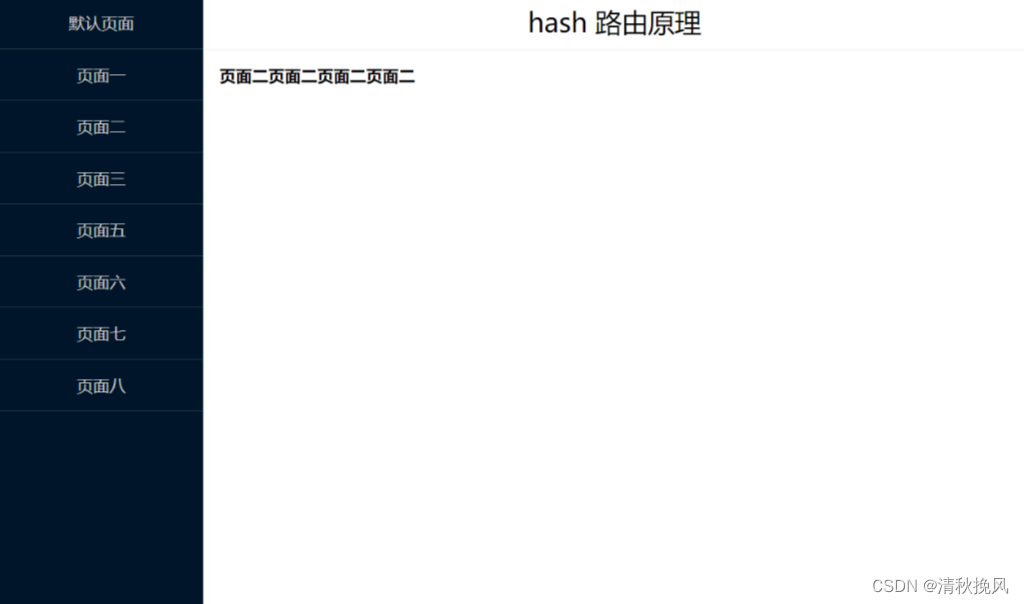
背景:一般是使用锚点来实现dom的定位,但在hash模式下,这种方式不行,会刷新路由,没法实现dom定位的效果。
其实scrollIntoView就可以解决这个问题,scrollIntoView可以将调用它的元素滚动到浏览器窗口的可见区域。
代码实现:
<!--html模块-->
<div class="bottom-wrapper">
<div class="left">
<div @click="goToDom(item.value)" v-for="(item,index) in menuList" :key="index" class="menu-item">
<span>{{item.name}}</span>
</div>
</div>
<div class="right">
<div class="scroll-container">
<div class="scroll-page" ref="modelA">
<div class="head">模块1</div>
</div>
<div class="scroll-page" ref="modelB">
<div class="head">模块2</div>
</div>
<div class="scroll-page" ref="modelC">
<div class="head">模块3</div>
</div>
</div>
</div>//关键方法
//跳转到指点的位置
const goToDom = (refName) => {
proxy.$refs[refName].scrollIntoView({block: 'start', behavior: 'smooth'});
} .bottom-wrapper {
display: flex;
margin: 10px;
scroll-behavior: smooth;
height: calc(100% - 365px);
.left {
width: 150px;
@include box-ht;
display: flex;
flex-direction: column;
align-items: center;
.menu-item {
margin: 5px 0;
border-bottom: 1px solid $theme-bg;
padding-bottom: 5px;
color: #000000;
&:hover{
cursor: pointer;
}
}
}
.right {
margin-left: 10px;
width: calc(100% - 150px);
height: 100%;
.scroll-container {
/* 核心代码:缓慢滚动过渡 */
scroll-behavior: smooth;
display: block;
height: 100%;
overflow-y: scroll;
}
.scroll-page {
position: relative;
@include box-ht;
margin: 10px 0;
.head {
font-weight: bold;
border-bottom: 1px solid $theme-bg;
padding-bottom: 5px;
}
}
}
}


























![[深度学习]使用python转换pt并部署yolov10的tensorrt模型封装成类几句完成目标检测加速任务](https://img-blog.csdnimg.cn/direct/be7131e5fc8a455bbaefd995ef494757.png)