一、引入
但凡说到声明式导航,都需要想到router-link
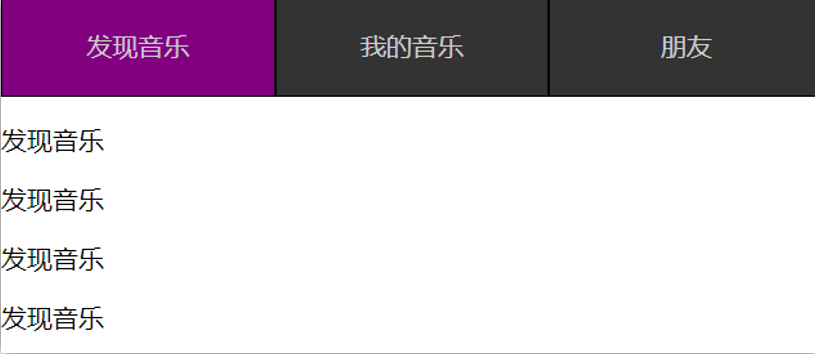
需求 实现导航高亮效果

如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
二、解决方案
vue-router 提供了一个全局组件 router-link (取代 a 标签)(即导航式链接)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法: <router-link to="path的值"> 发现音乐 </router-link>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
<div class="top">
<!-- 路由出口 → 匹配的组件所展示的位置 -->
<router-view></router-view>
</div>
</div>
通过router-link自带的两个样式进行高亮
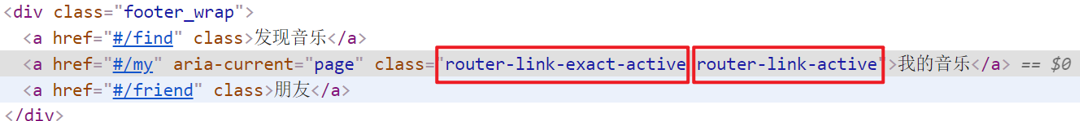
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
三、代码示例
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
<div class="top">
<!-- 路由出口 → 匹配的组件所展示的位置 -->
<router-view></router-view>
</div>
</div>
</template>
<style>
.footer_wrap a.router-link-active {
background-color: purple;
}
</style>
四、声明式导航-两个类名
当我们使用 <router-link></router-link> 跳转时,自动给当前导航加了两个类名
单词长是为了防止和我们平时定义的类名重名

1)router-link-active
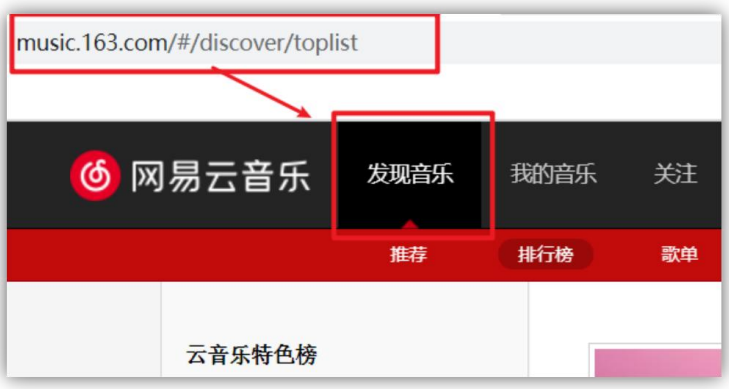
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
eg:不仅要匹配/discover还要匹配/discover/toplist

2)router-link-exact-active
精确匹配(exact)
to=“/my” 仅可以匹配 /my
代码示例
/*
router-link-active 模糊匹配(更多)
to="/find" => 地址栏 /find /find/one /find/two ...
router-link-exact-active 精确匹配
to="/find" => 地址栏 /find
*/
.footer_wrap a.router-link-active {
background-color: purple;
}





























![[ue5]建模场景学习笔记(4)——必修内容可交互的地形,交互沙(1)](https://img-blog.csdnimg.cn/direct/fa9c60c867734068a51ed829ec491f66.png)