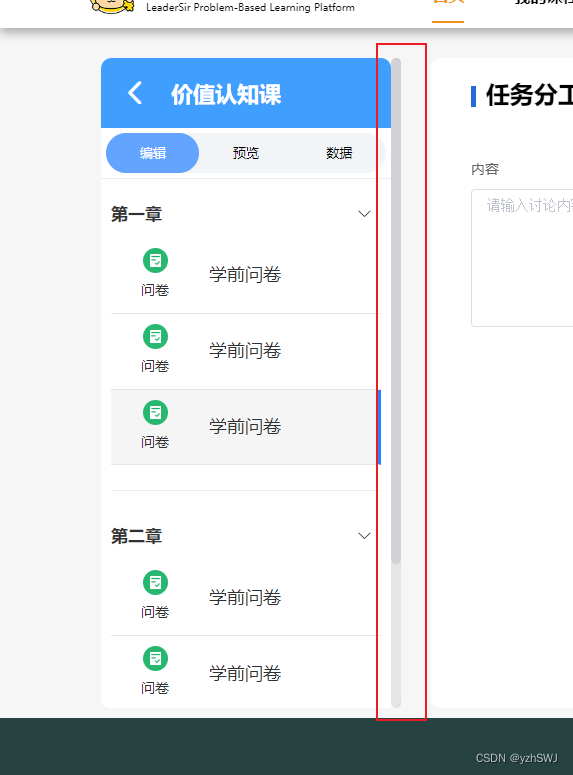
滚动条透明代码
.resizable-div {
resize: both;
overflow: auto;
}
.resizable-div::-webkit-scrollbar {
width: 4px;
height: 4px;
}
.resizable-div::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 4px;
}
.resizable-div::-webkit-scrollbar-thumb:hover {
background: rgba(0, 0, 0, 0.1);
}
.resizable-div::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-track-piece {
background-color: transparent;
}
设置滚动条颜色

.resizable-div {
overflow: auto;
}
.resizable-div::-webkit-scrollbar {
width: 4px;
height: 4px;
}
.resizable-div::-webkit-scrollbar-thumb {
background: red;
border-radius: 4px;
}
.resizable-div::-webkit-scrollbar-thumb:hover {
background: rgba(0, 0, 0, 0.1);
}
.resizable-div::-webkit-scrollbar-track {
background: greenyellow;
}
::-webkit-scrollbar-track-piece {
background-color: aqua;
}
































![[深度学习]使用python转换pt并部署yolov10的tensorrt模型封装成类几句完成目标检测加速任务](https://img-blog.csdnimg.cn/direct/be7131e5fc8a455bbaefd995ef494757.png)