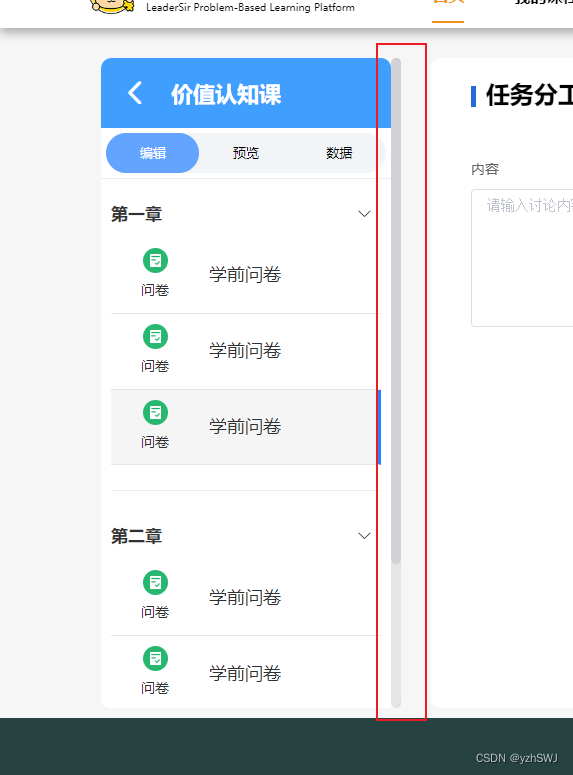
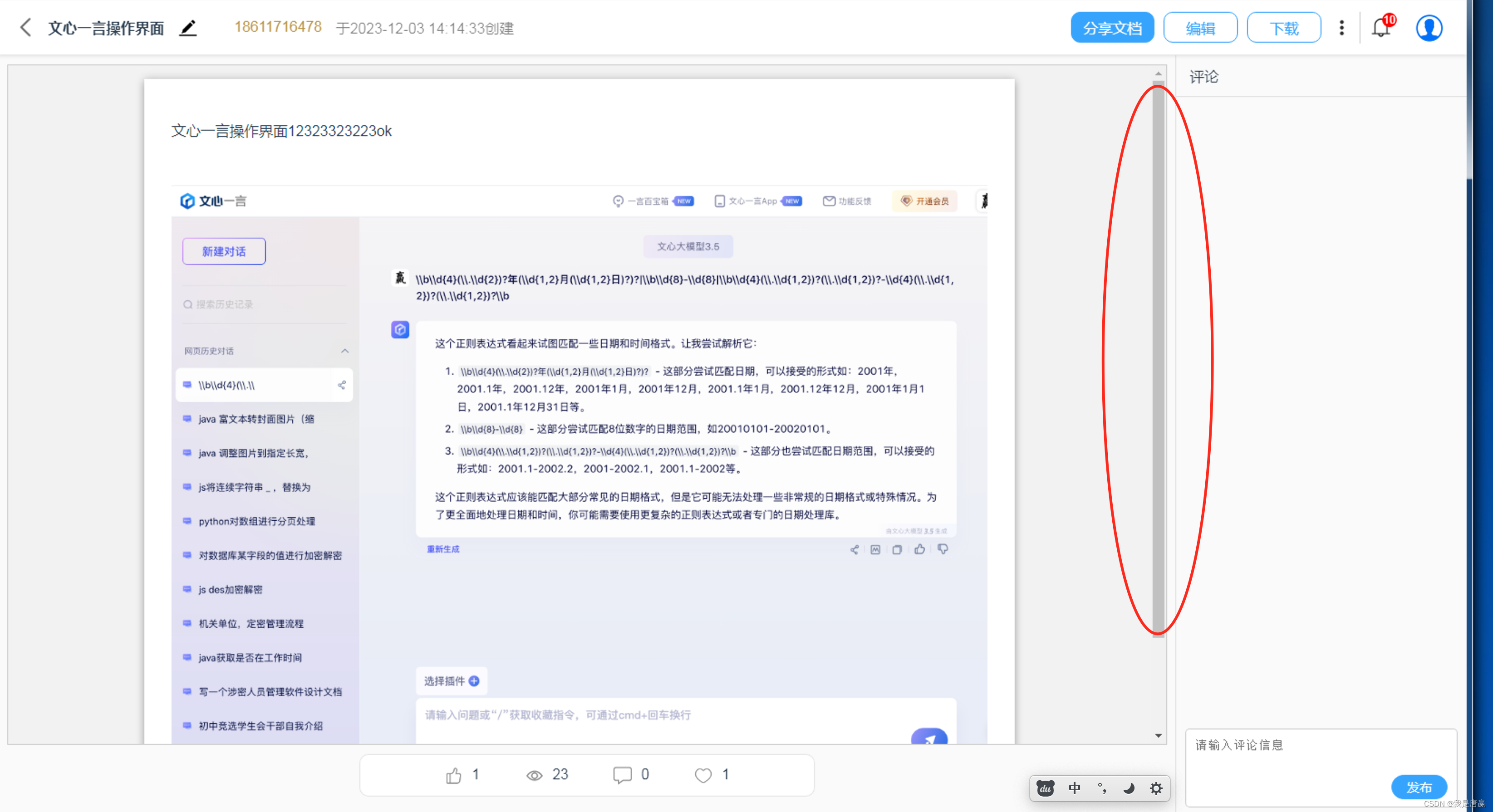
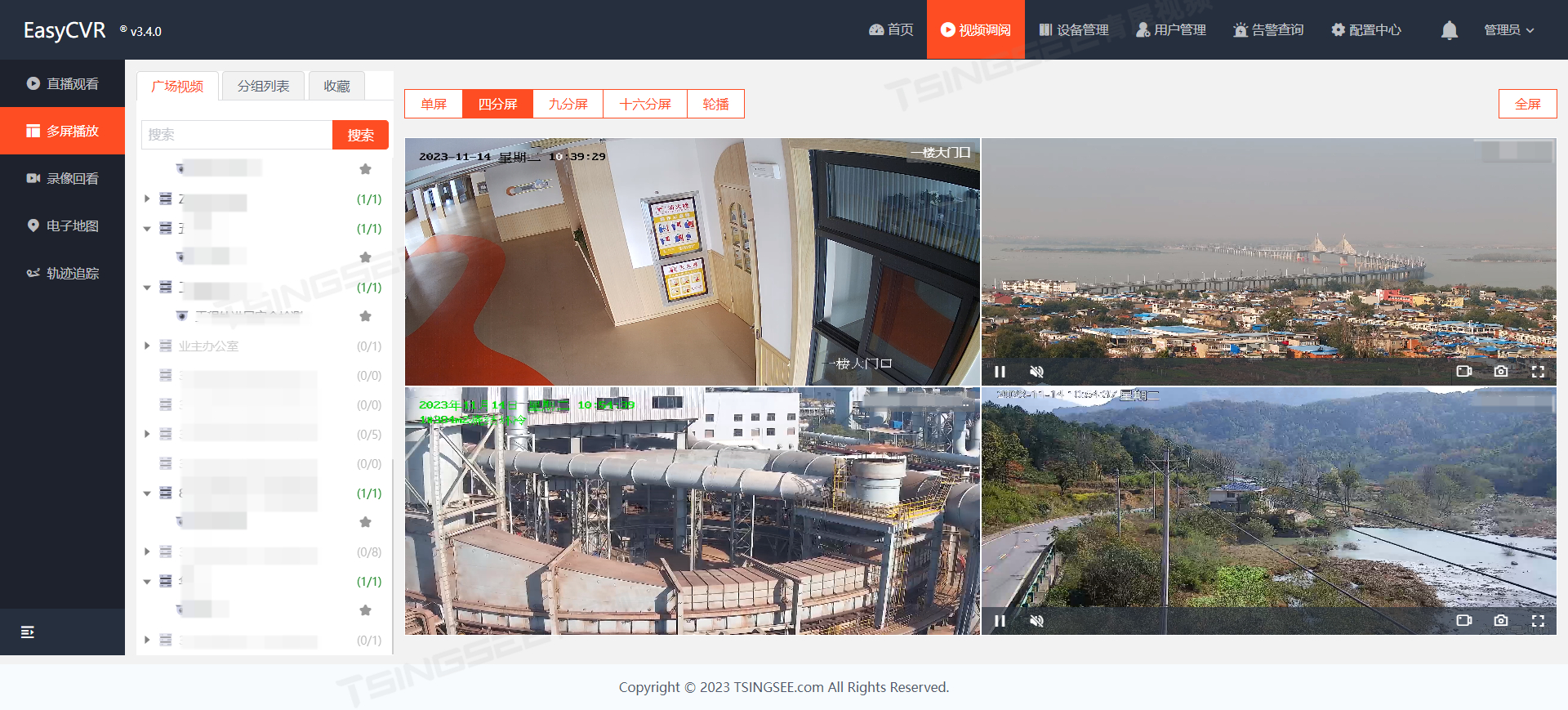
在vue项目中,想要设置如下图中所示滚动条的样式,可以采用如下方式:

// 直接写在vue.app文件中
::-webkit-scrollbar {
width: 3px;
height: 3px;
}
::-webkit-scrollbar-thumb { //滑块部分
// border-radius: 5px;
background-color: #1890ff;
}
::-webkit-scrollbar-track { //轨道部分
// box-shadow: inset 0 0 5px #ddd;
background: #ddd;
// border-radius: 5px;
}