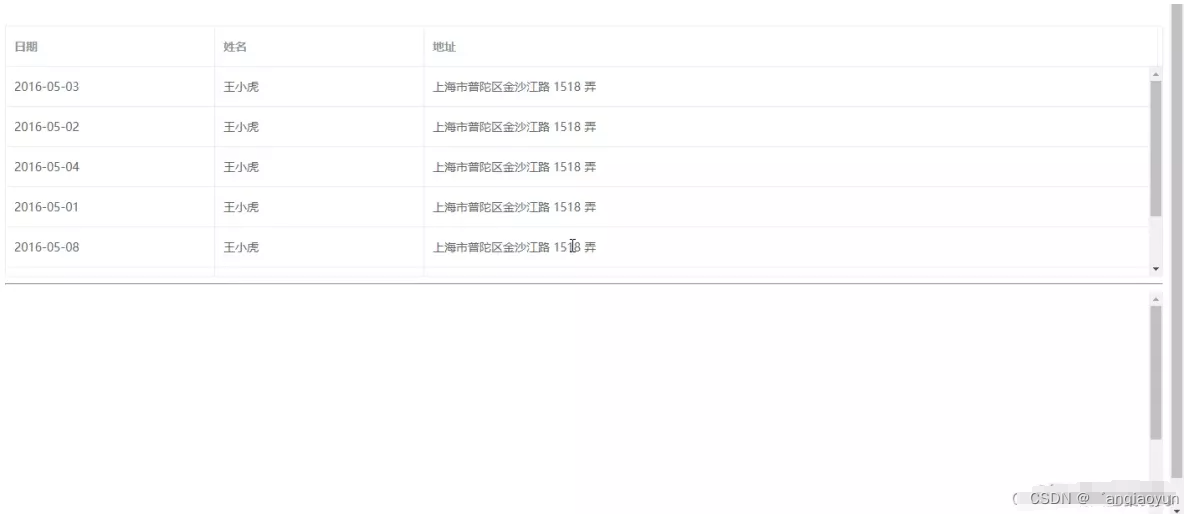
修改overflow产生的滚动条样式,主要可以通过如下三个伪元素设置:
1)-webkit-scrollbar:设置水平滚动条的高度,垂直滚动的宽度
2)-webkit-scrollbar-thumb:设置滚动条里面的滑块样式
3)-webkit-scrollbar-track:设置滚动条的轨道背景样式
/*滚动条bai整体*/
::-webkit-scrollbar{
width:14px; /*设置纵向滚动条滚动条宽度*/
height:14px;/*设置横向滚动条的高度*/
}
/*滚动条按钮*/
::-webkit-scrollbar-button {
}
/*设置滚动条路径的样式*/
::-webkit-scrollbar-track{
background-color:#F3F3F3
}
/*设置滚动条样式*/
::-webkit-scrollbar-thumb{
background-color:#F3F3F3
}