VUE可以通过以下几种方式刷新当前页面:
1.使用window.location.reload()方法刷新页面:
可以在需要刷新的地方调用该方法,它会重新加载当前页面,并且所有数据和状态都会被重置。
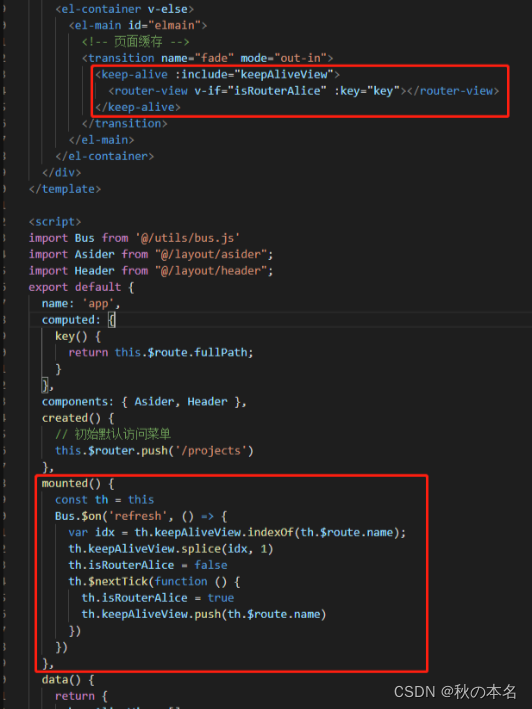
2.使用router.go(0)方法刷新页面:
如果在Vue中使用了Vue Router,可以使用该方法来刷新当前路由页面。调用router.go(0)将会重新加载当前路由,并且保留当前的数据和状态。
3.修改路由参数:如果当前路由是根据路由参数来显示内容的,可以通过修改路由参数来触发页面的刷新。
比如可以使用this.$router.replace({ path: ‘/path’, query: { param: ‘newParam’ }})将路由参数修改为新的值从而刷新页面。



























![[STM32]定位器与PWM的LED控制](https://img-blog.csdnimg.cn/direct/7470cff0589740c59871006f8dc9efc6.png)