前端 JavaScript 开发中,进行 HTTP 请求的三种主要方式是 Ajax、Axios 和 Fetch。这三种方式各有优缺点,并且适用于不同的场景。在合适的业务场景下使用,以下是它们的区别和使用举例。
1. Ajax
Ajax(Asynchronous JavaScript and XML)是一种使用 JavaScript 和 XML 进行异步网页更新的技术。尽管其名称中包含 XML,但它可以处理多种数据格式,包括 JSON、HTML 和纯文本。传统上,Ajax 使用的是XMLHttpRequest对象。
Ajax 示例
<!DOCTYPE html>
<html>
<head>
<title>Ajax Example</title>
</head>
<body>
<button id="loadData">Load Data</button>
<div id="result"></div>
<script>
document.getElementById('loadData').addEventListener('click', function() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://mybj123.com/22015.html', true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
document.getElementById('result').innerHTML = xhr.responseText;
}
};
xhr.send();
});
</script>
</body>
</html>
2. Axios
Axios 是一个基于 Promise 的 HTTP 库,可以用于浏览器和 Node.js。它具有简单易用的 API,支持拦截请求和响应、取消请求、自动转换 JSON 数据等功能。
安装 Axios
在使用 Axios 之前,需要安装它:
npm install axiosAxios 示例
<!DOCTYPE html>
<html>
<head>
<title>Axios Example</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<button id="loadData">Load Data</button>
<div id="result"></div>
<script>
document.getElementById('loadData').addEventListener('click', function() {
axios.get('https://mybj123.com/22015.html')
.then(function(response) {
document.getElementById('result').innerHTML = JSON.stringify(response.data, null, 2);
})
.catch(function(error) {
console.error('Error:', error);
});
});
</script>
</body>
</html>
3. Fetch
Fetch API 是现代浏览器中用来替代XMLHttpRequest的,提供了一个更强大和灵活的方式来发起网络请求。它基于 Promise,语法更加简洁。
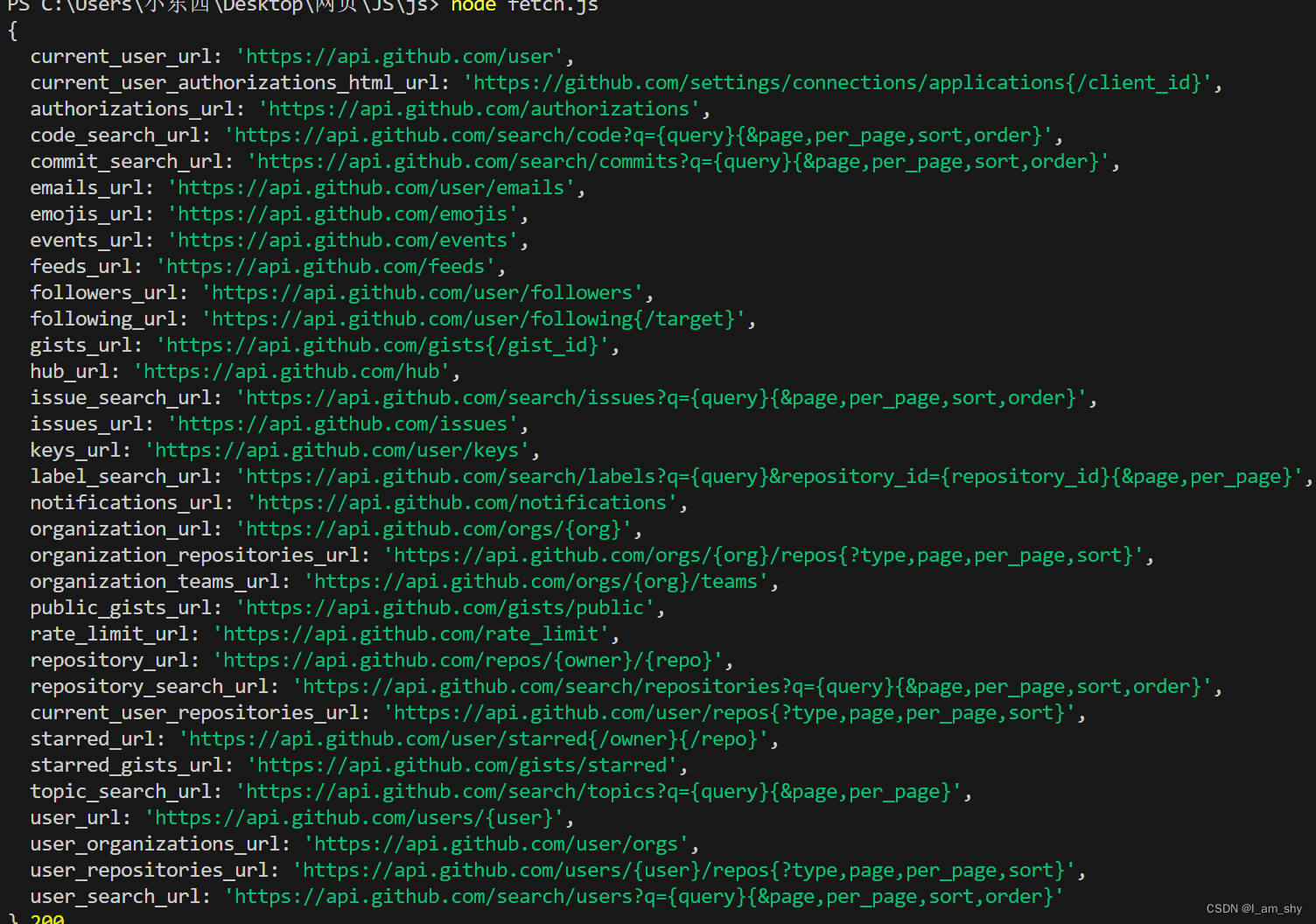
Fetch 示例
<!DOCTYPE html>
<html>
<head>
<title>Fetch Example</title>
</head>
<body>
<button id="loadData">Load Data</button>
<div id="result"></div>
<script>
document.getElementById('loadData').addEventListener('click', function() {
fetch('https://mybj123.com/22015.html')
.then(response => response.json())
.then(data => {
document.getElementById('result').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Error:', error);
});
});
</script>
</body>
</html>
区别与比较
- 使用简便性:
- Ajax:使用
XMLHttpRequest对象,需要处理各种状态和事件,代码较为冗长。 - Axios:基于 Promise,API 设计更简洁,使用更方便,支持更多功能。
- Fetch:原生 Promise 支持,语法简洁,但需要处理一些低级错误(例如网络错误不会被捕捉到,需要手动处理
response.ok)。
- Ajax:使用
- 浏览器支持:
- Ajax:所有现代浏览器都支持。
- Axios:需要引入外部库,但支持所有现代浏览器。
- Fetch:所有现代浏览器(Edge 开始支持),但对于老版本浏览器(如 IE)需要使用 polyfill。
- 功能特性:
- Ajax:功能较为基础,需要手动处理各种请求和响应。
- Axios:支持请求和响应拦截器、自动转换 JSON 数据、取消请求等高级功能。
- Fetch:提供基本功能,响应处理需要手动转换(例如 JSON),且不支持
progress事件和取消请求。
通过上述示例和详细解释,你可以根据项目需求选择合适的 HTTP 请求方式。Ajax 适合处理传统项目中的简单请求,Axios 提供了更高级的功能和便捷的 API,而 Fetch 则是现代前端开发中的主流选择。