fetch
语法规则
let promise = fetch(url, [options])
//url —— 字符串:要访问的 URL。
//options —— 对象:可选参数:method,header 等。fetch函数返回一个promise,若存在网络问题,或网址不存在,那么 promise 就会 reject。异常的 HTTP 状态,例如 404 或 500,不会导致出现 error。
对于promise和aysnc-await可以参考
请求实例
// 请求地址
let url = "https://api.github.com";
// 请求格式
let option = {
'method' : "get",
'Content-Type': 'application/json;charset=utf-8'
};
// async匿名函数
(async()=>{
let response = await fetch(url,option);// 待执行的promise
if(response.ok){
let data = await response.json(); // 执行完的结果
console.log(data,response.status);// response.status请求状态码200-299
// 以上response,fetch()的返回值,response.json()的返回值都是promise,data为访问url返回的值(promise的结果)
}else{
console.log("请求失败!",response.status);
}
// status —— HTTP 状态码,例如 200。
// ok —— 布尔值,如果 HTTP 状态码为 200-299,则为 true。
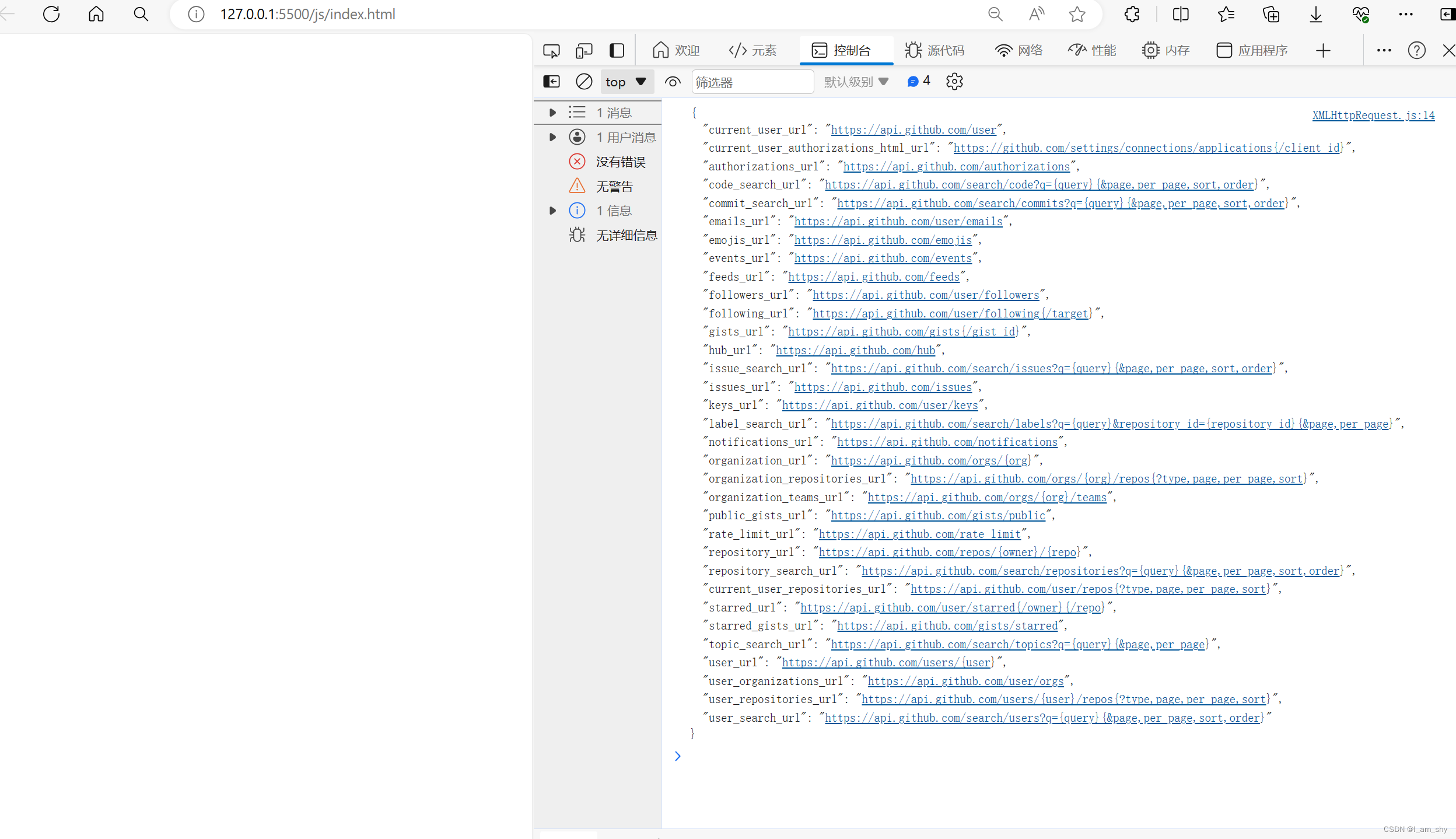
})()response 的属性中看到 HTTP 状态:
status—— HTTP 状态码,例如 200。ok—— 布尔值,如果 HTTP 状态码为 200-299,则为true。
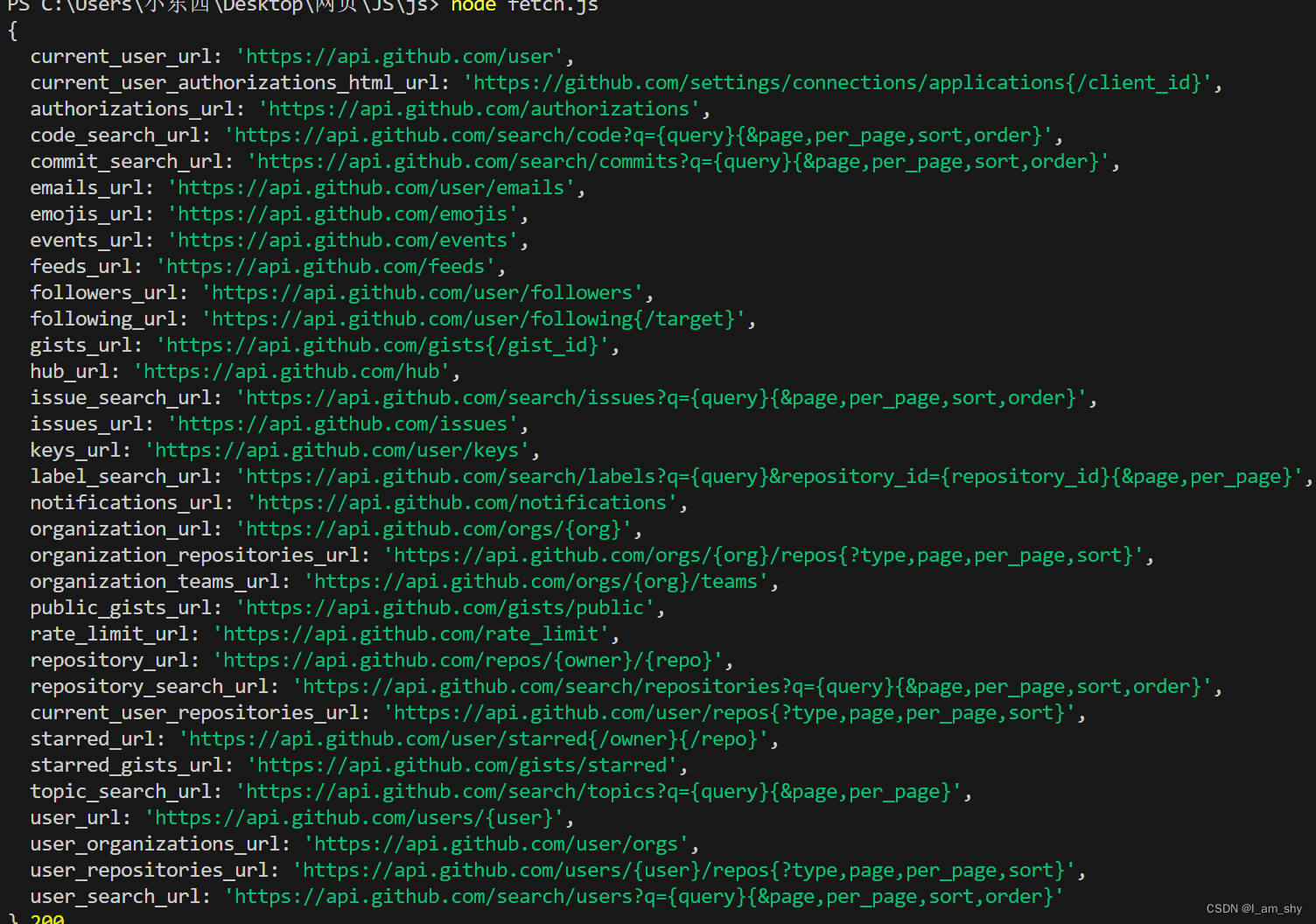
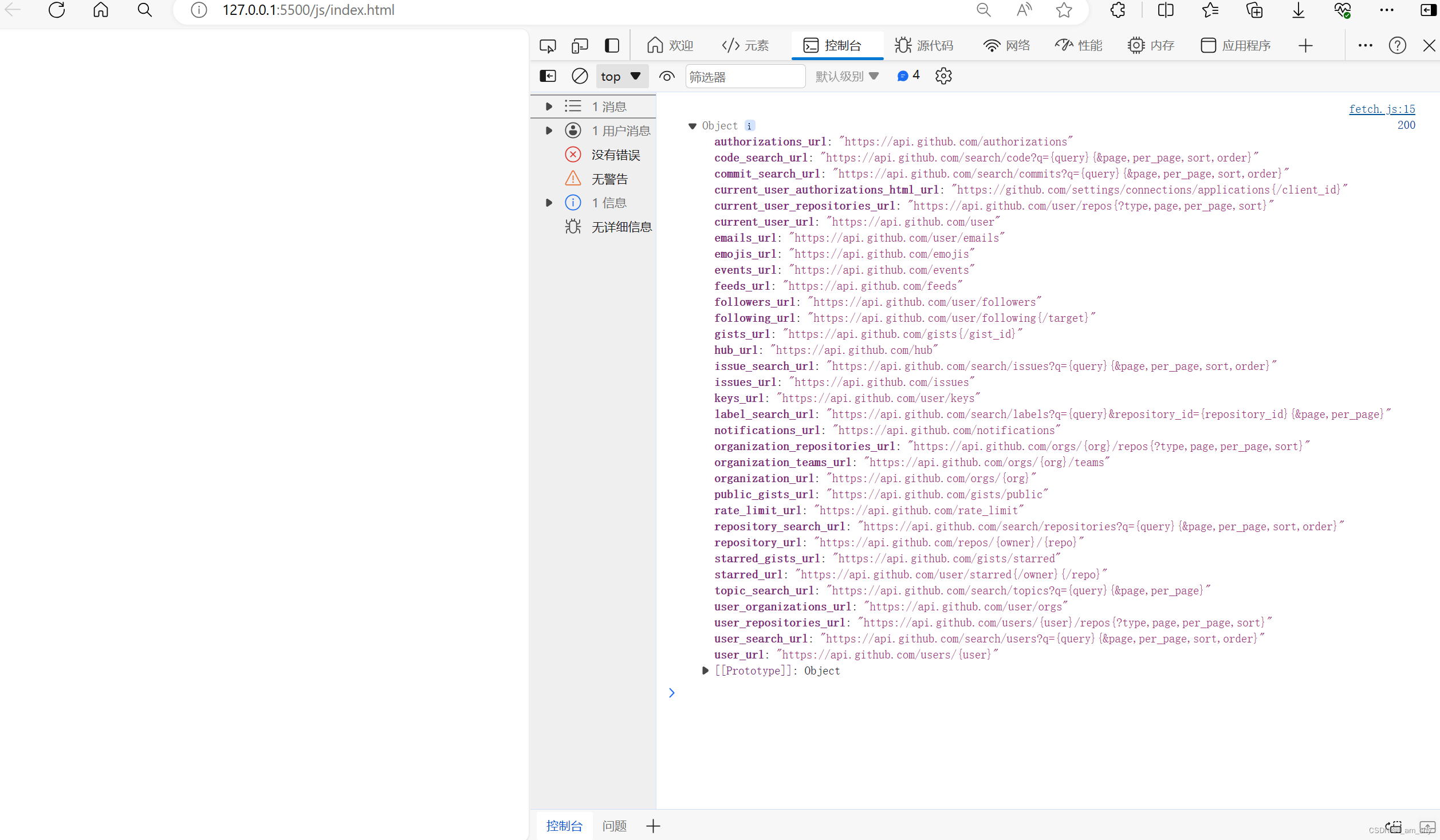
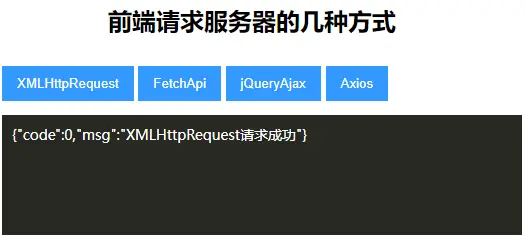
请求结果


可以看到控制台和浏览器对应的返回数据
XMLHttpRequest
语法规则
// 导入XMLHttpRequest模块
const request = new XMLHttpRequest();
// 1.发起get请求
request.open("get",url);
// 3.处理请求结果
request.onload = ()=>{}
// 2.发送请求
request.send();
// 函数的执行顺序实例化一个XMLHttpRequest对象,通过XMLHttpRequest对象发起请求并处理结果
请求实例
// 导入XMLHttpRequest模块
const request = new XMLHttpRequest();
// 请求地址
let url = "https://api.github.com";
// 1.发起get请求
request.open("get",url);
// 3.处理请求结果
request.onload = ()=>{
// 请求成功
if(request.status === 200 && request.readyState === 4){
let data = request.response;// 请求的结果格式为api默认格式(通常为json)
console.log(data);
}
}
// 2.发送请求
request.send();//发送请求后才能拿到结果
// request.readyStatus一共有5中状态:
// 0 - (未初始化)还没有调用send()方法
// 1 - (载入)已调用send()方法,正在发送请求
// 2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
// 3 - (交互)正在解析响应内容
// 4 - (完成)响应内容解析完成,可以在客户端调用了
// request.status同HTTP的状态:
// 200:请求成功
// 400: 内部服务器错误
// request.onload = function(e){} 请求完成
// request.process 请求正在加载
// request.onerror 请求失败注意:这种请求方式只能再浏览器中执行




![[AIGC] 使用Curl进行<span style='color:red;'>网络</span><span style='color:red;'>请求</span><span style='color:red;'>的</span>常见<span style='color:red;'>用</span><span style='color:red;'>法</span>](https://img-blog.csdnimg.cn/direct/8ea76ace68f74711a52fd98229319846.png)



















![vue2实现字节流byte[]数组的图片预览](https://img-blog.csdnimg.cn/direct/5d5716c817b54b01b8d7e4ea7e9c9665.png#pic_center)