这是我的结构:
<map class='map' id="map" :latitude="latitude" :longitude="longitude" @markertap="handleMarkerClick" :show-location="true" :markers="covers" />
记住别忘了在data中定义变量:
latitude: '', // 初始纬度
longitude: '', // 初始经度
covers: [], // 覆盖物数组
然后请求位置:
getMyLocation() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
this.jinweidu = res.longitude + ',' + res.latitude
this.latitude = res.latitude
this.longitude = res.longitude
//这是我的请求可以换成你们请求的接口
this.$u.get("/app/store/listNearBy?center=" + this.jinweidu + '&radius=' + 1000).then(
res => {
if (res.code == 200) {
this.listmap = res.data
res.data.forEach(item => { //这是将请求的数据循环并且每个更换图标和文字
const shopCover = {
id: parseFloat(item.storeId),
latitude: item.lat,
longitude: item.lng,
width: 25,
height: 30,
iconPath: 'https://api.ccttiot.com/smartmeter/img/static/uZXgsJE6hXbRSwbKILB4',
label: {
content: item.name,
fontWeight: 700,
color: '#8883F0',
textShadow: '2px 2px 0px white, -2px -2px 0px white, 2px -2px 0px white, -2px 2px 0px white',
style: {
},
}
};
this.covers.push(shopCover) //最后将更改好的数据放到地图数组中
});
}
});
},
fail: (err) => {
console.error('获取位置失败:', err);
}
});
},
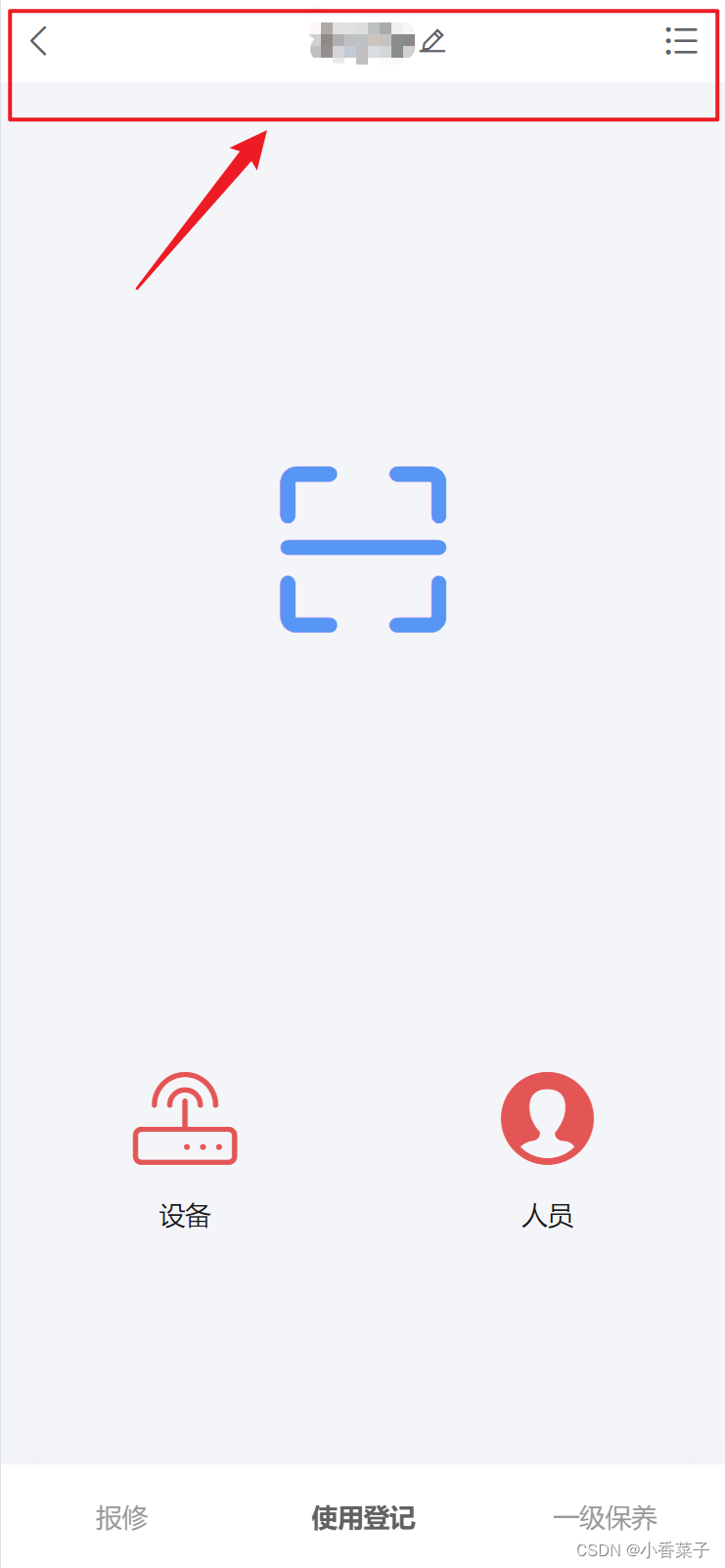
最后显示效果: