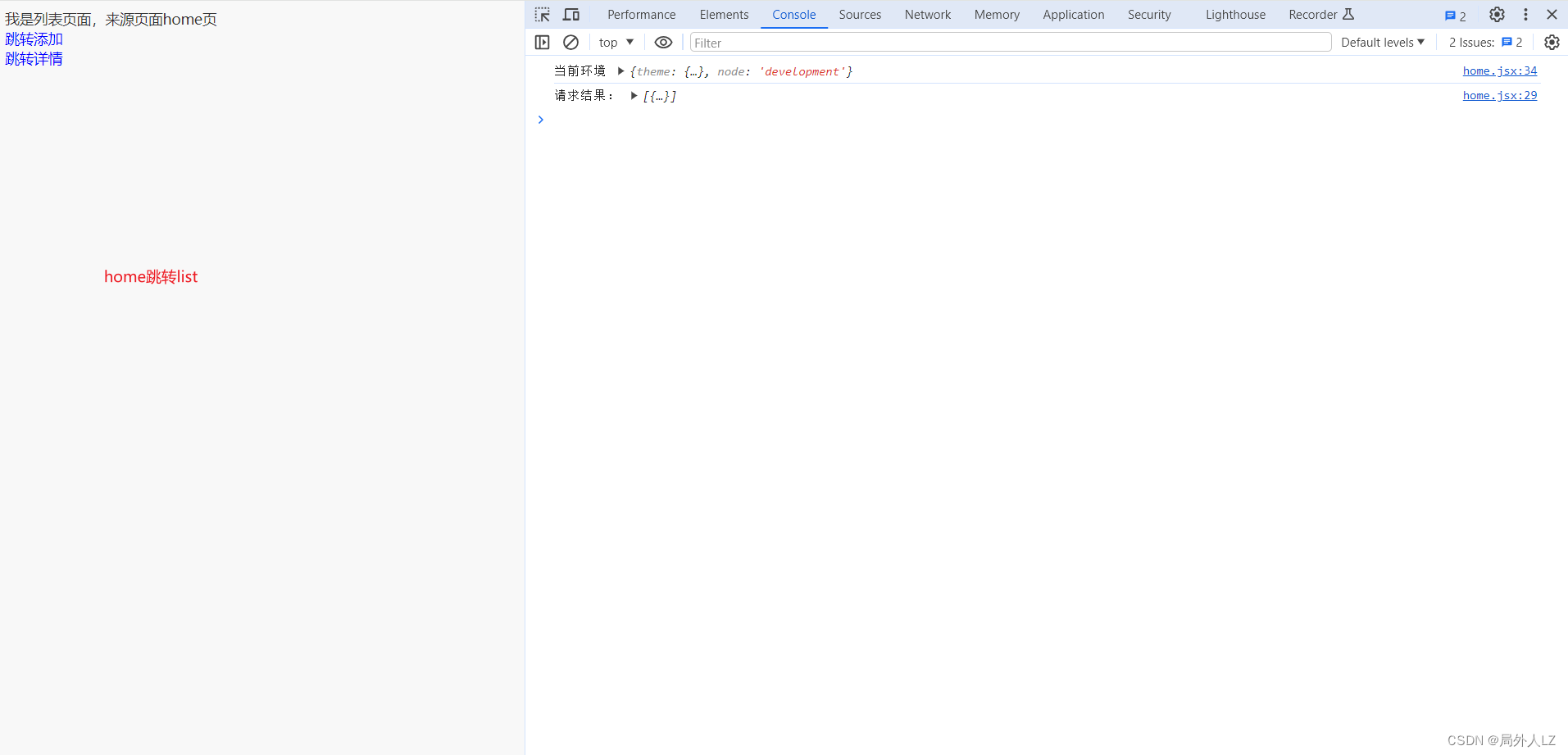
13.页面效果




十三、结语
本文只是大致讲了下react移动端项目搭建,具体的细节还是需要根据自己项目的需要进行调整。路由只封装了navigateTo、navigateBack,可以根据微信小程序路由api的逻辑https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html 封装switchTab、reLaunch、redirectTo,如果有更好的方法可以忽略该路由封装,个人觉得小程序路由做的挺好。路径别名可配可不配,根据自己喜好就行