小程序刷新当前页面的方法有多种,以下是几种常见的方法及其详细解释:
- 使用wx.navigateBack方法:
- 原理:通过返回上一页并再次进入当前页来刷新页面。
- 方法:调用
wx.navigateBack({ delta: 1 }),其中delta参数表示返回的页面数,如果delta为1,则返回到上一页。 - 注意事项:这种方法实际上是模拟了页面的返回和重新进入,因此如果页面有缓存数据,可能需要额外的处理来确保数据的一致性。
- 使用location.reload()方法:
- 原理:直接在页面的JavaScript代码中调用
location.reload()方法来刷新当前页面。 - 方法:在需要刷新的地方直接调用
location.reload()。 - 注意事项:使用此方法会重新加载当前页面和所有依赖的数据,因此请确保小程序已经保存了所有需要的数据,以避免数据丢失或用户界面状态改变的问题。
- 原理:直接在页面的JavaScript代码中调用
- 使用wx.pageScrollTo方法:
- 原理:通过滚动页面到顶部来模拟刷新的效果。
- 方法:在需要刷新的页面中添加一个触发元素(如按钮),并绑定相应的点击事件。在事件处理函数中,调用
wx.pageScrollTo({ scrollTop: 0, duration: 0 })将页面滚动到顶部。 - 注意事项:这种方法只是模拟了刷新的视觉效果,实际的数据更新仍需要通过其他方式(如调用接口获取新数据)来实现。
- 使用小程序内置的下拉刷新功能:
- 原理:在页面的配置中开启enablePullDownRefresh选项,并在对应的js文件中定义onPullDownRefresh函数,当用户下拉页面时触发该函数来刷新页面。
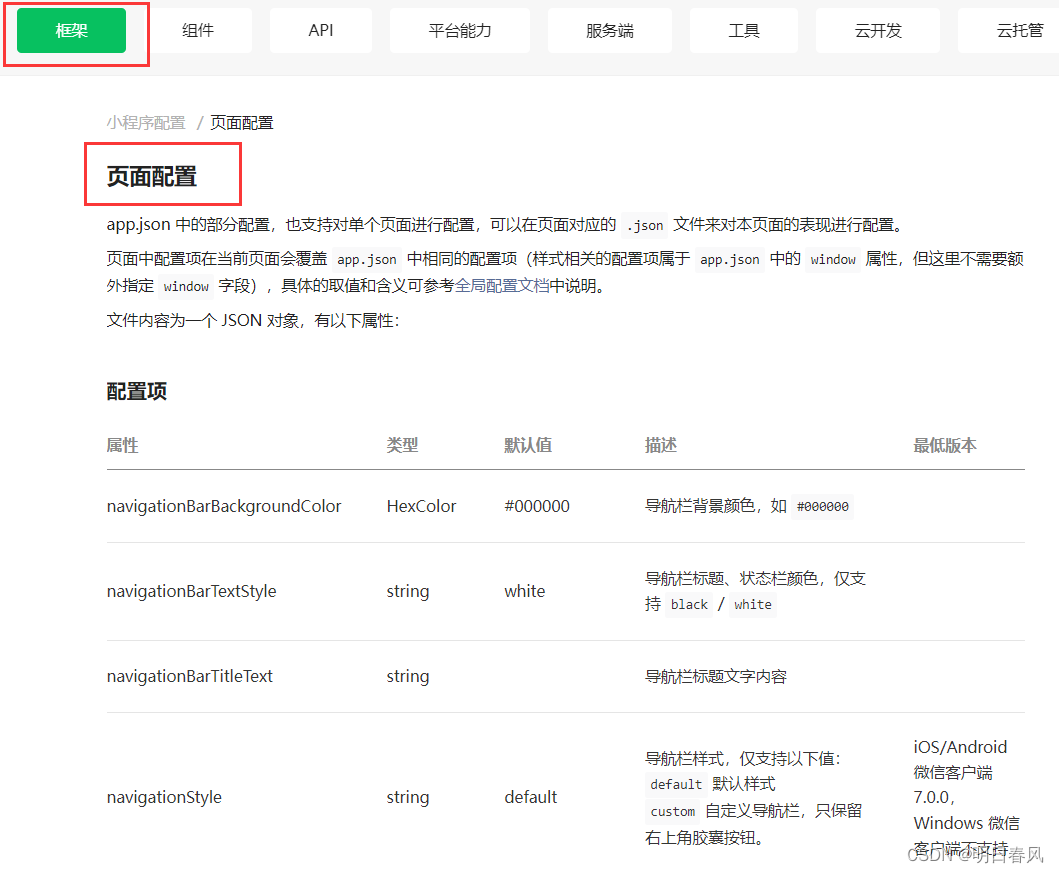
- 方法:在页面的json配置文件中添加
"enablePullDownRefresh": true,并在对应的js文件中实现onPullDownRefresh函数。 - 注意事项:使用此方法时,需要注意处理下拉刷新后的数据更新和页面状态的恢复。
- 使用setData方法:
- 原理:在某些情况下,你可能不需要真正刷新整个页面,而只是需要更新页面的某部分数据。这时可以通过调用setData方法来更新页面数据。
- 方法:在需要更新数据的地方,通过调用
this.setData({ /* 数据对象 */ })来更新页面的数据。 - 注意事项:使用setData方法时,需要注意避免频繁调用和传递过大的数据对象,以免影响小程序的性能。
- 使用this.onLoad()、this.onReady()或this.onShow()方法:
- 原理:通过重新调用页面的onLoad、onReady或onShow生命周期函数来刷新页面。
- 方法:在需要刷新的地方调用这些生命周期函数。但请注意,这些函数通常在小程序的生命周期中自动调用,因此手动调用它们可能需要额外的逻辑来处理页面状态和数据。
- 注意事项:使用这些生命周期函数来刷新页面可能不是最佳实践,因为它们通常用于处理页面加载、准备和显示时的逻辑。如果可能的话,建议使用其他更直接的方法来刷新页面。
总结:小程序刷新当前页面的方法有多种,你可以根据具体的需求和场景选择合适的方法。在选择方法时,请考虑性能、数据一致性、用户体验和代码可读性等因素。