ElementUI之el-tooltip显示多行内容
- 开发
- 10
-
ElementUI之el-tooltip显示多行内容
1. 多行文本实现
展示多行文本或者是设置文本内容的格式,使用具名 slot 分发content,替代tooltip中的content属性。
2. 实现代码
<el-tooltip placement="top">
<div slot="content">1.业务需求分析<br/>2.实现方案设计</div>
<el-button>看效果</el-button>
</el-tooltip>
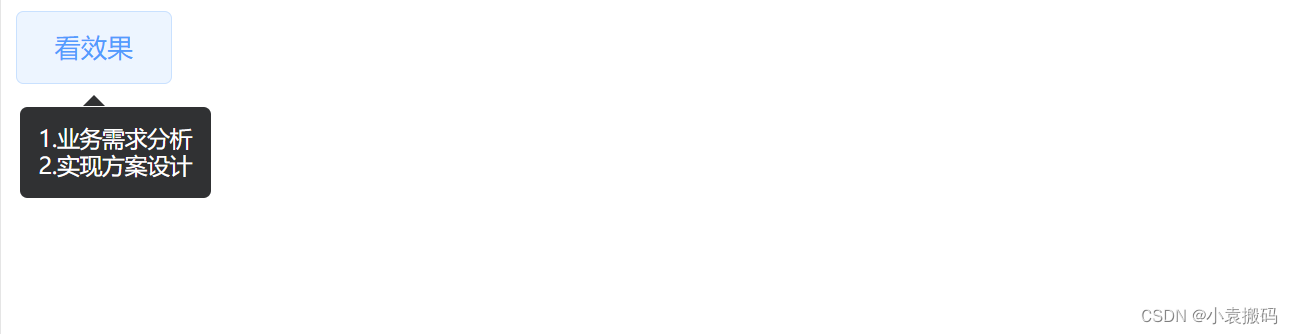
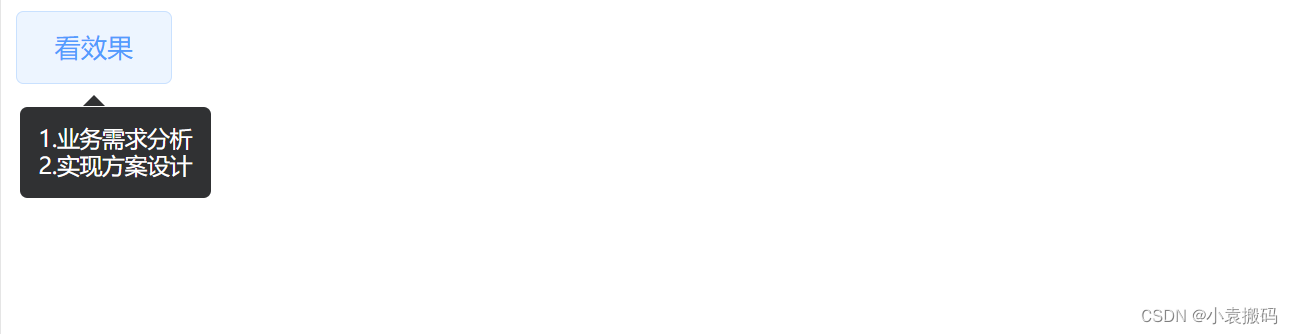
3. 展示效果

原文地址:https://blog.csdn.net/yuanjinshenglife/article/details/139302950
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1798398903788376064.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!