要开发一个基于国内院线电影票API接口的小程序,你需要遵循以下步骤:
1. 确定API提供方
首先,你需要确定一个提供电影票API接口的服务商。这可能是一个电影票务平台、院线自己的API服务,或者是一个第三方的数据提供商。
2. 阅读API文档
API提供方通常会提供详细的API文档,包括接口地址、请求方式、请求参数、返回数据格式等信息。你需要仔细阅读这些文档,确保你理解如何正确地调用这些接口。
3. 注册账号和获取API密钥
大多数API服务都需要你注册账号并获取API密钥(或称为token、access key等)。这个密钥将用于你的小程序在调用API时进行身份验证。
4. 选择开发工具
小程序的开发通常需要使用微信开发者工具或其他相应平台的小程序开发工具。确保你已经安装了这些工具,并熟悉它们的使用方法。
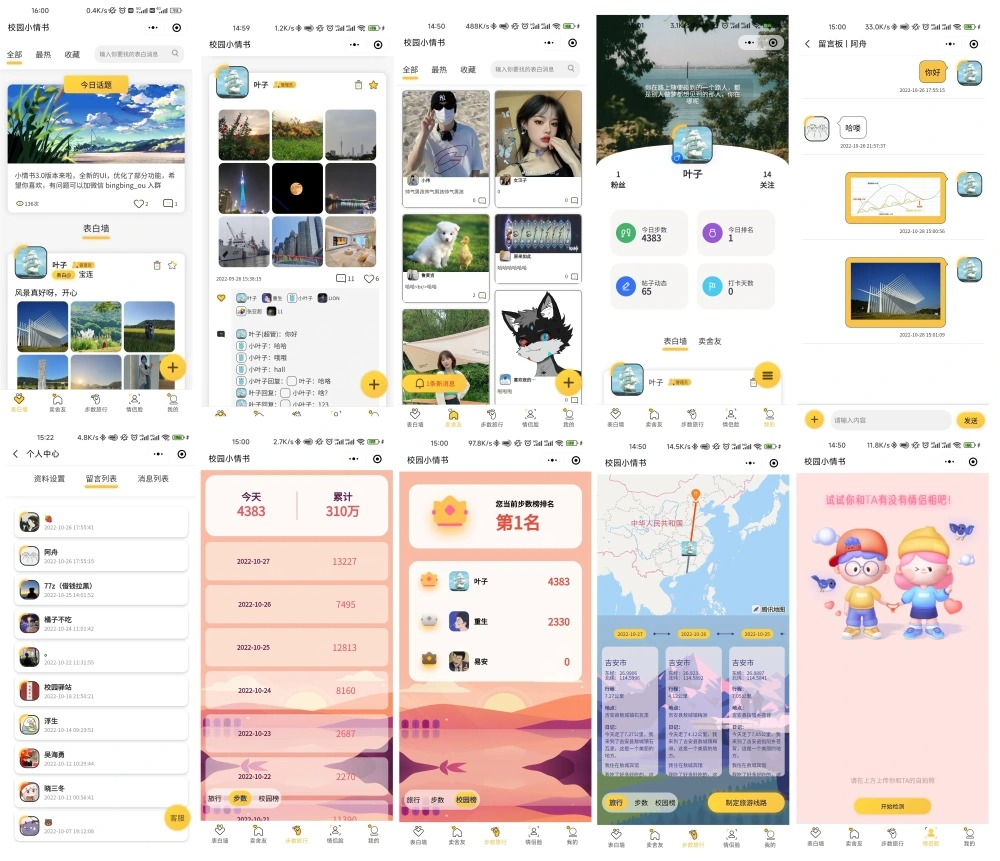
5. 设计小程序界面和功能
根据你的需求,设计小程序的界面和功能。例如,你可能需要设计一个电影列表页面,一个影院选择页面,一个座位选择页面,一个购票和支付页面,以及一个订单查询页面等。
6. 编写小程序代码
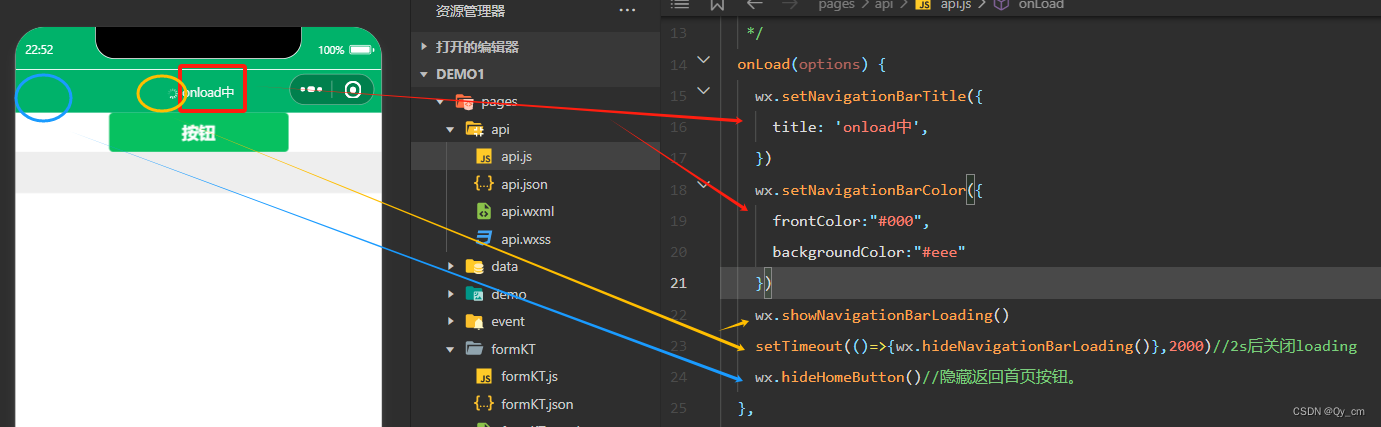
使用小程序开发工具,开始编写小程序的代码。在代码中,你需要使用网络请求库(如wx.request)来调用API接口。
以下是一个简单的示例,展示了如何在微信小程序中使用wx.request调用一个获取电影列表的API接口:
javascript复制代码
wx.request({ |
|
url: 'https://api.example.com/movies', // API接口地址 |
|
method: 'GET', // 请求方式 |
|
header: { |
|
'content-type': 'application/json', // 如果有需要,设置请求头 |
|
'Authorization': 'Bearer ' + yourApiKey // 使用API密钥进行身份验证 |
|
}, |
|
success: function (res) { |
|
// 处理返回的数据 |
|
console.log(res.data); // 打印返回的电影列表数据 |
|
// 更新小程序界面,显示电影列表 |
|
}, |
|
fail: function (error) { |
|
// 处理请求失败的情况 |
|
console.error('Error:', error); |
|
} |
|
}); |
7. 测试和调试
在开发过程中,不断进行测试和调试,确保你的小程序能够正确地调用API接口并显示正确的数据。
8. 提交审核和发布
当你完成小程序的开发并经过充分测试后,你可以将小程序提交到相应的平台进行审核。审核通过后,你就可以发布你的小程序供用户使用了。
注意事项
- 确保你的小程序遵守了API提供方的使用条款和限制。
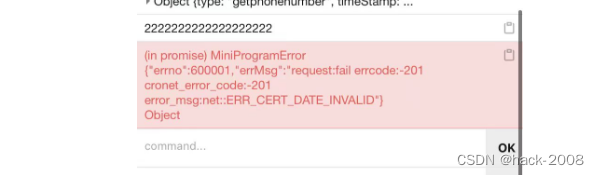
- 注意处理网络请求失败和API返回错误的情况,以提供良好的用户体验。
- 根据需要,考虑在前端进行适当的数据缓存和优化。
- 考虑到小程序平台的特殊性(如微信小程序的社交分享功能),可以在小程序中集成一些特色功能来提升用户体验。





























![[深度学习]使用python转换pt并部署yolov10的tensorrt模型封装成类几句完成目标检测加速任务](https://img-blog.csdnimg.cn/direct/be7131e5fc8a455bbaefd995ef494757.png)