Vue 前置导航(Vue Front Navigation)是一种在 Vue.js 框架中实现导航功能的常见方式。它通常用于构建单页应用程序(Single Page Application),通过在页面顶部或侧边栏显示导航菜单,使用户能够轻松切换到不同的页面或功能模块。
以下是一个简单的 Vue 前置导航示例,包括代码和解释:
首先,创建一个 Vue 项目或在现有项目中添加 Vue 组件。假设我们有一个名为 Navbar.vue 的组件来实现前置导航。
<template>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#services">服务</a></li>
</ul>
</nav>
</template>
<script>
export default {
name: 'Navbar',
};
</script>
<style scoped>
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
nav li {
float: left;
}
nav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
nav li a:hover {
background: #111;
}
</style>
在上述示例中,我们使用了 Vue 的模板语法( )来定义导航栏的 HTML 结构。导航栏包含一个无序列表
- ,其中每个列表项
- 表示一个导航项。每个导航项包含一个链接 ,通过 href 属性指定链接的目标页面或路由。
在 script 部分,我们导出了一个默认组件,其中 name 属性定义了组件的名称。
在 style 部分,我们使用 scoped 属性将样式应用于组件内部。这里定义了导航栏的基本样式,包括背景颜色、列表项的浮动方式、链接的颜色、文本对齐方式等。
要在其他组件中使用这个前置导航,我们可以将 Navbar.vue 组件导入并在需要的地方进行渲染。
例如,在主页面组件中:
<template>
<div>
<Navbar />
<!-- 主页面内容 -->
</div>
</template>
<script>
import Navbar from './Navbar.vue';
export default {
components: {
Navbar,
},
};
</script>
通过在主页面组件中导入和使用 Navbar 组件,我们将前置导航集成到了页面中。
这只是一个简单的示例,实际的前置导航可能会更加复杂,可能包括动态路由、权限控制、图标等功能。具体的实现方式将根据项目的需求和架构而有所不同。
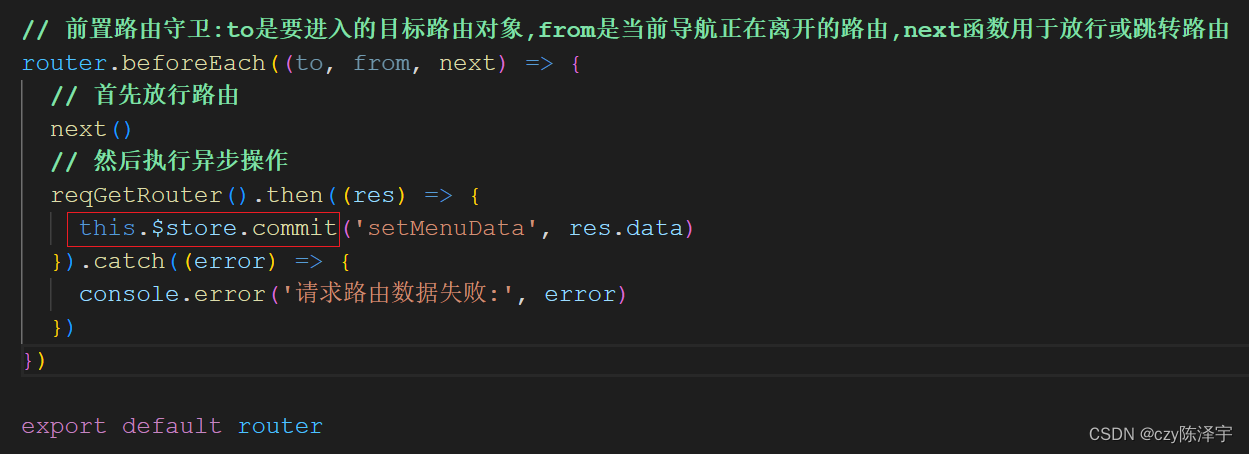
此外,还可以使用 Vue Router 库来管理路由和导航。Vue Router 提供了更强大的路由功能,允许我们定义路由规则、嵌套路由、动态路由参数等。
总的来说,Vue 前置导航的实现需要结合 Vue.js 的组件结构和路由管理功能,以提供用户友好的导航体验。根据项目的具体需求,可以进一步扩展和定制导航功能,例如添加动画效果、响应式设计等。