滚动条样式
.d1 {
height: 200px;
width: 300px;
overflow-y: scroll;
border: 1px solid #ccc;
}
.d1 > div {
text-align: center;
}
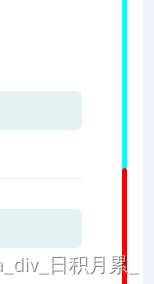
::-webkit-scrollbar-track {
background: pink !important;
}
::-webkit-scrollbar-thumb {
background: linear-gradient(orange, red) !important;
border-radius: 10px !important;
}
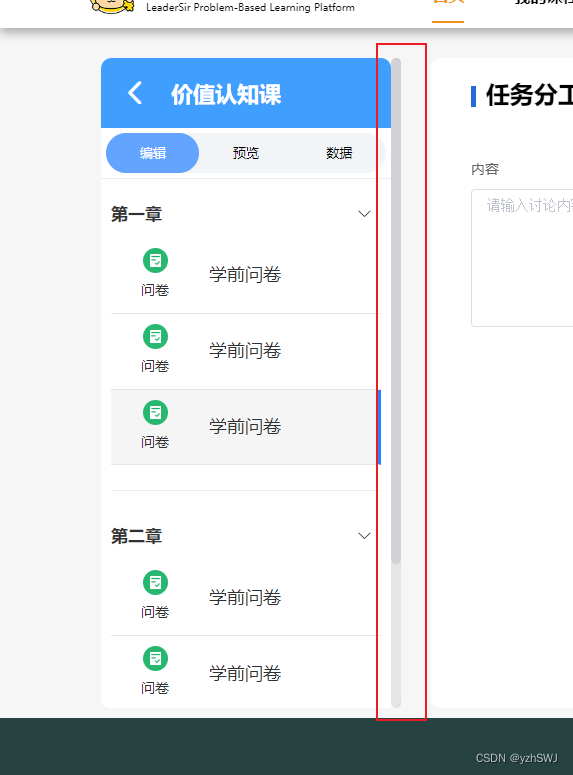
::-webkit-scrollbar {
width: 10px;
height: 10px;
}