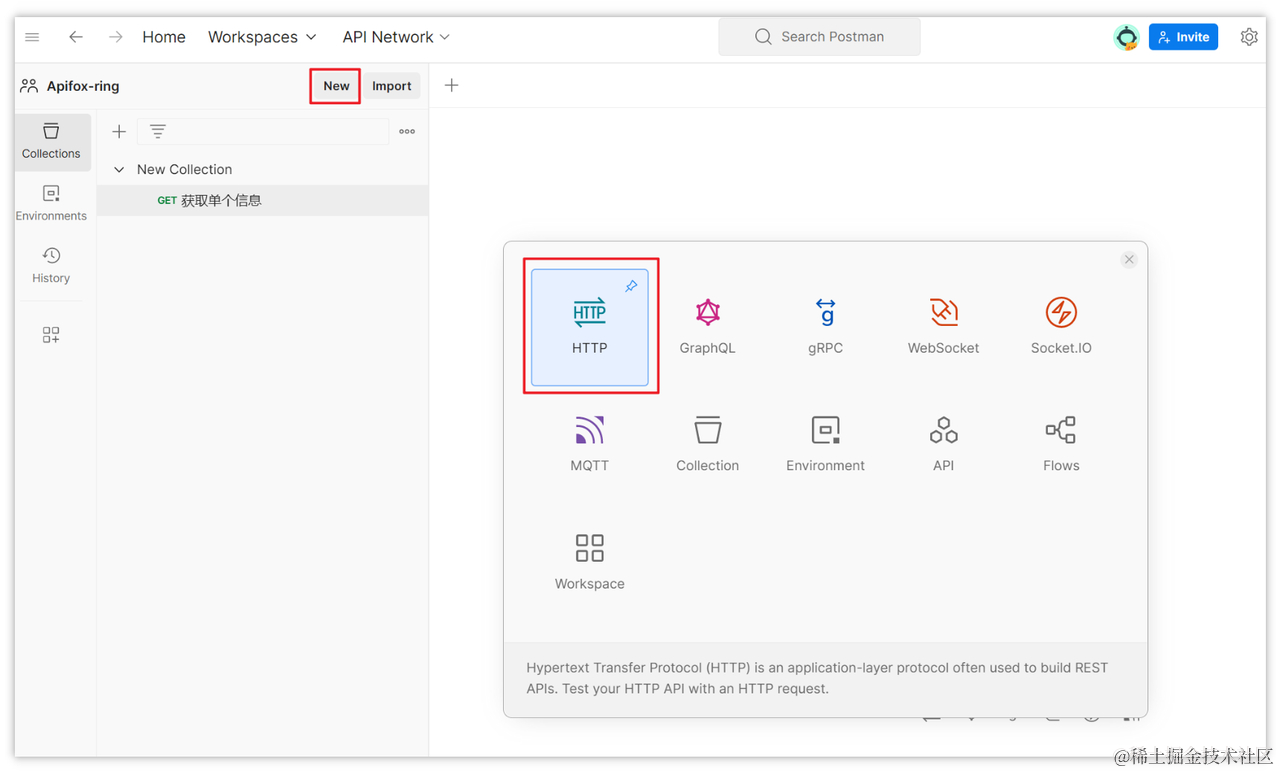
类似于这样的页面

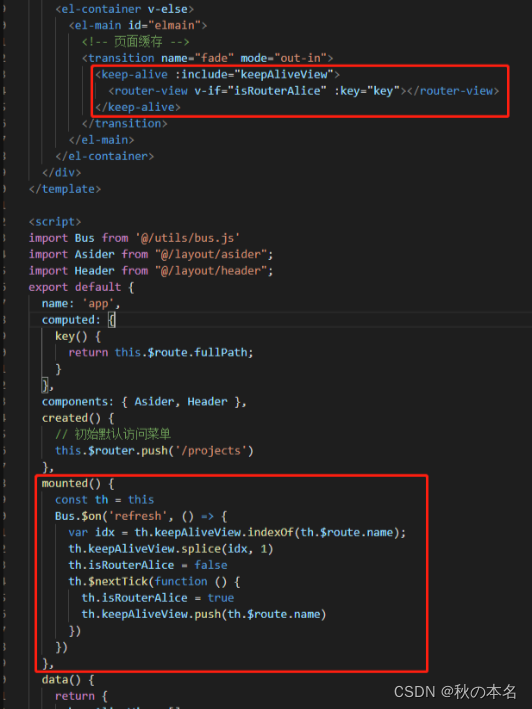
实现思路如下:
- 首先我们在pinia中定义一个刷新状态的字段,点击按钮的时候,改为相反的值
- 对主页面的路由跳转Router-view绑定一个v-if,它绑定一个自定义的一个响应的参数,我们在主页面监听pinia的刷新状态数据,如果它发生变化,就把定义的响应参数改为false,那么对应的路由组件就会销毁,当销毁完成,dom重新生成完成后,再把 响应状态改为true,这样组件就会重新创建,实现刷新功能,这里的dom重新生成触发,可以通过nextick(),方法实现
let isRefresh=ref(true)
watch(()=>isFold.refresh,()=>{
console.log('改变了')
isRefresh.value=false
nextTick(()=>{
console.log('dddddddd')
isRefresh.value=true
})
})